Getting started with IndexedDB inspection in the Microsoft Edge DevTools
IndexedDB in the DevTools
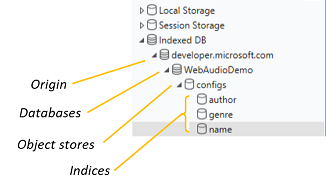
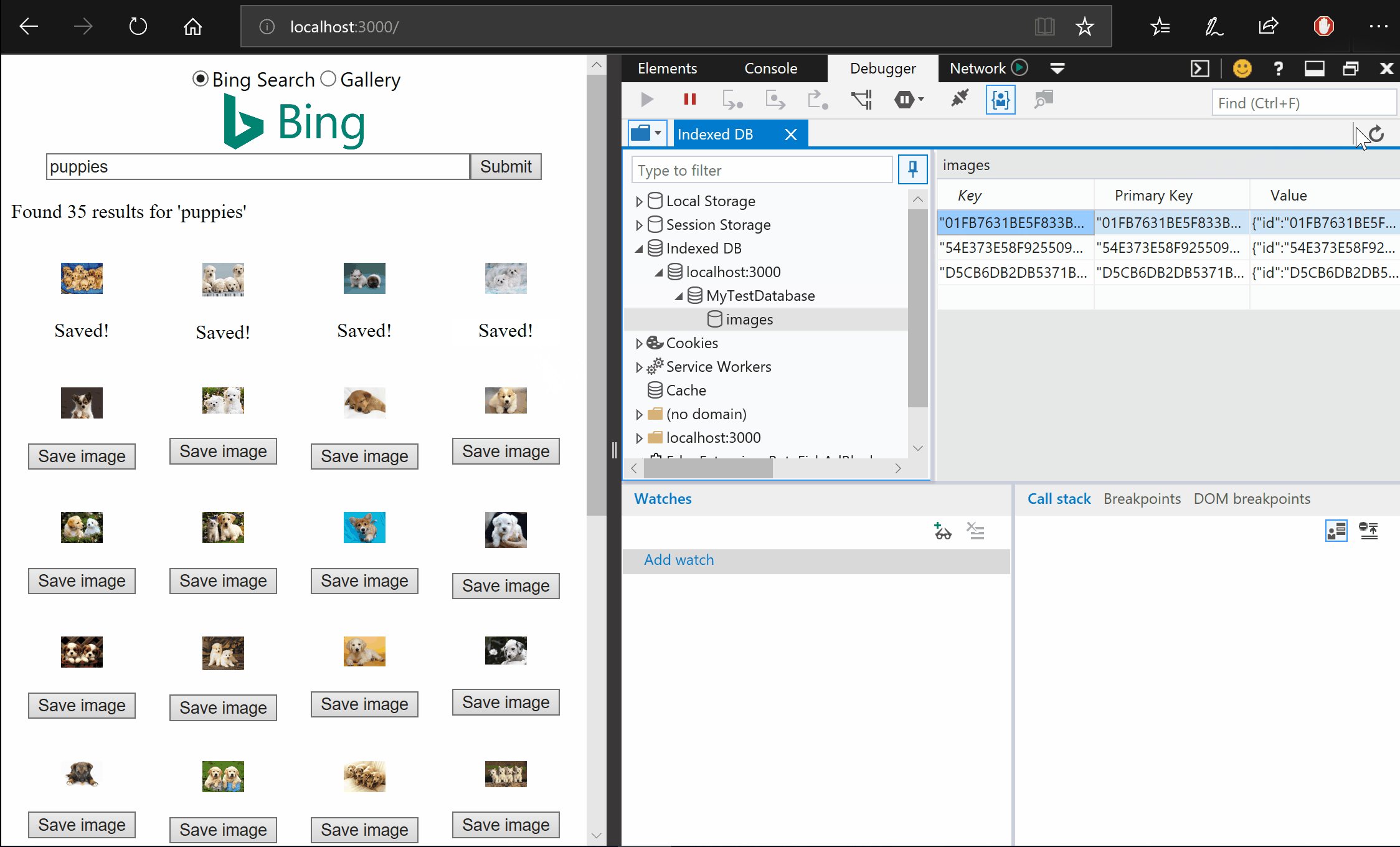
Once you have created your database and added an object store, you can expand the IndexedDB node in the Resource picker in the Debugger to see a list of origins (the domain, application layer protocol, and port of a URL of the document where the script is being executed) from the resources loaded by the page. Your new database (or databases if you’re creating more than one) will be listed under the origin that created it, along with its object stores.

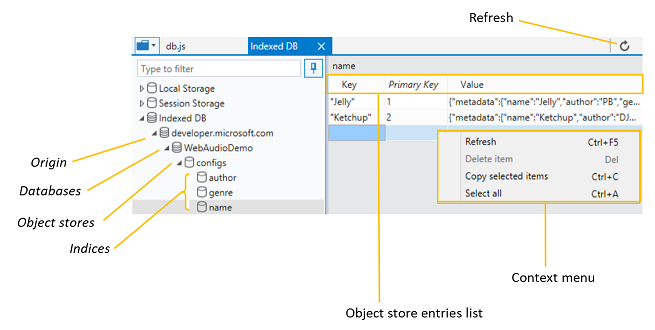
You can check out what’s in each object store by clicking on it, which will open it as a tab in the Debugger.

Managing IndexedDB data
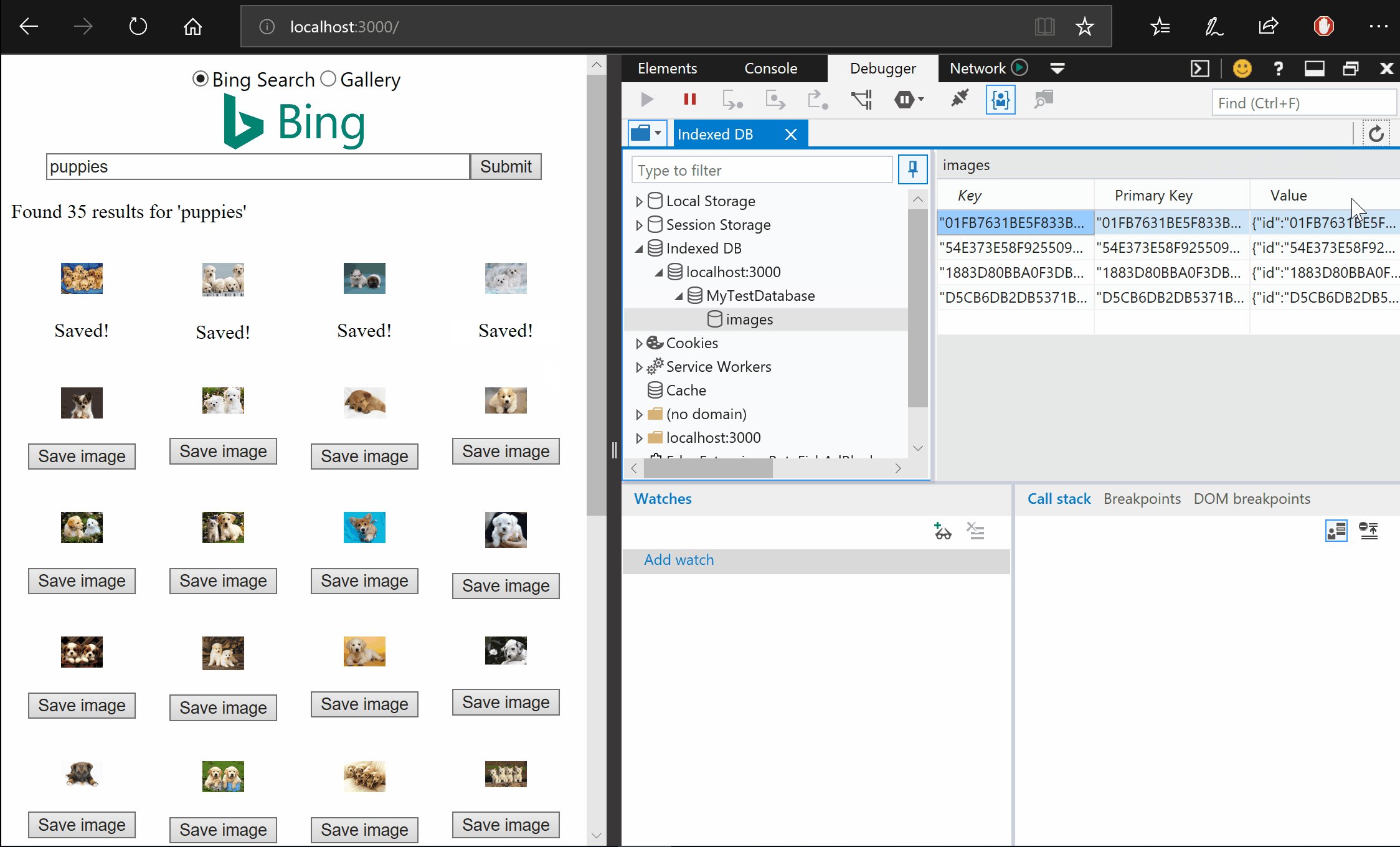
When your app changes your IndexedDB data, you won’t see those changes in the DevTools in real time. You’ll need to click the Refresh button (or press Ctrl+F5) to update your object store or index.
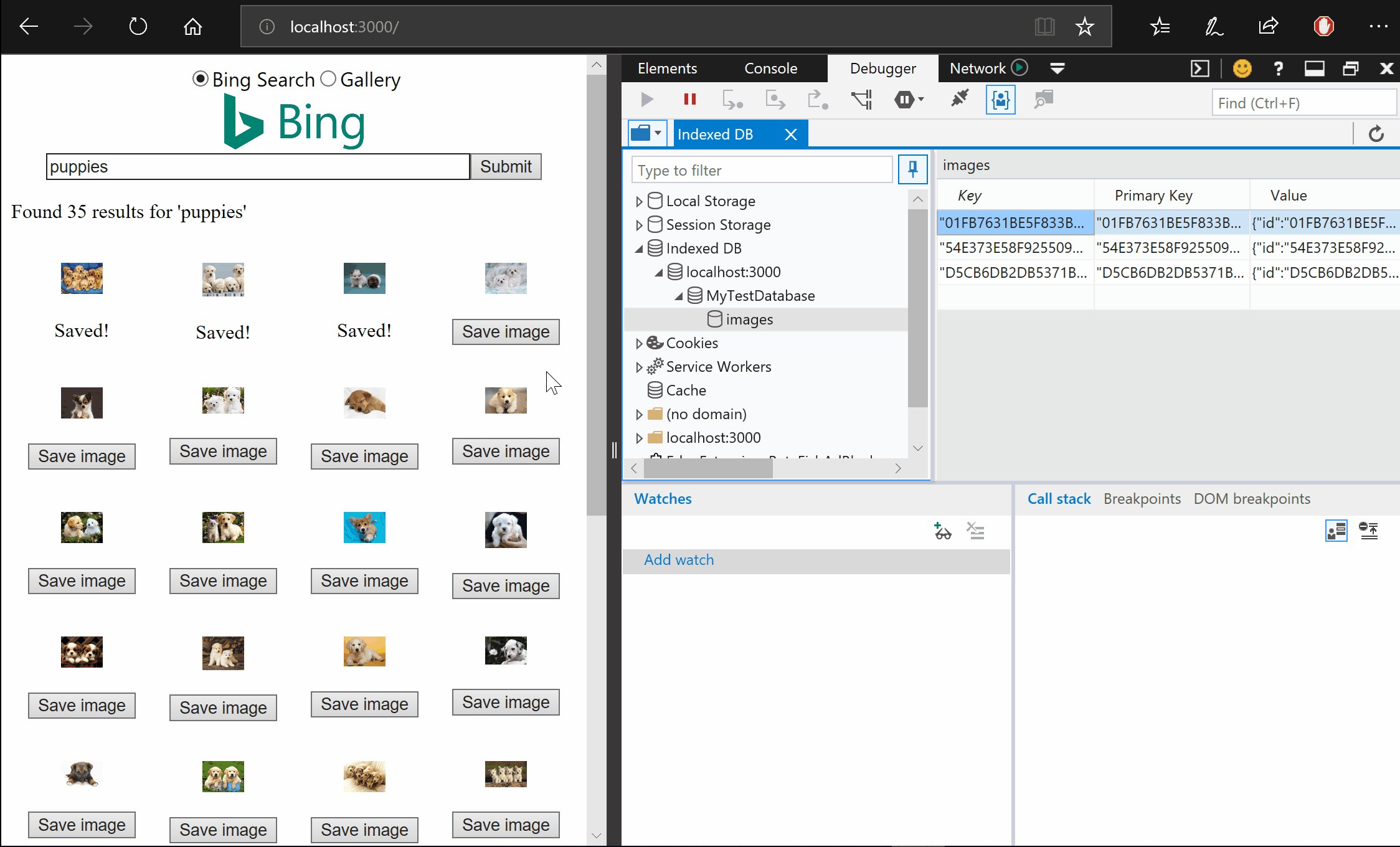
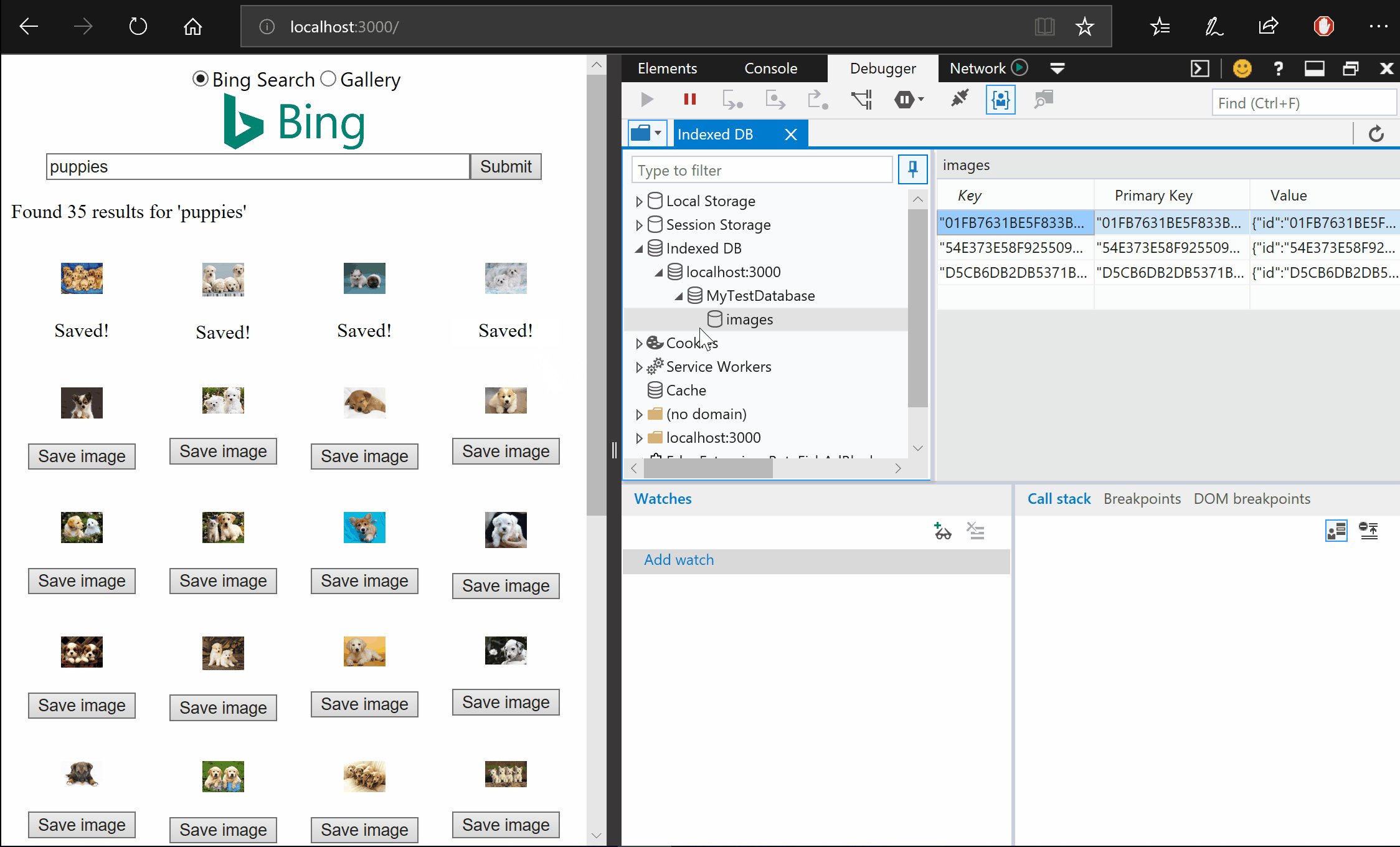
The simple sample app searches images using the Bing Search API and saves those images as Base64 strings to an object store in an IndexedDB database. In the animation below, note that when we save an image, it won’t appear in our object store until we refresh (Ctrl+F5) in the IndexedDB manager.

Data in your object store or index can be deleted per row via the keyboard (Del) and context menus (right-click and select Delete item). You can also delete all IndexedDB data stored for the current user in Microsoft Edge using the Microsoft Edge Settings menu under “…” > Settings > Clear browsing data > Cookies and saved website data.
What’s next for the IndexedDB manager
In future releases, we’re planning to take all of the data storage solutions currently housed in the Resource picker in the Debugger—Local Storage, Cache, IndexedDB, etc.—and move them to a new tool we’re calling Storage. We think this change will make it easier and more intuitive to find, inspect, and manage web storage on your page in the DevTools.
Further our on our backlog, we’re evaluating a number of features for the IndexedDB manager:
- Adding new data to an object store or index
- Editing your existing key-value pairs directly
- Making it easier to clear object stores or indices
- Making it easier to clear all web storage solutions on your page
- Adding blob support for IndexedDB in Microsoft Edge
Tell us what you think
We hope the IndexedDB manager makes the DevTools easier to use and improves your productivity in Microsoft Edge. If you encounter any bugs or have feature suggestions, the best way to flag them for our attention is via the Feedback Hub. You can launch the Feedback Hub straight from the DevTools using the icon (pictured below) in the top-right corner of the DevTools.

These features are available beginning with the Windows 10 April 2018 Update. If you want to get your hands on these (and other) improvements but aren’t yet on the April 2018 Update, check out the Microsoft Edge DevTools Preview App!
You can learn more in our docs, as well as in the IndexedDB content on MDN. As always, reach out to us with any questions, feedback, or feature requests on Twitter, Feedback Hub, or UserVoice.
– Zoher Ghadyali, Program Manager, Microsoft Edge DevTools
