
In part one of the Windows Bridge for iOS series, we created a simple to-do list app in Xcode and used the Windows Bridge for iOS to bring it over to Windows 10. In part two of the series, we went on a tour of Visual Studio for iOS developers. In today’s tutorial, we will use the Windows Bridge for iOS to convert an existing iOS calculator app created using Storyboards and Auto Layout to create a Universal Windows Platform app that will adjust to various form factors on Windows 10.
As a refresher, the Windows Bridge for iOS is an open-source project that provides an Objective-C® development environment for Visual Studio and support for iOS APIs. It allows you to create a Universal Windows Platform (UWP) app that will run on any Windows 10 device using iOS APIs and Objective-C code.
Getting Started
For today’s tutorial, you will need:
- A PC running Windows 10 with Visual Studio 2015 and the Windows Bridge for iOS installed.
- A Mac running Mac OS X 10.11 with Xcode 7 installed.
- A copy of the calculator code.
Understanding the Project Structure
With the calculator sample application downloaded and unzipped on your Mac development environment, let’s open the Xcode project and briefly explore the application. This application consists of:
- AppDelegate – receives notifications about the state of the UIApplication object and performs tasks on events like startup and shutdown.
- ViewController – provides the view management infrastructure for the app’s user interface, such as loading, disposing, and managing interactions with the various views used in the app.
- Storyboards (LaunchScreen and Main) – visually lays out your users’ path through your app using scenes, segues between screens and the controls used to trigger the segues.
- Project properties (plist) – a structured xml file containing a list of properties that define various configuration settings
- m – instantiates the application object, sets up the main event loop, and begins processing events. Most times, there is no need to modify this file.
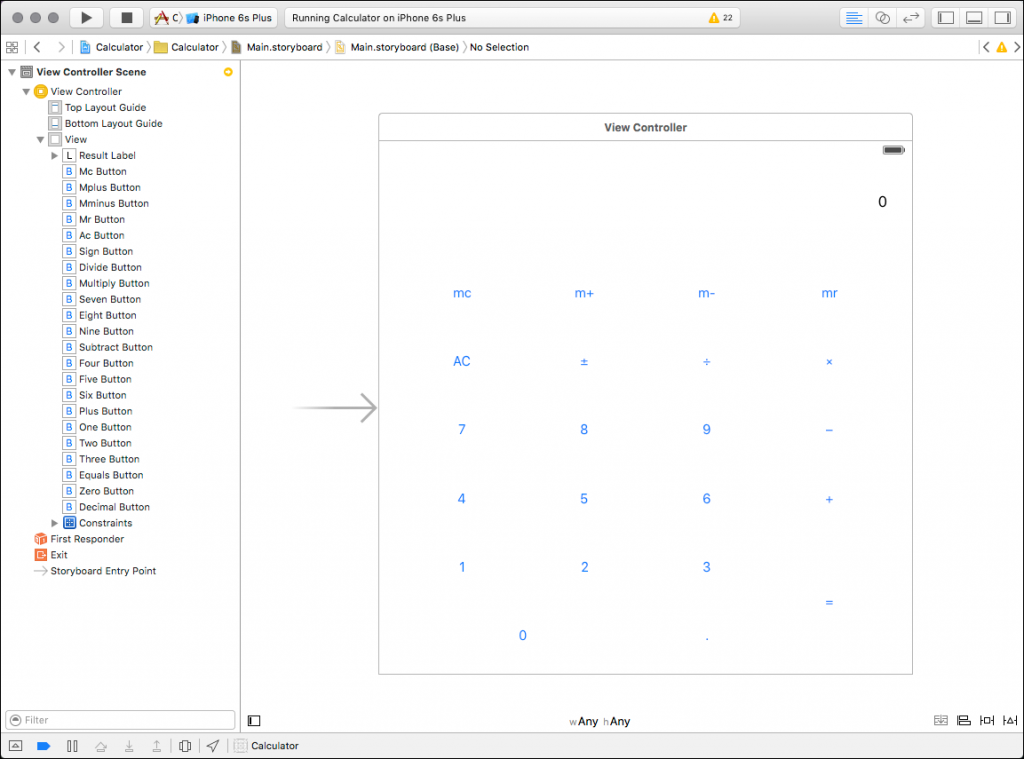
The UI implementation is done visually in Main.storyboard and all the heavy lifting is done in ViewController.m, which contains the methods that perform the calculations.
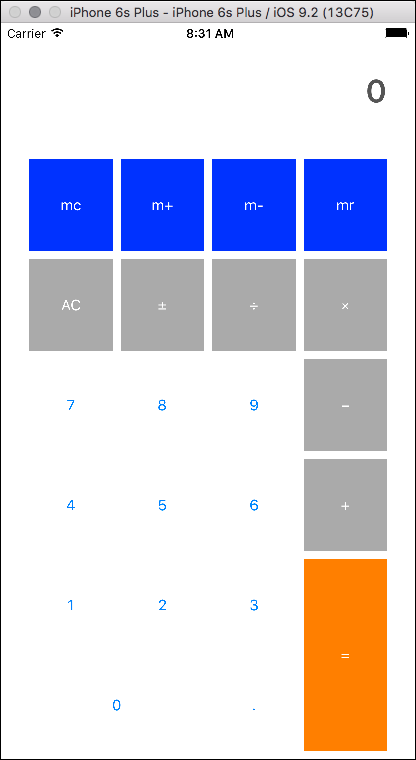
Let’s run the app in the simulator and perform a few calculations. As you can see, this is a fairly simple app—there are several buttons and a label that allows you to perform mathematical calculations.
Using vsimporter
We are ready to run the app through the vsimporter tool. To do so, you’ll need to copy your Xcode project files to your Windows Machine (or VM). With the files copied, open the Xcode project folder on your Windows machine.
You’ll want to navigate to the directory that has the Calculator.xcodeproj folder in it. In Windows Explorer, click File-> Open Command Prompt.
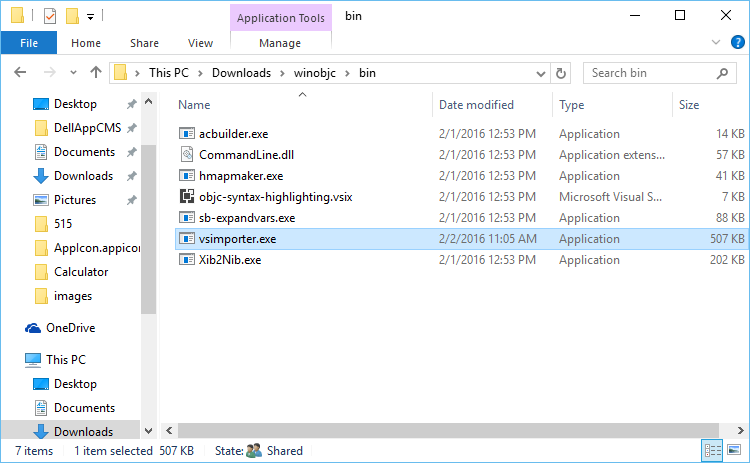
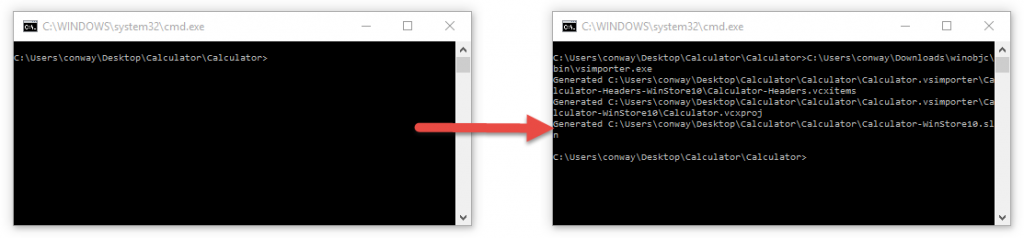
Open the Windows Bridge for iOS folder (winobjc) and navigate to the “bin” folder. Find the file named vsimporter.exe and drag it onto your command prompt window, then press “Enter.”
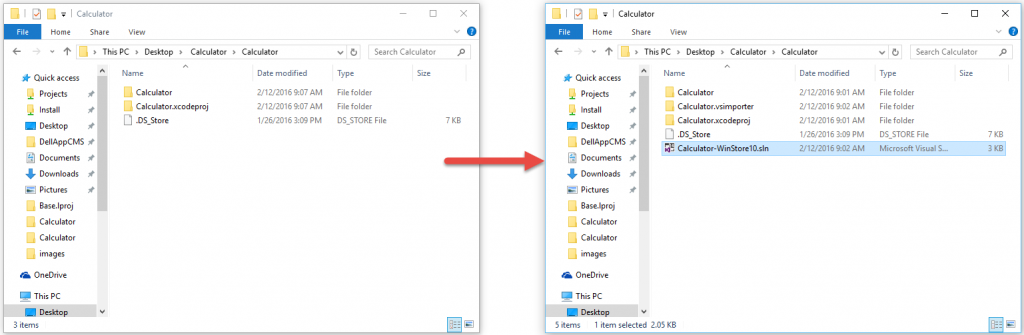
Go back to your Xcode project folder and you will see that a new Visual Studio solution (Calculator-WinStore10.sln) has been created automatically as the output of the bridge. The Calculator app is now a Universal Windows App.
Digging Deeper with vsimporter
The vsimporter tool creates a Visual Studio solution from the original Xcode project while preserving relevant project settings and importing assets, headers, and source files.
This is all pretty straightforward mapping up to this point. The vsimporter begins from a custom “Islandwood template” and then copies and tweaks a few files. The real “magic” is in the project importer itself and in the runtime.
Understanding Storyboards
As a reminder, a Storyboard in Xcode is a container of scenes, which correspond to the views and objects used in the app’s UI. A Storyboard can be used to represent everything from individual view layouts to segues between view controllers. A NIB file is the compiled binary version of a XIB. In addition to setting up our Visual Studio project’s code structure, the vsimporter tool invokes a related tool called “Xib2Nib” and uses the enclosed XIB files to generate NIB files.
Xib2Nib
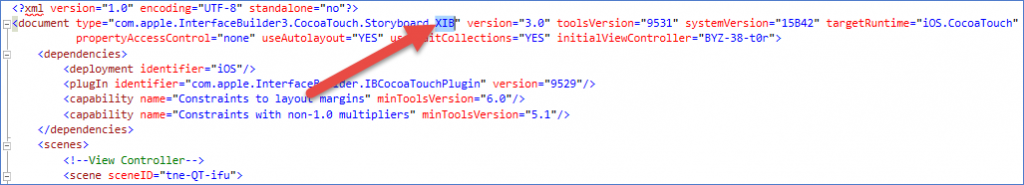
The Xib2Nib tool can import and support simple Storyboards and NIBs. It processes these XIB files by iterating through the XML and building out a new plist/NIB file for each Storyboard encountered in the Xcode project. The end result is that the Storyboard we carefully laid out in Xcode – with all of its Auto Layout magic and layout constraints – remains intact when we run vsimporter and bring our code to Windows 10. If the Xib2Nib tool doesn’t work for your project, file a bug or contribute to the project.
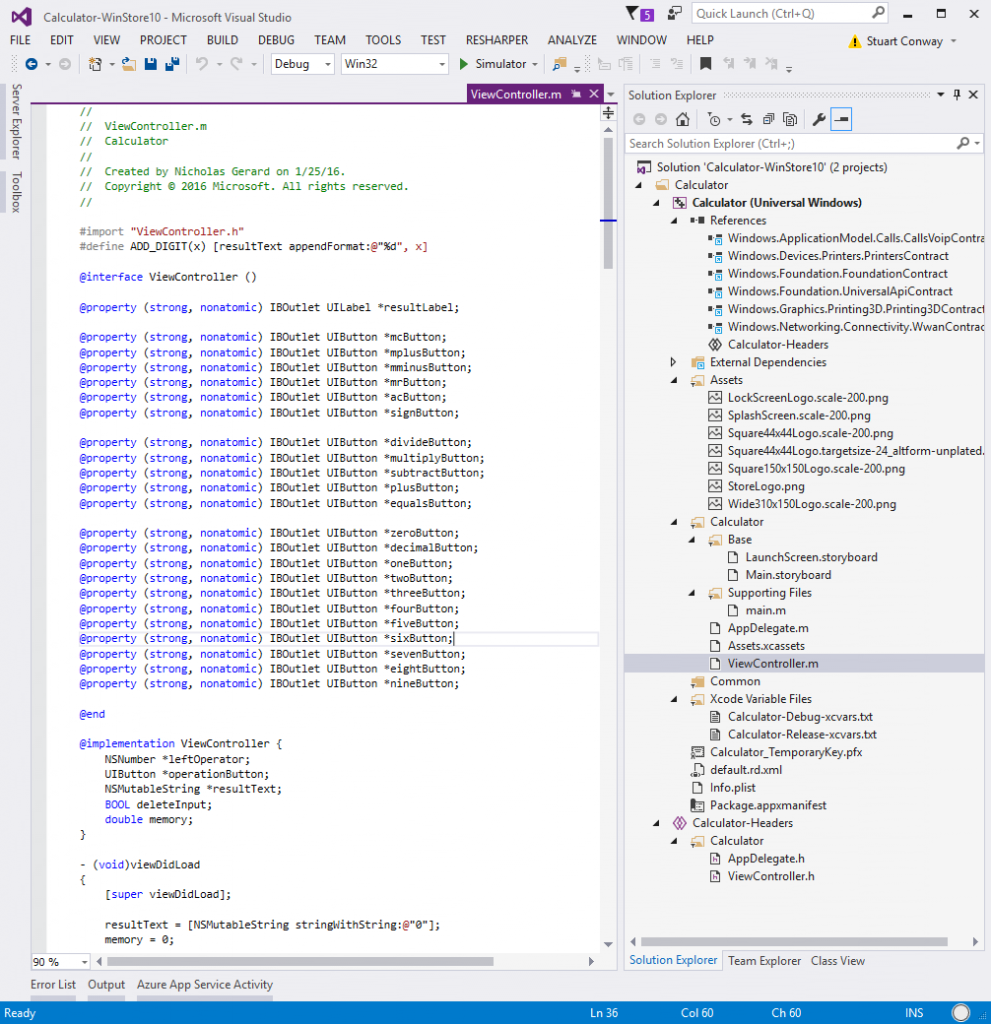
Launch the new solution file with Visual Studio 2015. You’ll notice that the imported Xcode project looks pretty familiar. In addition to bringing over the main Xcode project files, the importer added references to the needed UWP APIs and assets needed for publishing to the store.
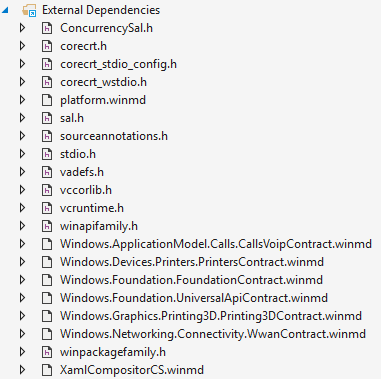
Also added were external dependencies to the iOS APIs supported by the Windows Bridge for iOS.
Tip: Be sure to install Objective-C syntax highlighting if you haven’t already done so. It is available as a Visual Studio extension (objc-syntax-highlighting.vsix) and is located in the same directory as the vsimporter.exe file.
Running and Resizing the Application
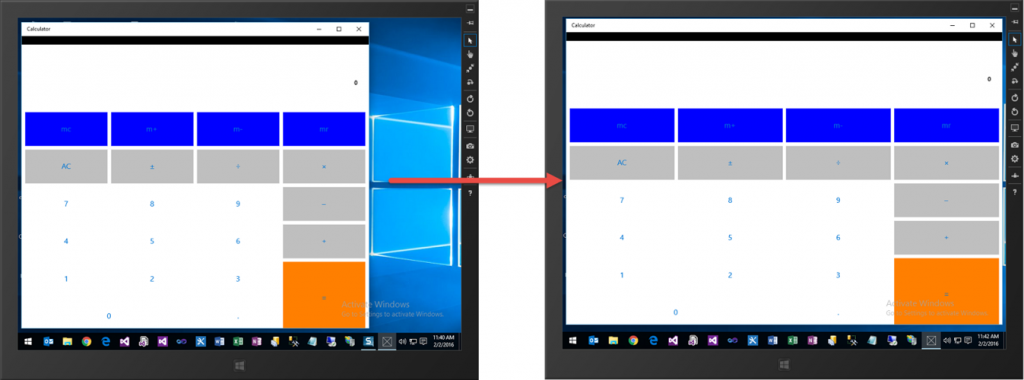
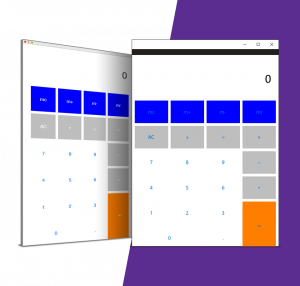
Run the application on your local machine and you’ll notice the same calculator UI we saw running in the Xcode Simulator. Try resizing the app window and notice how the UI is now responsive and fits multiple app dimensions. You now have a native iOS app running on Windows.
Wrapping Up
Although our project didn’t encounter any unsupported iOS API calls, other apps might. So, what is an app developer to do? You’ll want to open an issue and let the team know. The team is committed to working with the iOS developer community to improve the bridge and enable iOS app developers to port their apps to the Universal Windows Platform.
Additional information can be found here: