This blog post will explore a new tool added to Device Portal in the Anniversary Update (AU), the App File Explorer. Using it, you can download, delete, and rename files in your app’s local data, and upload files as well. If this sounds familiar to the fantastically useful IsolatedStorageExplorer (ISE) from Windows Phone 8.1, you’re spot on, except that this now works in a web browser and across all Windows 10 AU devices.

If all of this sounds new, you can check out the blog posts from last month on getting started with local and roaming data. It’s a powerful way to store data for your app and ensure a seamless experience across devices with your app.
Web UI
To access this data, you’ll first want to enable Device Portal on your phone (or any other Windows 10 AU device). These directions are for mobile, but you can see full directions on MSDN.
- Head to the Settings App > Updates and Security > For Developers, and enable Developer Mode and Device Portal.
- Type the IP address displayed below the Device Portal options into your favorite web browser.
- Make sure you’re on the same network, otherwise your browser won’t be able to find your phone.
- You’ll also need to authenticate yourself with the device.
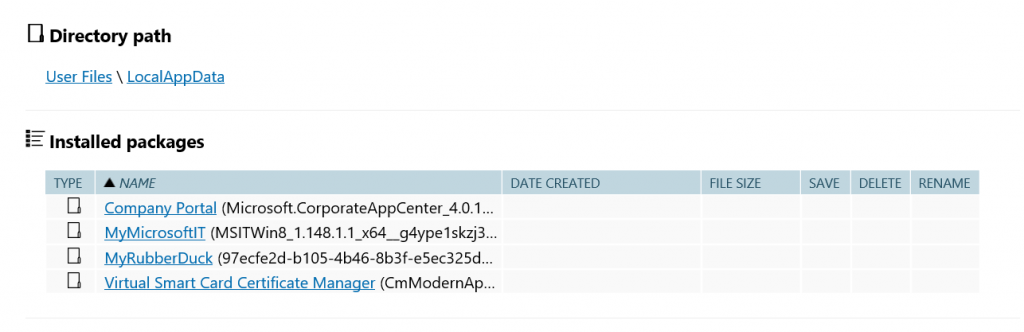
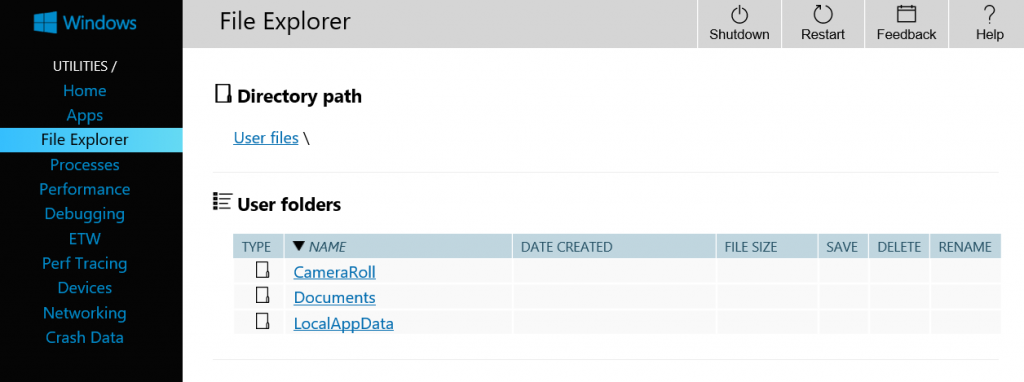
From the File Explorer tool, you’ll see a few things – folders for your Camera pictures, your Documents, and LocalAppData, where your app stores its local data. Click on LocalAppData to see a listing of your sideloaded apps:
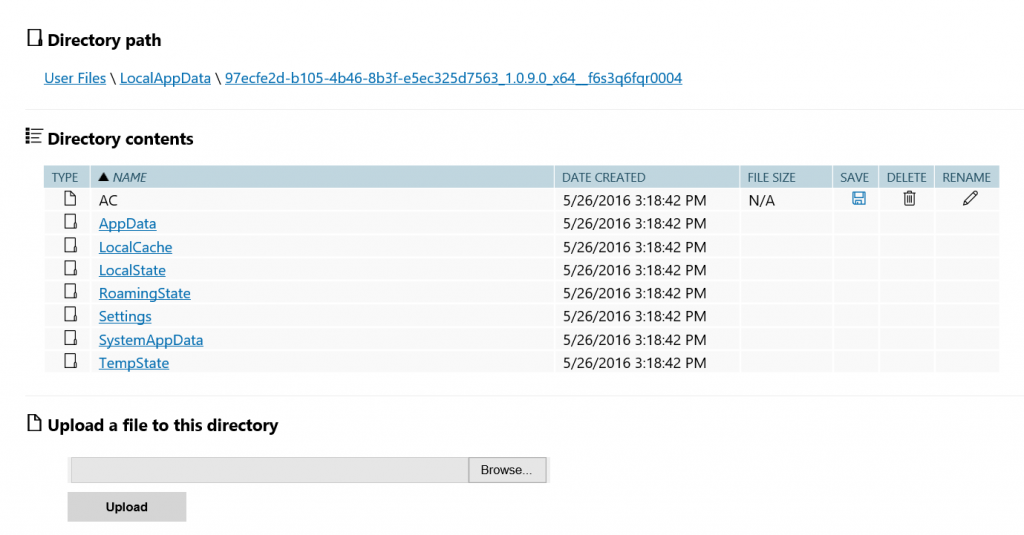
From here, you can click on any of the folders present to look through the files your app has stored.
There are a bunch of different folders that your app can store data in. The most interesting ones are LocalCache, LocalState, TempState, and RoamingState.
For a quick mapping of code to folders:
| In Code (ApplicationData.Current.*) | In Device Portal |
| LocalCacheFolder | LocalCache |
| LocalFolder | LocalState |
| TemporaryFolder | TempState |
| RoamingFolder | RoamingState |
Note: While the Settings folder contains both LocalSettings and RoamingSettings, Device Portal doesn’t support editing of the .dat files contained within. If that’s something you’d like to see supported, let us know on our UserVoice and we’ll try to make it happen.
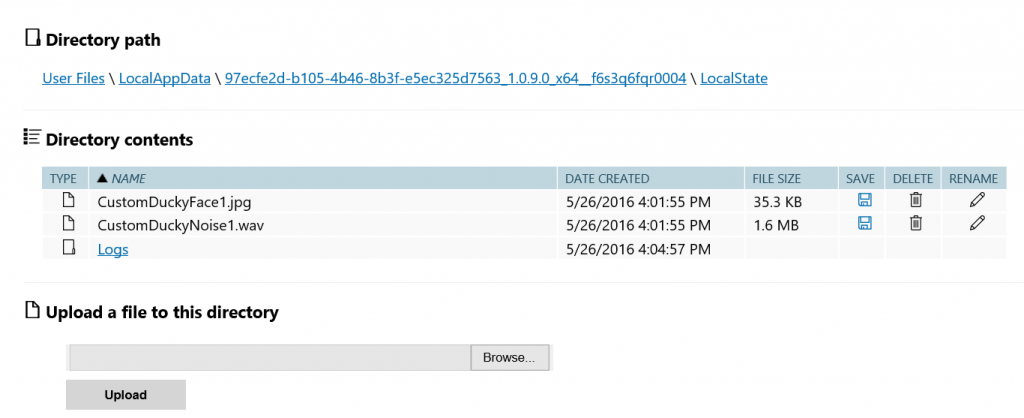
From each of these folders, you can interact with the files and folders you’ve created.
The File Explorer currently allows you to edit the name of a file (handy for quickly switching between saved games, for example) download or upload files, and delete them. Uploading a file with the same name as an existing file will overwrite it.
REST APIs
Because the App File Explorer is a Device Portal tool, everything you see happening in the Web UI can be reproduced using just the REST APIs. For an easy example of this, you can type this route into your browser: /api/filesystem/apps/files?knownfolderid=CameraRoll , which will produce a JSON record of all files in your CameraRoll folder.
You can see complete documentation of the REST APIs on MSDN. Using the REST APIs you can…
- Get a list of “known folders” that the tool can access.
- List files and folders for a sideloaded app or known folder.
- You can use the list of installed apps and look for PackageOrigin 4 or 5 to find sideloaded apps.
- Delete a file.
- Upload a file.
- Download a file.
- Rename a file.
Between these APIs, you can construct an end-to-end pipeline to quickly swap out different parts of your app’s data to test user settings, verify backwards compatibility, or quickly get an app set up for demo purposes. If you find a cool use for these or any other Device Portal features, we’d love to hear about it in the comments!
Related Information
- Getting started storing app data locally
- Getting started with roaming app data
- Device Portal on MSDN
- Device Portal Build session video
Written by Hirsch Singhal, Program Manager for the Developer Ecosystem and Platform.