In addition to this work on the core framework support, Microsoft is also providing open source tools and services to help developers create React Native apps. The React Native extension for Visual Studio Code brings an intuitive, productive environment to author and debug React Native apps. Coupled with CodePush, an open source service that can push updates directly to users, Microsoft is helping the React Native community build and deploy apps faster than ever.
For those unfamiliar, React Native is the fastest growing open source project of 2015, amassing over 30,000 stars on GitHub. As opposed to a “write once, run everywhere” kind of framework, React Native expects each platform to differentiate with distinct features and capabilities that apps can, and should, uniquely capture. Instead, they use the phrase “learn once, write everywhere” to capture the fact that React Native is as much about the programming model and developer tools that populate its ecosystem as it is about sharing code. The same goes for React Native on UWP; an app written for UWP with React Native should feel just as natural as an app written directly in XAML.
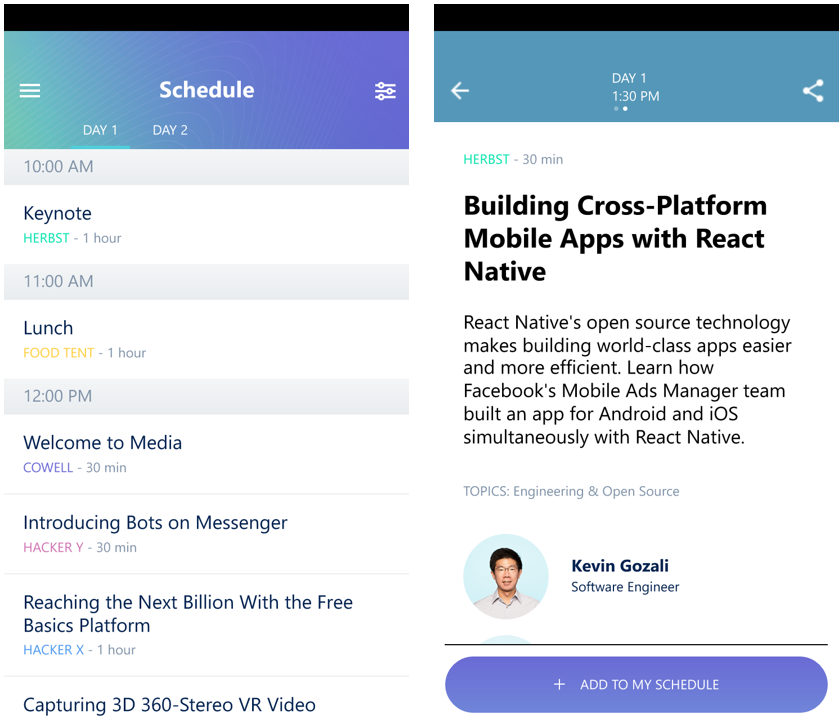
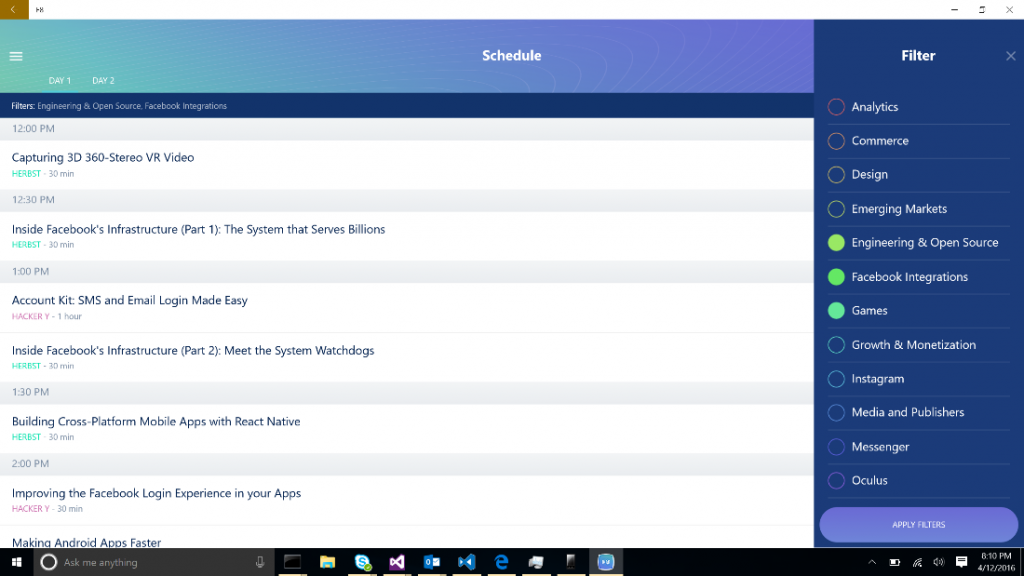
As an example, let’s look at the F8 conference schedule app, which shows off many of the modules that are available on React Native for Windows. The app looks and performs great on both the Windows 10 mobile and desktop device families.
Under the hood, React Native enables app builders to declare their UI using JavaScript and React, and the framework translates the React DOM from JavaScript into method calls to view managers on the native platform, allowing developers to proxy direct calls to native modules through JavaScript function invocations. In the case of React Native on UWP, the view managers and native modules are implemented in C#, and the view managers instantiate and operate on XAML elements. We use Chakra for the JavaScript runtime, which can be consumed by any UWP app without any additional binaries being added to the app package.
Today’s announcement and releases are just the beginning. This release provides initial platform support in a standalone GitHub repository. Moving forward, we will work to add additional capabilities and bring our implementation into alignment with the original project.
You can learn more about reference implementations and our experience in building and publishing the F8 Developer Conference app for Windows 10 using React Native at the Decoded Conf in Dublin on May 6th. Come out and meet the team – we’ll be there discussing the project in detail. We invite developers to check out the implementation, to get involved, and to follow us on GitHub.
Written by Eric Rozell, Software Engineer, Microsoft Developer Experience