Keep what works
Retaining existing functionality, such as the much-loved stationery, was critical to the team at Yahoo Mail. Likewise, the Yahoo Mail web developers wanted to keep using JavaScript, their language of choice, in which they were already highly proficient. As a company, Yahoo saw the opportunity to leverage a single codebase across multiple platforms and jumped at the chance.
To ensure they could keep their critical features intact, the team at Yahoo Mail wrapped their existing web app, creating an app that worked on Windows with minor tweaks to their original code. This allowed them to keep their stationery and other user-favorite features. In the case of the stationery, this also meant keeping their relationship with third-party vendors intact as well as internal processes for creating holiday stationery.
The wrapped web app turned into a Universal Windows Platform (UWP), using a WebView. The web app itself continues to be hosted on a remote website. The WebView provides a specialized browser based on the Microsoft Edge engine that is contained in a Windows Store app and points to their website. This means that changes to the website are automatically reflected in the UWP app. Instead of two codebases, there continues to be only one main codebase to maintain.
Note: For a demonstration of the basic approach Yahoo took to the conversion process, take a look at this Windows 10 Hosted Web Apps presentation.
Best of both worlds
To help their app integrate more fully with Windows, the Yahoo Mail team wanted to add a couple of new features that took advantage of native Windows functionality.
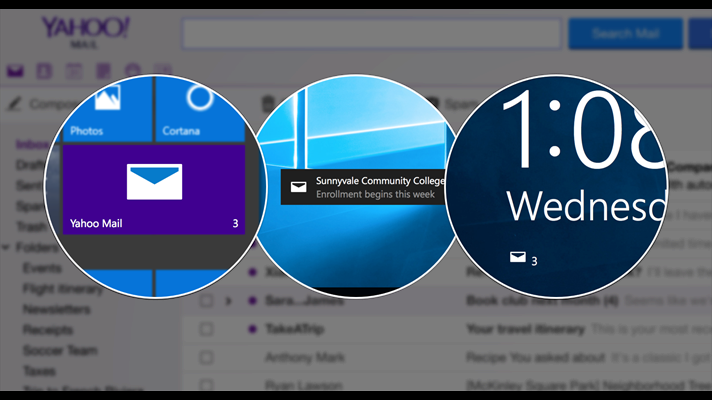
When a user leaves a website, there is no easy way to get the user’s attention and bring them back to the site. By contrast, a UWP app uses Live Tiles, badges, and toast notifications to let the user know when new updates have occurred (shown below).
According to Josh, the Yahoo Mail team saw this as a major incentive for creating a UWP version of their app. “We looked at what things we’re limited to in a browser, and what things in a desktop app we could really utilize to help users return to Yahoo Mail and use it as part of their daily workflow.”
To make this a reality, the Yahoo Mail app uses background tasks to poll for changes on the server and dynamically update the mail count on the Live Tile. This update triggers animations on the Live Tile as well as a count change on the notification badge, which is the small number in the corner of the Live Tile, to tell the user how many new emails she has.
Utkarsh Shrivastava, development engineer for Yahoo Mail, summed it up when he said, “In a nutshell, it was as simple as creating a background task in Visual Studio and calling the WinJS API to update the count.”
The second feature to take advantage of native Windows functionality was integration with the lock screen to alert users to the number of emails they have received. “It’s the kind of thing that you don’t necessarily expect as a user, but when you see it, you’re happy that it exists,” said Josh. Adding this feature was as easy as enabling the app to display badge and tile notifications on the lock screen. Doing so lists the app as a lock screen app in the device settings, where the user can elect to receive the notification.
Although Yahoo Mail generally chose to use JavaScript for anything that made the app feel more integrated with Windows, such as the Live Tile notifications, there were two notable exceptions. For the Yahoo Mail account manager feature, which was already available in the browser, they produced a new Windows version so users could manage accounts from the Windows settings. And for the login, they produced a login mechanism using the PasswordVault class, which as an exercise, developers chose write in C#.
In porting their web app to Windows Store, Yahoo Mail mainly used the WebView to make their mail client look and behave like a native app. It helps to know that there are three different types of UWP web apps:
- A hosted web app that is fully hosted on a remote webserver
- A packaged web app that is fully hosted on the local client
- A hybrid app that is hosted partially on the local client and partially on a remote web server
The hybrid app, like the one Yahoo created, can include code running as a package inside the local app client and also retains the ability to interact with remote content. So, developers aren’t restricted to a Hosted Web App or a packaged web app. The elements can be blended as needed.
The team at Yahoo Mail plans to continue to evaluate and incorporate other Windows features accessible from their Hosted Web App. For information on using the Windows Runtime in JavaScript or to see the JavaScript language reference, please visit JavaScript reference in the Dev Center.
The developer experience
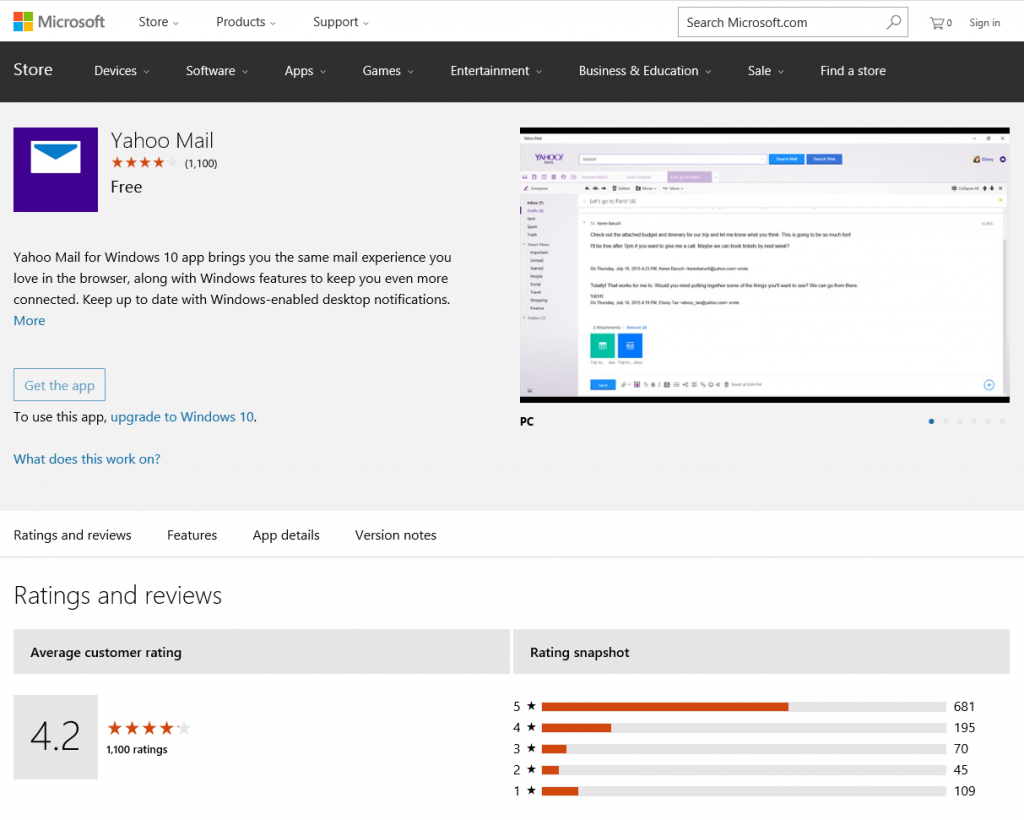
It’s worth mentioning that, as developers of a Hosted Web App, the Yahoo Mail team found that Windows Store provided two unexpected benefits. First, when they were working on the beta, they saw active participation from their users. “The Windows Store itself, for us, was an awesome experience because users are prompted automatically to give reviews,” said Josh. “We didn’t have to do a lot of work to get users to leave reviews, and we got lots of reviews right away as soon as we launched.”
The developers were able to make improvements and enhancements based on their direct interactions with the user community via the comments section. Now that the app is live, they can boast a solid 4+ star rating.
Secondly, using the data on the Windows Dev Center Dashboard, they confirmed that users who download the app have higher retention and usage rates than those using only a browser. Armed with numbers, the development team could then provide evidence that they had achieved their goal of improving user retention.
Wrapping up
Using a Hosted Web App is a good way to get your existing app into the Windows Store quickly. As the team at Yahoo Mail found, it enables a developer to carry over existing code and features, while also allowing the integration of native features available only on the Windows platform, such as Live Tiles and lock screen notifications. For more information, check out these links: