About Universal Windows Platform Bridges
Universal Windows Platform Bridges consist of a toolkit of three components: developer tools, Store ingestion processing, and Universal Windows Platform runtime frameworks. Today we’ll address Project Westminster, which gives you the ability to leverage your existing web development workflow and publish your responsive website to the Windows Store. The team calls these published websites Hosted Web Apps, since the majority of the content is being served from your website.
Project Westminster in a nutshell
Project Westminster makes it simple for you to bring existing Hosted Web Apps to Windows 10.
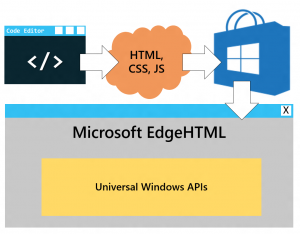
Project Westminster embraces “the way of the web” by giving you the opportunity to publish an app while continuing to use your tools, developing your code and deploying to the host you desire. Just enter your app’s start page URL and define the app’s scope of URLs in the app manifest to create a Universal Windows Platform app. Continue with platform integration by pushing code to your servers, feature detecting for and directly calling Universal Windows APIs. Once deployed, hit F12 on a Windows machine to test and debug your app.


Through the Application Content URI Rules (ACURs) or URL allow list you’ll be able to give remote URLs direct access to Universal Windows APIs from remote HTML, CSS, and JavaScript.
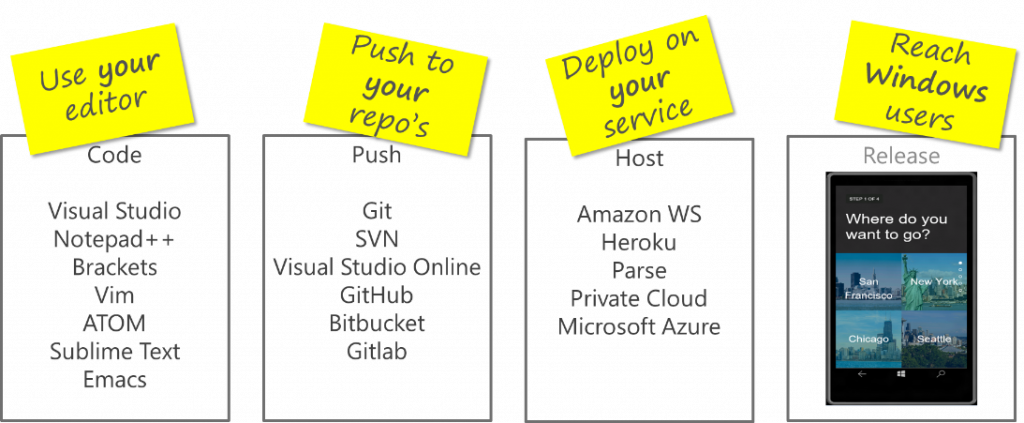
While building Hosted Web Apps, Project Westminster is agnostic to the developer workflow that you’ve chosen. Simply put, you can keep using your favorite code editor, source control and hosting service while developing your website.
Once your website is published as a Hosted Web App in the Windows 10 Store you are able to continuously deploy updates by pushing changes to your servers – no need to re-submit your app to the Store. You also gain the opportunity to integrate with the platform by directly calling into the Windows namespace from JavaScript hosted on your servers without the need for packaged code.
Better JavaScript app support
Project Westminster represents an evolution in our continued Web App investment. HTML/JavaScript apps have existed on the platform since Windows 8. However, they were restricted to packaged apps. What this meant was that the app could not directly navigate to a remote URL. Remote in app content could be navigated to only through the WebView control. With Windows 8.1, the Web App Template for Windows used the WebView model to assist developers in publishing websites as apps. In Windows 10, we give the JavaScript app host the ability to directly navigate to remote pages. This eliminates the need to load two web framework instances, as is the case when using the WebView. This is great when developers don’t require the granular control provided by the WebView’s API set. We also enable hosted code running in the app host to directly call Universal Windows APIs. This eliminates the need for packaged code to integrate with the platform.
A Standards approach
Developers who build for the web do so to build apps that run in any browser or on any platform. For that reason we are also contributing to the development of the W3C Manifest for Web Apps. When complete, this will be a single, common manifest that will support web apps in all environments.
In the meantime, Microsoft along with other developers in the community have been supporting a new open source project called Manifoldjs. Manifoldjs is the simplest way to build hosted apps across all platforms. Manifoldjs starts with the W3C manifest and from it, builds hosted apps for Windows 10, along with apps for iOS, Android, FireFoxOS and Chrome. If you don’t yet have a W3C manifest on your website, don’t worry, Manifoldjs will build one for you as well. You can use Manifoldjs to generate apps on the website, or as a command line tool. Once you have node.js installed, just simply type “npm install manifoldjs –g” and you’re set. Find out more about Manifoldjs by visiting the project’s website at www.manifoldjs.com .
Where does this bridge go?
This bridge enables you to publish your responsive Web App on Windows 10 as a true UWP app. Project Westminster also makes it even easier to integrate your web app with Windows features like Cortana voice commands and authentication. Platform capabilities are only available when your site is running as a Universal Windows Platform App in the App Host on Windows 10. Your web app will not be able to call platform APIs when navigated to in Microsoft Edge or other browsers. Your web app will also not be able to run ActiveX, Flash, and other legacy components that aren’t available in Microsoft Edge.
What happens at the Windows OS level
Since JavaScript is a natively supported language on the Windows platform, all that’s been described so far is possible through your existing language and framework choices.
At the OS level, the right policy bounds have been set to allow code hosted on your web server to directly call platform APIs. You define these bounds in the app manifest when you place the set of URLs that make up your Hosted Web App in the Application Content URI Rules (ACURs).
If a URL is defined within the app’s bounds (ACURs) it can be granted access to the platform through the “WindowsRuntimeAccess” attribute. The Windows namespace will be injected and present in the script engine when a URL with appropriate access is loaded in the App Host. This makes Universal Windows APIs available for the app’s scripts to call directly. As a developer you just need to feature detect for the Windows API you’d like to call and if available proceed to light-up platform features. For WindowsRuntimeAccess, these attributes will give the following access:
- all: Remote JavaScript code has access to all UWP APIs and any local packaged components.
- allowForWeb: Remote JavaScript code has access to custom in package code only. Local access to custom C++/C# components.
- none: Default. The specified URL has no platform access
Here is an example of how to implement a Live Tile and update it from remote JavaScript:
This code will produce a tile that looks something like this:



You benefit from all web platform improvements and updates. The web platform that powers the Microsoft Edge browser, including the new rendering engine built for the modern web is also behind Project Westminster. Project Westminster follows the way of the web, allowing developers to use familiar techniques, keeping their resources on a server feature detecting for Windows capabilities prior to calling them. If platform capabilities are not available, and the web app is running in another host, developers can provide the user with a standard default experience that works in the browser.
Since, even today, users do not always have an internet connection, creating a standard offline experience is important for developers. Even though the premise of Hosted Web Apps is to keep most code remote and not alter the web workflow, we encourage you to provide varying levels of offline support for your app.
What kind of offline experience can my Hosted Web App support?
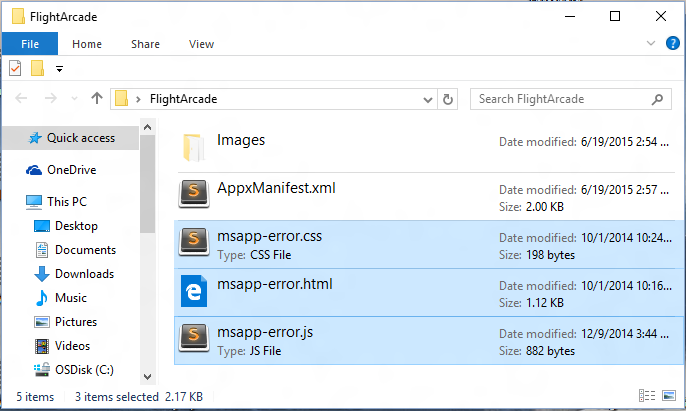
At minimum you should include a local default error page that will be displayed automatically by the app if there is a navigation error to the remote website. The required name for the default page that will be displayed is msapp-error. You are free to set the content and style of this page and can also able to display the actual error as it’s passed through the query parameter.
Of course, there are HTML technologies like IndexedDB, localStorage and AppCache, which are supported by Microsoft Edge. A local page can be kept in your app package that can still provide a basic offline experience.
Can I have a mix of local and remote content?
Yes, you can switch between the different URI schemas to navigate between local and remote content.
The app host allows navigations between local and remote pages. Navigation to a local page can be done using the ms-appx:/// or ms-appx-web:/// protocols, allowing you to load html/css/JS from inside the package for an offline experience. In the app host, navigation between ms-appx-web:/// and https:// protocols allows you to switch between local and hosted pages.
| URI schema | Description |
| https:// | Web content over secure socket layer used for staging and live deployment environments. |
| http:// | Web content over standard transfer protocol to be used in development environments where it’s a burden to configure a SSL cert. |
| ms-appx-web:/// | Content a developer has included within their app package, but should be treated, and behaves as, web content. |
| ms-appx:/// | Local packaged content. Default CSP applied. |
What happens in the Windows Store?
Any application built with Project Westminster will be a Universal Windows Platform App and publishable to the Windows 10 Store. When you enter URLs in the app manifest and package the app you’ll have all that’s required to submit to the Store. From there you’ll be able to follow the standard developer submission flow for any Universal Windows App. Once submitted, your app will be discoverable by users and have the ability to be installed across the range of Windows 10 devices.
Developer Experience for Project Westminster
To get started with Project Westminster or as we call it, Hosted Web Apps on Windows, you’ll need Windows 10. You are able to create Hosted Web Apps using Visual Studio 2015 or the Command Line Interface. In this article, we’ll walk you through how to create your application and debug it using Visual Studio. Check out our Yeoman generator for Windows 10 Web Apps or ManifoldJS if you prefer using the CLI.
For additional information, check out these links
- Project Westminster: https://dev.windows.com/en-us/uwp-bridges/project-westminster
- Day 2 Keynote Demo: Kevin Gallo demos Project Westminster at //BUILD (49:50 into the keynote)
- Microsoft Edge Developer Portal: http://dev.modern.ie
How code reuse and new reach works for Project Westminster
Project Westminster allows you to reuse your existing website code to gain more reach and discoverability when you publish to the Windows Store. Publishing your existing web app to the store means that your experience will be available across the entire family of Windows 10 devices. Including desktop, phone and Xbox, HoloLens, SurfaceHub and IoT in the future.
As you decide to adopt more of the Universal Windows Platform and provide native functionality, Project Westminster helps you take advantage of Windows features like Live Tiles, Cortana, Notifications, Calendar, Contacts and more by giving you the opportunity to call Universal Windows APIs directly from JS hosted on your server.
Wrapping up
To get started and see for yourself how straightforward it is to turn your website into an app on Windows 10 check out the Visual Studio instructions or if you prefer the CLI either ManifoldJS or our Yeoman generator for Web Apps. If you are interested in learning more check out the Microsoft Edge Web Summit talk on Hosted Web Apps. If you find bugs or issues, please leverage the Windows Feedback tool or MSDN forums. If you have any new features, please submit them over at UserVoice.