This blog post was authored by Rahul Bagaria, a program manager on the Windows Phone developer tools team.
– Jonathan
Smartphones have become an integral part of our lives, and we increasingly rely on them. With our phones we play games, check email, connect with friends, navigate using GPS, or enjoy music and videos. Even as technology has led to advanced hardware designs and more efficient processing over the years, battery life remains a common cause of frustration to users.
As smartphone apps become more immersive and powerful, a huge toll is placed on the phone’s battery. Poorly written apps can zap 30% to 40% of a phone’s battery due to energy inefficient design, which often leads to bad user experience and eventually negative ratings and reviews. However, very few tools are currently available for developers to improve energy efficiency of their apps or even understand the amount of battery power consumed by their applications.
Worry not. The new Windows Phone SDK 8.0 introduces an advanced Power Monitoring tool that can help you build energy-efficient applications. When this tool is used in conjunction with the Simulation Dashboard, it can help you investigate how your app’s battery consumption varies with different networks and real-life network conditions. This tool can allow you to estimate (based on power modeling with a standard 1500mAh battery) the battery charge consumed by your app’s use of CPU, display, network, and other resources, allowing you to fix energy bugs easily.
Power, energy, and battery capacity
Before exploring the new Power Monitoring features, let us do a quick recap of Electricity 101 to understand the basic ideas involved in context of Windows Phone. The Power Monitoring tool is easy to use and doesn’t require extensive knowledge, but it’s a good idea to have a basic understanding of these terms:
- Energy consumption: The measure of electrical energy from the battery used by the phone to run applications. It is usually measured in milli-Watt-hours (mWh) or milli-Joules (mJ).
- Power: The rate at which the energy is used by the phone and a measure of how fast applications are using the battery. It is usually measured in milli-Watts (mW).
- Battery capacity: The amount of charge that is stored in the phone’s battery and is commonly represented as battery life (hours) or battery charge (milli-Ampere-hours, mAh).
Optimizing apps for efficient battery consumption
As Windows Phone developers, you might already be optimizing your apps for performance, memory usage, and bandwidth consumption. It might seem that these optimizations would also lead to efficient battery consumption, but in practice, these are not always correlated. Different design choices might have the same performance, memory usage, and bandwidth consumption, but they can consume significantly different energy.
Taking some pointers from an MSR paper on ‘Empowering Developers to Estimate App Energy Consumption’, let us look at two such scenarios that you might be facing while developing Windows Phone apps and how you can use Power Monitoring to affect battery efficiency.
Display power
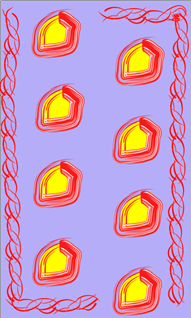
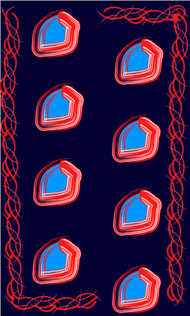
The amount of battery consumed by apps can differ significantly depending on the colors used in the design as well as different media elements like pictures, animations, and background art. As an example, let’s consider two background images that are the same size, have similar texture detail, and take the same amount of time to download and render.
I created two versions of an app whose only difference was these background images. When I ran each app for 5 seconds, I found that they consume significantly different battery charge:
- The app with Image 1 consumed 0.37mAh, and the app could sustain battery for another 7 hours
- The app with Image 2 consumed 0.09mAh, and the app could sustain battery for another 24.1 hours
The absolute values are not of concern, but the comparative difference is significant. In general, darker colors are best in terms of energy efficiency. Just by changing an app’s background, we can increase the battery life (while running that app) significantly (in this case I observed a 144% increase).
Network power
When an application uses the network for data transfer, it consumes additional energy. In addition to the active state of the network interfaces, there also exist low power states, tail states, or idle states that consume battery power even when no data is being transferred, which incidentally is a major cause of energy inefficiency in apps:
- Cellular networks: Cellular network interfaces, like 3G, consume energy while transmitting data, but they also have a tail state during which the radio interface remains in a high power state after finishing the data transfer. Additionally, the idle state consumes battery charge.
- Wi-Fi networks: Wi-Fi network interfaces also consume significant energy when in use, but they have different power characteristics. The tail state power consumption is relatively very low, and they switch quickly to idle state with negligible energy consumption.
Let us see a practical example to explore the Power Monitoring feature in more detail. I am using a simple app that downloads 5 images from a wallpaper website and displays each image at 5 second intervals. Currently, the app downloads in bursts and gets a new image from the website when the timer hits 5 seconds. Let’s run this app through the new Application Analysis tool in Visual Studio, which contains our Power Monitoring feature.
- In the Debug menu of Visual Studio, select Start Windows Phone Application Analysis or press Alt+F1.
- On the Application Analysis screen, select Monitoring, and then click Start Session.
The Application Monitoring tool gathers data in the background. When the app exits, the monitoring session ends and a Summary Report is generated.
We will run the app twice under monitoring (using the Simulation Dashboard and the emulator): the first time on a simulated 3G network, and the second time on a simulated Wi-Fi network. You’ll need to rebuild the app between runs to clear the cache. You’ll be able to see how the app performs with regard to energy efficiency. When I ran the scenario, I observed the following indicative battery consumption metrics in the summary report:
|
Network speed |
Data transfer |
Battery charge consumption (mAh) |
Battery remaining (hours) |
|
3G |
Staggered |
2.13 |
5.31 |
|
Wi-Fi |
Staggered |
1.37 |
8.00 |
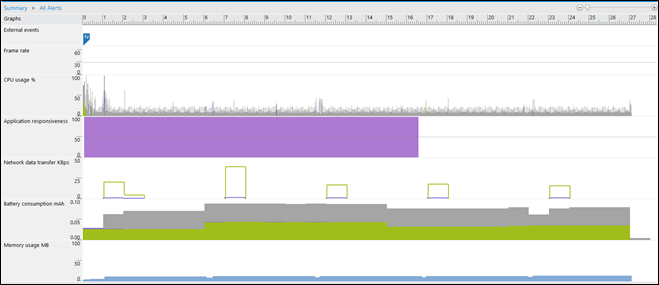
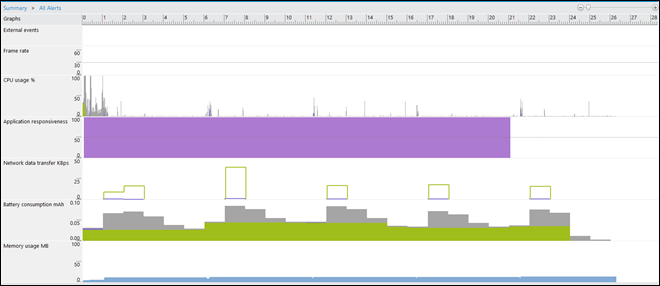
We can also see detailed graphs of the network transfer and battery charge consumption if we click the Alerts link in the Summary page, which takes us to the graphs section.
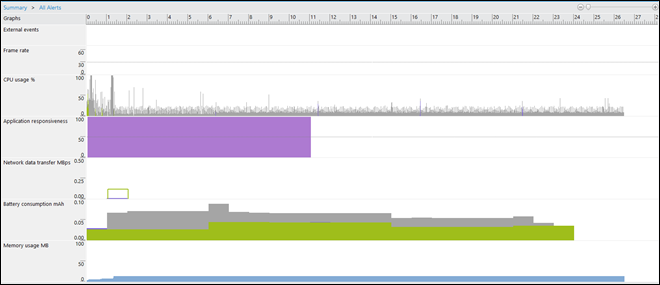
App Monitoring Graphs: Network 3G – Download Staggered
App Monitoring Graphs: Network Wi-Fi – Download Staggered
We can clearly see that the 3G cellular network consumes more energy than the Wi-Fi network. This is due to the 3G cellular network’s extended tail states. An important point to note here is that during every download, the network energy consumption (shown in gray) increases to a higher level and continues at a high level while its tail state consumes more energy after the download is complete. This leads to energy waste, which can be limited by batching the image downloads and getting them in one shot rather than five different times.
Let us change the image download method in the app and get all the images during the first time the connection is established. We’ll then display them as required. When I ran this refurbished app under the same network conditions as before, I observed the following reported indicative figures from Power Monitoring:
|
Network speed |
Data transfer |
Battery charge consumption (mAh) |
Battery remaining (hours) |
|
3G |
Batched |
1.48 |
7.43 |
|
Wi-Fi |
Batched |
1.06 |
10.44 |
As you can see, there is a tremendous improvement in the application’s battery consumption (30% in case of 3G and 22% in case of Wi-Fi for the scenarios I ran), and this can readily be seen in the monitoring graphs as well.
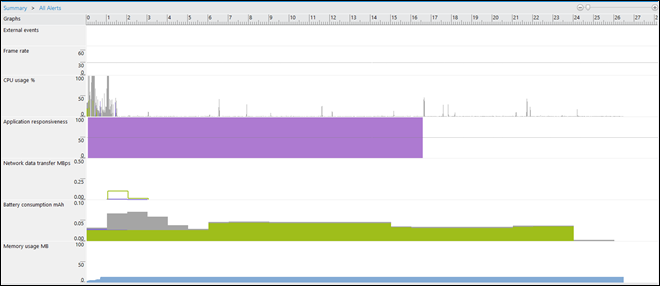
App Monitoring Graphs: Network 3G – Download Batched
App Monitoring Graphs: Network Wi-Fi – Download Batched
When using a 3G network, the interface shifted to a lower power state after some time. When using Wi-Fi, the power state was idle and consumed a negligible amount of power after the single batched download.
What we can learn from this scenario is that when an app downloads multiple files at an interval or makes a large number of requests for small amounts of data, the app can ideally download the files in batch all at once (instead of as required) and execute the requests in parallel. It will still use the same bandwidth and provide a similar user experience, but it will save a lot of energy, which would have been spent in tail states that the network interfaces would go to after each download.
CPU power
Although display and network use are two of the biggest sources of battery consumption for smartphone apps, CPU energy use also plays a major role in many app design decisions. Let us assume that you are developing a weather app and have a choice between two different media elements to indicate weather phenomenon:
- Lighter shade static images
- Darker shade animated pictures
The first choice will consume more energy because of displaying lighter shades, and the second choice will consume more energy due to the CPU processing the animation (if it is a CPU-bound animation). This can be a simple decision to make after you run the app under App Monitoring and see the Battery consumption summary, which will give you an overall picture of the total energy consumption.
Power monitoring for a real-life app
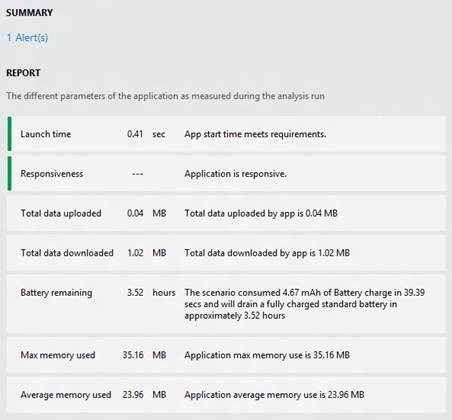
We looked at a typical photo app when we explored the Simulation Dashboard and Network Monitoring; let’s see if Power Monitoring can help us make the app more energy efficient. (Check out the PhotoSlydr app which was optimized using the steps below.) I ran the app under a simulated 3G Average network and played through a simple scenario of selecting and exploring an album. I also played a slideshow for a few seconds. This is what the Summary Report showed:
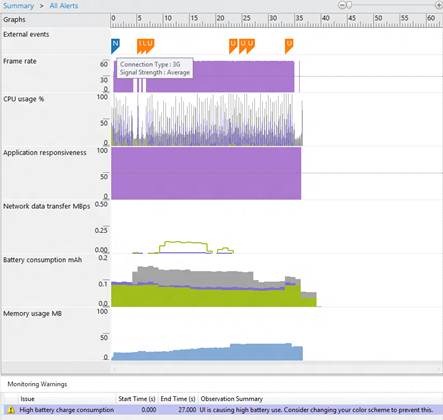
The app seems to perform poorly on energy consumption; I might be able to use the app on my device for only about 3.5 hours before draining the battery. The report also has an Alert that takes us to App Monitoring Graphs:
A warning below the graphs displays an Observation Summary: UI is causing high battery use. Consider changing your color scheme to prevent this.
Given what we know about Display power consumption, we realize that a light color scheme is not good for the app’s energy efficiency and we should change it to dark. Making the changes and running the app again offers significant improvement in regard to battery life. It increases to approximately 5.2 hours!
Conclusion
We just saw a few sample scenarios where you can benefit from using Power Monitoring and build great energy efficient apps. There are various other use cases. Paying attention to a few common guidelines when developing Windows Phone apps can help you optimize your apps for efficient battery consumption and get rave reviews from users!
- Avoid using light colors; use darker themes wherever possible.
- Batch network use and fetch data less frequently to avoid going into multiple tail states.
- Balance CPU use, implement efficient algorithms, and reduce computing complexity, such as CPU-bound animations. These require high CPU energy use.
- Use JPEG images instead of PNG. JPG compresses the images better and is faster to render, leading to high energy efficiency.
- Consider offloading heavy computations to a server cloud, leading to low CPU energy consumption (compare with higher network energy consumption in this case).