For this latest release, community feedback and contributions guided us to focus our efforts on a few critical areas:
- Enabling universal experiences – Your customers desire apps that work wherever they do: phones, tablets, PCs, or even the living room TV. Device form factors are constantly evolving to meet people’s needs: users now plug keyboards into tablets to get work done, connect phones to televisions to sit back and browse content, and so forth. WinJS controls make it easy to create responsive apps that not only work across all screen sizes, but with all input methods as well. WinJS controls help you tailor your experience to each device and form factor, so you can focus on making your app great.
- Playing well with others – WinJS is designed for interoperability. We believe you should use WinJS and your favorite JS frameworks together, whatever they may be. The AngularJS – WinJS wrapper we now provide allows you to use WinJS seamlessly in your Angular projects.
- Industrial strength ListView– WinJS bolsters your app development with best-in-class controls that don’t cut corners. Our ListView implementation has native performance and supports an extensive set of app scenarios. We’ve continued to add value with new features like striping, headers and footers, and improved selection.
We are excited to share this preview with you. If you hit any issues we encourage you to submit pull requests and file issues through GitHub.
When you are ready you can start using WinJS 4.0 Preview today via your favorite package manager (Bower, npm, or NuGet), via CDN reference, by downloading a zip from our website, or by cloning the repository to build your own copy off GitHub.
Continue reading below to get more detail on each of the three areas of focus called out above for the release. We think you’ll be as excited as we are about WinJS 4.0 Preview!
Enabling universal experiences
Computing form factors continue to evolve. Successful app experiences in the current ecosystem need, among other things to:
- Work well on all screen sizes
- Work with all input types (keyboard, mouse, touch, etc.)
Traditionally, responsive web design focuses on accomplishing the first. We believe that great responsive design also needs to address the second. The universal design of the WinJS controls goes that extra mile to address that crucial second aspect of input. For WinJS 4.0 we have added new form factor aware controls, as well as made existing controls more adaptive in a number of ways. WinJS remains capable with all input types, working equally well with keyboard, mouse, touch, and even gamepad (w/ our new XYFocus feature).
New universal controls
Traditionaly developing an app that adapts to screen size and form factor can be quite a challenge. As the screen size and aspect ratio change, a number of modifications are needed in the overall layout of the app, and within the individual controls themselves. All of this requires special code. With WinJS 4.0 we have added key controls that shortcut the work required to deliver these compelling universal experiences.
WinJS SplitView
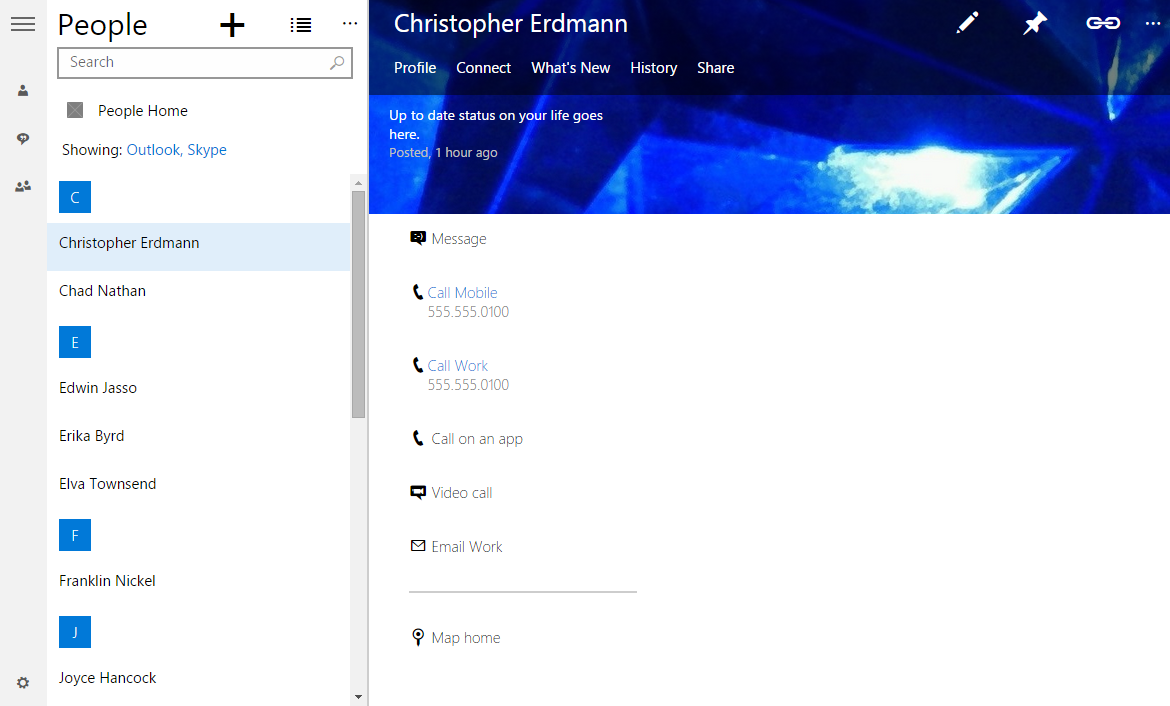
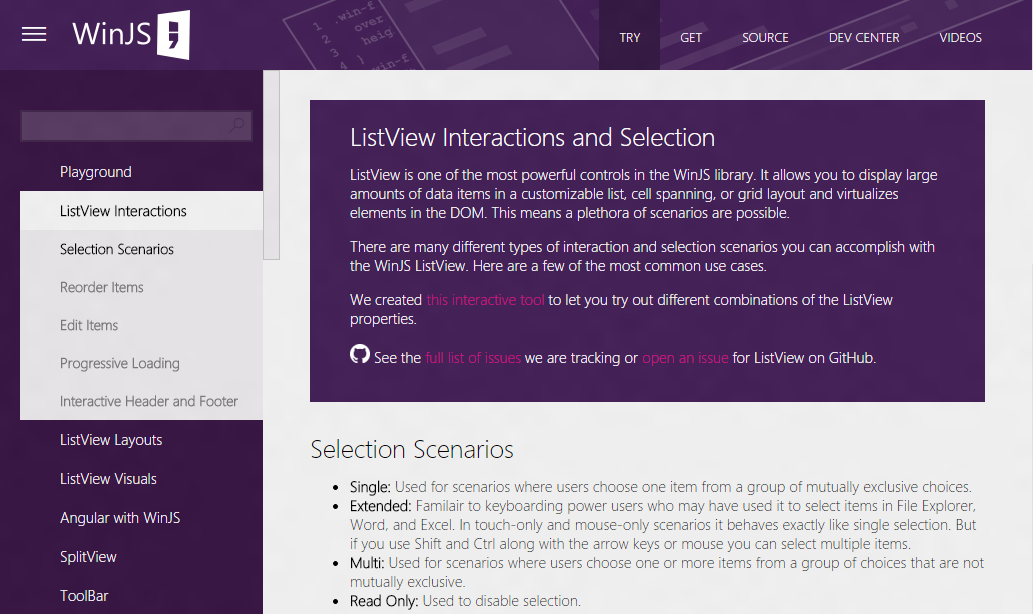
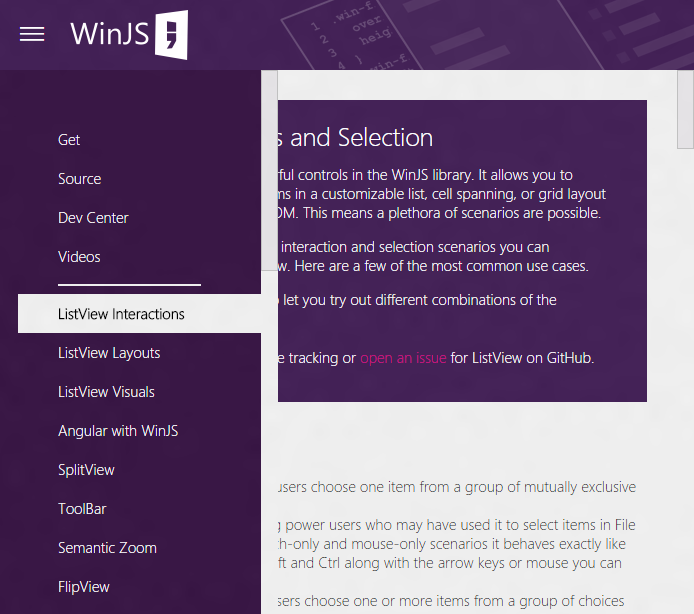
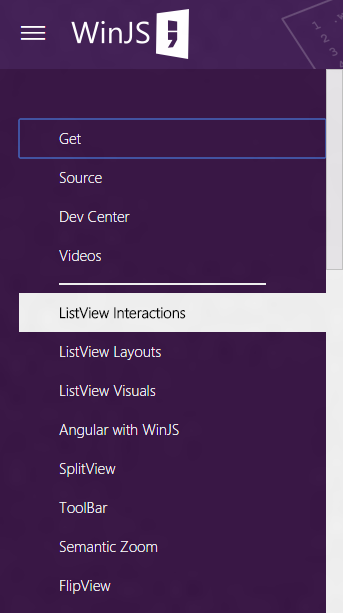
A split-view is an adaptive layout that is becoming somewhat of an industry standard. We describe a split-view app as one laid out with a navigation pane on the left and the main content area on the right as shown in the screenshot below. Frequently this navigation pane can be opened and collapsed via a button on the top left.

The new WinJS SplitView control enables you to easily achieve this app behavior and style. The flexibility and features of the control enable your app to easily adapt its configuration to the current size of the screen, supporting phones, tablets, PCs, and everything in between. In the screenshots below you see the SplitView in its various modes supporting 3 different screen size ranges.



The SplitView control is a powerful and effective way to model your universal app. You can see it in action for the menu and content at http://try.buildwinjs.com and in the SplitView sample.
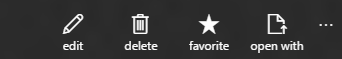
WinJS Toolbar
Another challenging aspect to building a universal app is commanding. In WinJS 4.0 Preview we are excited to announce a responsive commanding surface called ToolBar. ToolBar has a number of great features which make it uniquely suited to building apps for any form factor. You can explore all these capabilities and more on the sample page.
Command scalability and overflow
The WinJS ToolBar will automatically display the correct number of commands for the current screen size. This can be done with default priority or you can choose which commands drop into the overflow region first. This functionality allows for impressive adaptability with very little code. Take a look at it on our samples page.

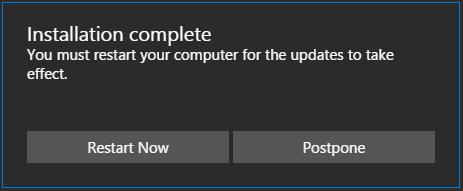
Content dialog
Gone are the days of users tabbing in your dialog and hitting random elements in your app, in the new WinJS Content Dialog control, the tab key simply moves between the options as it should. In addition, the control adapts the size and position of the content for any screen size. Also you can host arbitrary content, which is a welcome addition to the dialog capabilities available in WWA apps on windows.
Take a moment to play with the Content Dialog on our samples page.
XYFocus
The new XYFocus feature allows you to easily implement navigation of an arbitrary group of HTML elements in the four cardinal directions. This is extremely useful as it enables support for gamepad style movement within WinJS. The feature can easily be re-mapped to any key mapping of your choice, including arrow keys, w, a, s, d keys, etc. This can be used to support gamepads, requires minor configuration and is a welcome addition to the tools in our library.Take a look at XYFocus on our samples page.
Touch capabilities of the Pivot control
The WinJS pivot control provided an efficient app navigation paradigm since its creation. However, the advanced touch capabilities of the control have only been available in Windows apps and Internet Explorer. With our 4.0 release not only has the pivot control received visuals updates and new adaptive headers, but it now functions equally well across browsers Take a look at Pivot on our samples page.
Playing well with others
WinJS is designed to work smoothly with other frameworks. In the past this has been demonstrated with a few community compatibility layers for popular frameworks like ReactJS and KnockoutJS. To demonstrate this interop capability we developed a new AngularJS – WinJS wrapper. Using WinJS and Angular together is now officially supported and easy to do. We expect this to be popular with many Angular users discovering the value of the WinJS library.
With WinJS 4.0 your Angular projects just got access to a whole new range of capabilities.
Let’s take a look at what this wrapper allows you to do in more detail.
WinJS controls as Angular directives
Angular provides a powerful way to extend HTML, creating custom DOM elements by way of directives. The Angular – WinJS wrapper exposes the controls of the WinJS framework through directives, enabling a developer to use WinJS controls in an Angular way.
<win-rating max-rating=”5”></win-rating>
WinJS rating control as an Angular directive
Integration with Angular data binding
Angular features powerful two-way data binding. The new WinJS control directives, included in the Angular – WinJS wrapper, provides the data-binding capabilities you have come to expect with Angular while using WinJS controls. In other words, the new WinJS directives integrate seamlessly with Angular’s binding system. If you’ve been working with Angular you now have a whole new set of controls and functionality in WinJS.
<div ng-app="sample" ng-controller="sampleController">
<win-rating user-rating="rating"></win-rating>
<p>Rating: {{rating}}</p>
</div>
angular.module('sample', ['winjs']).controller("sampleController", function ($scope) {
$scope.rating = 3;
});
Industrial strength ListView
ListView is a signature control for WinJS. We’ve always been proud to offer a virtualized content view, with built-in keyboarding, great performance, flexible styling, and great interaction customizability. With our 4.0 release we streamlined the interaction options available to the ListView developer as well as added features that developers have been requesting for some time.
ListView updates
Selection model simplifications
Being optimized for mouse as well as touch has been a key value for the WinJS ListView since its inception. As many touch gestures have standardized in the industry we have made changes to various aspects of the ListView interaction model. One example of this is the move to press-and-hold for drag and drop in WinJS 2.0.
With the release of WinJS 4.0 we are once again simplifying and improving the ListView interaction model. The new set of modes are detailed below. They are conceptually simpler and include a new set of selection visuals.
Selection scenarios
Read Only:
Disable selection entirely
Single:
Users choose from a group of mutually exclusive choices
Multi:
Users choose one or more items from a group of choices
Extended:
Familiar to keyboarding power users; In touch-only and mouse-only scenarios, without modifier keys, it behaves like ‘single’ above
Shift and Ctrl modifier keys allow multi-select using arrow keys or mouse
To achieve the design above we deprecated the swipeBehavior property. This means that the ‘swipe to select’ gesture, along with ‘right-click to select’ are no longer supported by the ListView. This greatly simplifies the ListView’s selection mode story.
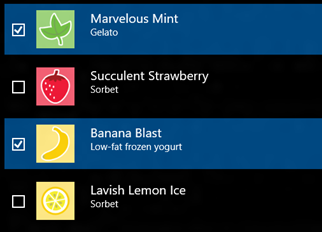
New ListView selection visuals
Striping capability
We have often been asked if there is an easy way to style ListView items in an alternating odd / even fashion. This is desirable to improve readability and for general visual appearance reasons. It is now possible in WinJS 4.0 with the ‘win-container-even’ and ‘win-container-odd’ classes. Using these classes makes this non-trivial capability much easier.
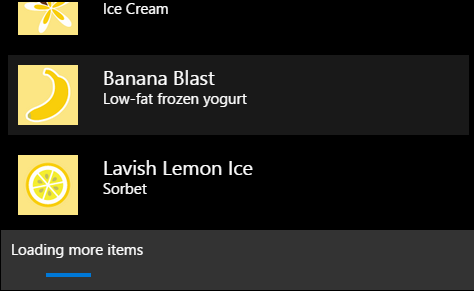
Progressive loading with new ListView footers
A common paradigm seen in virtualized content views is the ability for the list of items to automatically load more content when the user nears the end of the list. This reduces bandwidth usage and load times for large sets of data. It is normally used when you have a news feed, relevancy sorted lists, search results, etc.
Since the inception of WinJS we debated the best implementation of this pattern. With the addition of header and footer capabilities, this pattern becomes simple to implement. Visit our sample site to see it in action.
Moving forward
The team members on the WinJS project want to share a sincere thanks for the support and feedback we’ve received from the GitHub community.
The full release version of WinJS 4.0 will be available later this year. We look forward to continuing to build WinJS as a great open source JavaScript library that accommodates the needs of web developers everywhere. We encourage you to submit pull requests and file issues through GitHub. Let’s make 4.0 great together.