What is a remote sensor?
A remote sensor is a sensor that’s usually not on the device running the application. This device may or may not be running Windows and may not even have a display or a user interface.
There are primarily two flavors when it comes to remote sensors:
- Remote sensors that are on Things with their apps on Windows devices. For example, we have a multitude of Things in smart homes and fitness gadgets all around us, and these devices have sensors for things like temperature, humidity, air quality, heart rate and blood pressure, just to name a few. In this case, the sensors are on these Things, but the app itself may be on your phone or desktop device.
- Remote sensors that are on Windows devices with their apps on Things. If you have a Thing that does not run an operating system or does not have sensors, then in this case, you are remotely using the sensors that are on your phone or your tablet to provide inputs/data to your Things.
OpenT2T for remote sensing
One of the problems we have been attempting to solve over the last several months has been how to connect to the plethora of Things appearing everywhere. Sensors are part of several of these Things, especially in the health and fitness and smart home areas. As these Things use multiple communication protocols—like Bluetooth, Zigbee, Zwave, et cetera—it has been challenging for both sensor manufacturers and app developers to build a solution for interaction.
With that in mind, I’m very excited about the OpenT2T initiative, which is an open source project announced very recently at Build. This solution allows application developers to build solutions to easily interact with the Things around them, like heart monitors or light bulbs, without worrying about the communication protocol or interoperability issues.
We will take a moment to look specifically at the translator for a heart rate monitor, developed using OpenT2T, as well as the experience of working on it.
Note: You can check out other translators in the GitHub repository.
Below, you will find some of the key OpenT2T learnings we encountered while building the heart rate monitor translator. All software components of OpenT2T are written in Javascript using Node.js framework.
Schema
A schema is used to define the basic methods of your Thing. How you define your own schema is entirely up to you. In the case of this project, we defined the schema to be for a heart rate monitor.
AllJoyn exposes a sensor object on the bus with the same schema of the Translator itself. AllJoyn knows what the schema of the translator is from the schema.xml file. The schema.xml file mirrors the methods that ThingsTranslator.js implements in JavaScript. Check out the sample code below. You’ll see we defined the method to get the current beats per minute. As you can see, this is standard introspection XML and very easy to define:
[code lang=”xml”]
<node>
<interface name="com.CrowdSourced.SuperPopular.HeartRateSensor">
<!– Get the current beats per minute –>
<method name="getBeatsPerMinute">
<arg name="beatsPerMinute" type="d" direction="out" />
</method>
</interface>
</node>
[/code]
ThingsTranslator.js
Translators translate and help you connect a schema and a Thing, such as (in this case) a heart rate monitor. The schema is exposed to developers, and they no longer need to worry about how to communicate with that specific Thing for which the schema is defined. This is a cross-platform node module that implements the schema. Sample code that shows the two methods defined for the heart rate monitor is as below:
[code lang=”javascript”]
module.exports = {
initDevice: function(device) {
console.log(‘Heart Rate Translator initialized.’);
// additional work
},
getBeatsPerMinute: function() {
console.log(‘getBeatsPerMinute called.’);
// additional work
}
};
[/code]
Manifest.xml
The manifest.xml file defines the key features of a translator, such as what schema it implements and what onboarding mechanism should be used to set up the sensor. This is essential information that the OpenT2T framework needs to know in order to operate the translator. Sample code for a heart rate sensor of the brand Polar H7 is shown below:
[code lang=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<manifest>
<schema id="org.OpenT2T.Sample.SuperPopular.HeartRate" />
<onboarding id="org.OpenT2T.Onboarding.BluetoothLE">
<arg name="name" value="Polar H7" />
<arg name="advertisementLocalNameFilter" value="^Polar H7*" />
</onboarding>
</manifest>
[/code]
Package.json
When a particular translator is loaded to communicate with a sensor, it may require other software libraries to delegate some work. For example, a Bluetooth heart rate sensor may use a Bluetooth library to handle all Bluetooth communications. Package.json is used to define other software libraries that may be needed.
Overall, it was very easy to get started and develop the heart rate translator using OpenT2T, so we recommend taking a look and contributing to this new open source project if you want to create apps that interact with Things.
Note: We would also like to thank Victor Vuong, our intern from University of Waterloo, for his contributions on Remote Sensing investigations and the heart rate Translator.
Windows IoT Remote Client
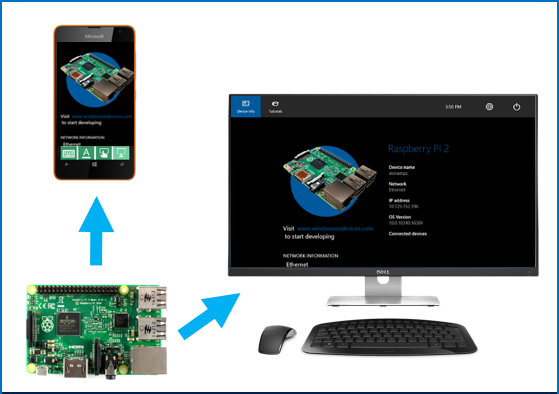
Windows IoT Remote Client has been recently introduced to remotely control Universal Windows Platform (UWP) apps running on Window 10 IoT Core devices. Remote control can be established from any Windows 10 desktop PC, tablet, or phone, putting a display on a device without one.
Check out this video demonstrating the technology. As you can see, an accelerometer on the tablet is used to remotely control a Thing that is a Windows IoT Core device. The code you have to write for accessing the sensors remotely is exactly the same code used to implement an on-device local sensor. Code samples can be found here.
Users connect to their Windows 10 IoT Core devices through a Microsoft Store application installed on their Windows 10 companion device of choice. The UI generated by the UWP application running on the Windows 10 IoT Core device is remoted to the display of the companion device, while input and sensor data are sent in the opposite direction.
The functionality is easy to use and included out-of-box on the latest Insider Build of Windows 10 IoT Core. For more information, please see here. You can also get the Windows IoT Remote Client app here.
In addition to these different ways of sensing remotely, check out the Build 2016 demo on “How to Train your Robot,” which uses activity sensors on the phone to move a Lego robot directly using Bluetooth LE.
If you have any questions, bugs, or issues, please let me know or use the Windows Feedback tool or MSDN forums. If you would like us to add any new features, please submit them at UserVoice or provide as comments below.
Download Visual Studio to get started.
Written by Rinku Sreedhar, Program Manager for Windows Contextual Sensing.