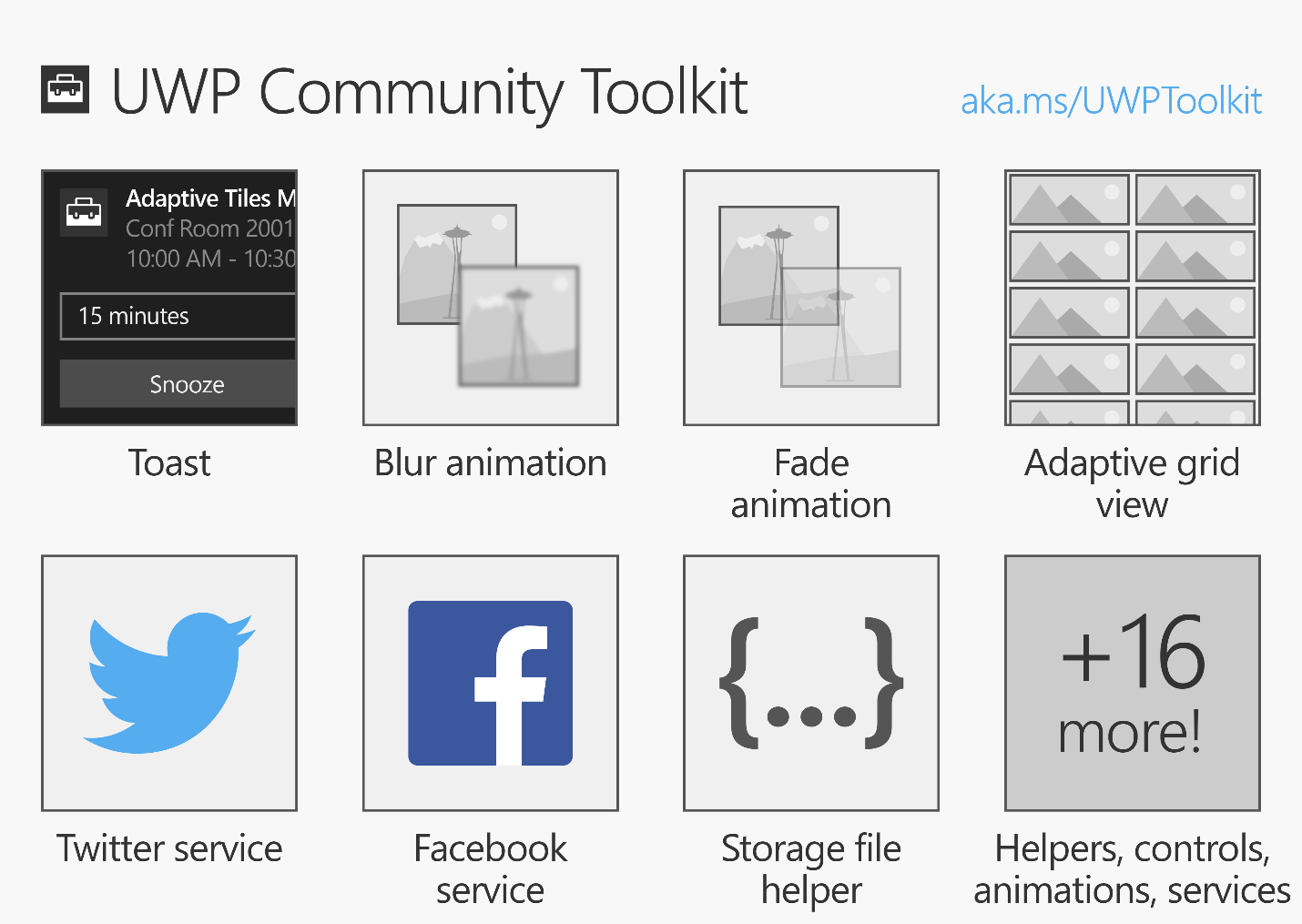
Today, we are introducing the open-source UWP Community Toolkit, a new project that enables the developer community to collaborate and contribute new capabilities on top of the SDK.
We designed the toolkit with these goals in mind:
1. Simplified app development: The toolkit includes new capabilities (helper functions, custom controls and app services) that simplify or demonstrate common developer tasks. Where possible, our goal is to allow app developers to get started with just one line of code.
2. Open-Source: The toolkit (source code, issues and roadmap) will be developed as an open-source project. We welcome contributions from the .NET developer community.
3. Alignment with SDK: The feedback from the community on this project will be reflected in future versions of the Windows SDK for Windows 10.
For example, the toolkit makes it easy to share content from your app with social providers like Twitter, taking care of all the OAuth authentication steps for you behind the scenes.
[code]
// Initialize service
TwitterService.Instance.Initialize("ConsumerKey", "ConsumerSecret", "CallbackUri");
// Login to Twitter
await TwitterService.Instance.LoginAsync();
// Post a tweet
await TwitterService.Instance.TweetStatusAsync("Hello UWP!");
[/code]
Additionally, the toolkit provides extension methods that allow developers to animate UI elements with just one line of code.
[code]
await element.Rotate(30f).Fade(0.5).Offset(5f).StartAsync();
[/code]
Below you will find more details about the features in the first release, how to get started, the roadmap and how to contribute.
UWP Community Toolkit 1.0
The toolkit can be used by any new or existing UWP application written in C# or VB.NET. Our goal is to support the latest and previous stable release of the SDK and at this time, the toolkit is compatible with apps developed with Windows 10 SDK Build 10586 or above.
The toolkit can be used to build UWP apps for any Windows 10 device, including PC, Mobile, XBOX, IoT and HoloLens. You can also use the toolkit with an existing desktop app converted to UWP using the Desktop Bridge.
Here are just some of the features included in the first release of the toolkit.

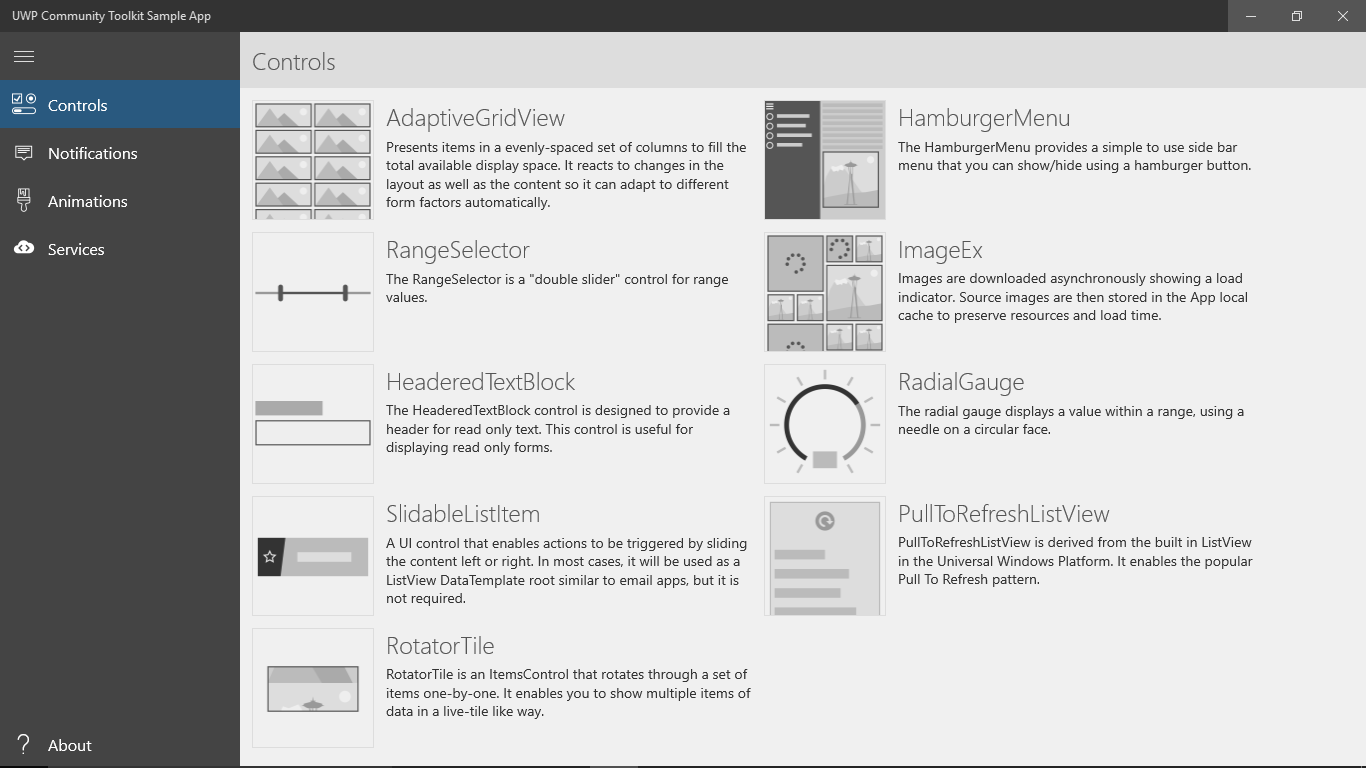
We are also releasing the UWP Community Toolkit Sample App in the Windows Store that makes it easy to preview the toolkit capabilities even before installing the tools or downloading the SDK. The app will also allow you to easily copy & paste the code you will need to get started using the toolkit in your project.

Getting Started
It’s easy to get started:
1. Download Visual Studio 2015 with Update 3 and the Windows 10 SDK
2. Create a new UWP project (or open an existing one)
3. Launch Visual Studio 2015
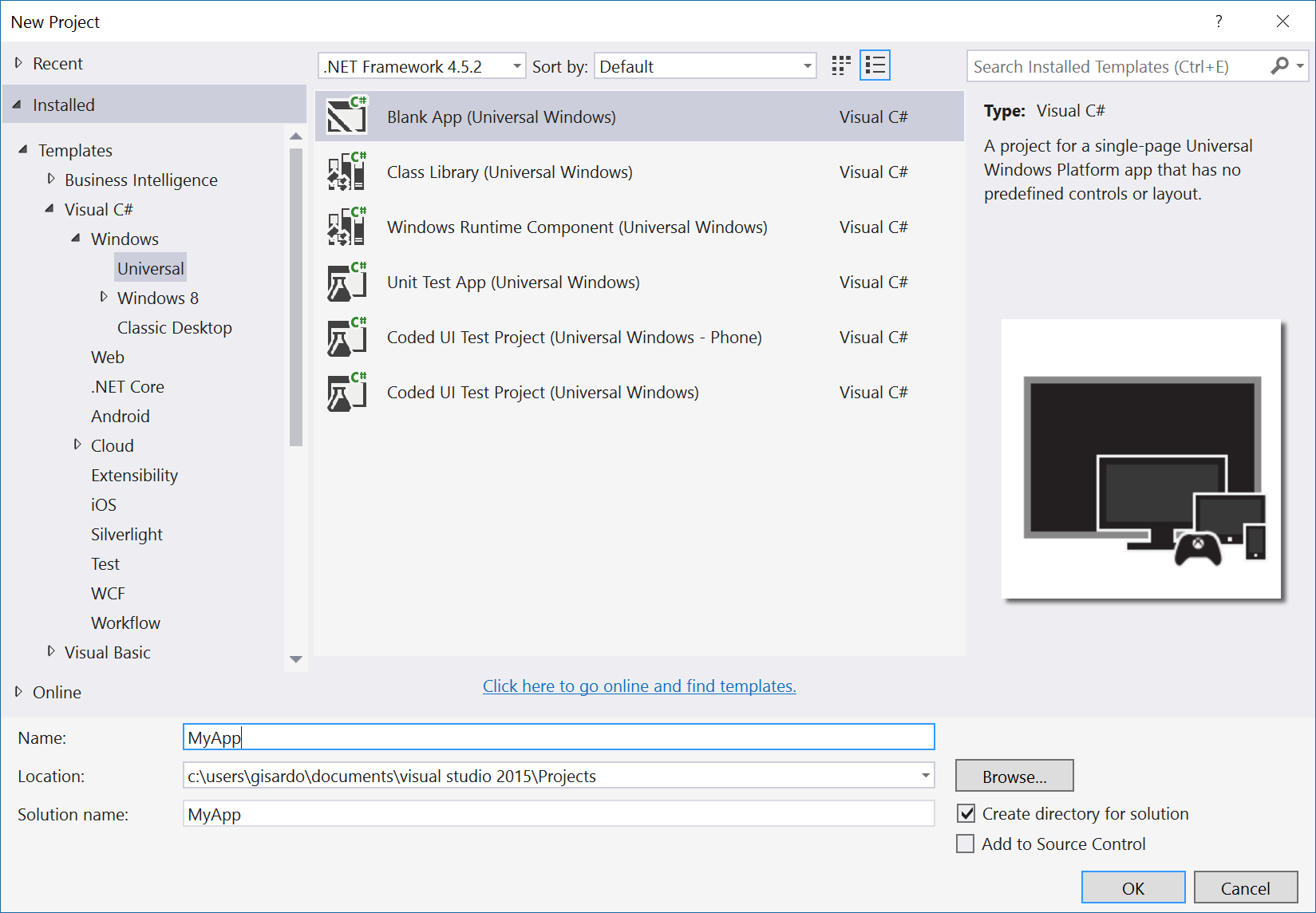
4. Create a new project using the Blank App template under Visual C# → Windows → Universal

5. Add the UWP Community Toolkit to your project
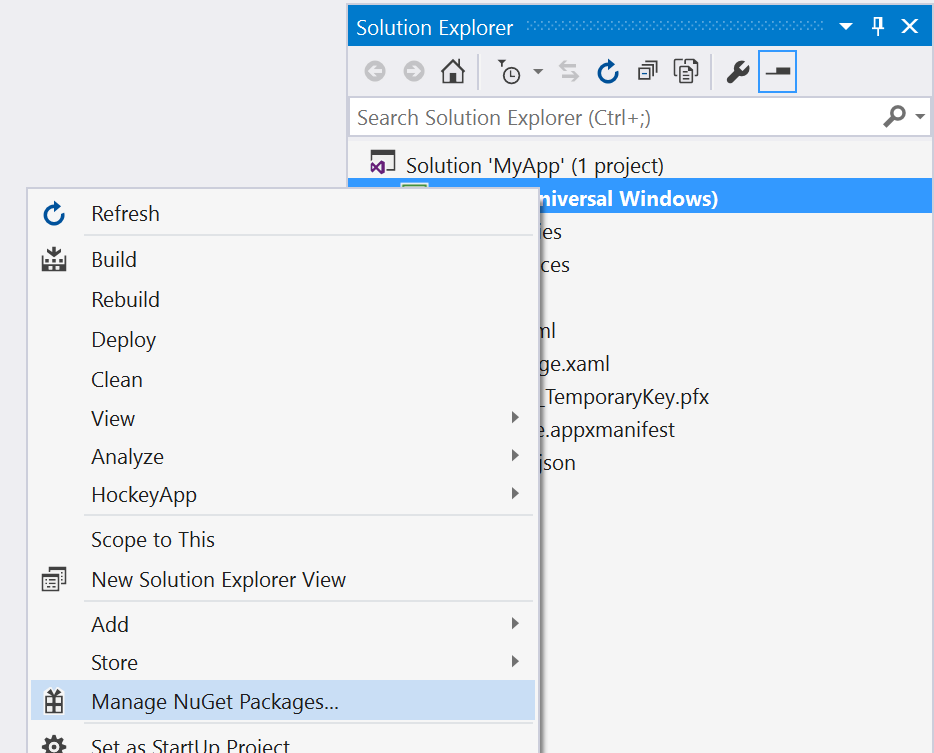
6. In Solution Explorer panel, right click on your project name and select “Manage NuGet Packages”

7. Search for “Microsoft.Toolkit.UWP”
8. Select desired packages and install them

9. Add a reference to the toolkit in your XAML pages or C#
a. In your XAML page, add a reference at the top of your page
[code lang=”xml”]
<Page x:Class="MainPage"
xmlns:controls="using:Microsoft.Toolkit.Uwp.UI.Controls"
…
[/code]
b. In your C# page, add the namespaces to the toolkit
[code lang=”csharp”]
using Microsoft.Toolkit.Uwp;
namespace MyApp
{
…
[/code]
10. You can copy & paste code snippets for each feature from the Sample App, or find more details in the documentation.
Roadmap
In the future, we plan to release stable updates through the Visual Studio NuGet package at a regular cadence.
The toolkit is completely open-sourced on GitHub, including the source code of the toolkit, source code of the sample app and even the documentation. The roadmap for the next release is available here.
- If you need to report a bug or share a feature request, please use this form.
- If you would like to contribute your code, please start from here.
We are excited about the contributions that several community members already submitted in this first release, including Morten Nielsen, Scott Lovegrove, Pedro Lamas, Oren Novotny, James Croft, Diederik Krols, Hermit Dave, Thomas Nigro, Laurent Bugnion, Samuel Blanchard and Rudy Hyun. We are looking forward to continuing to grow the toolkit with even more community contributions.
So please go browse the sample app and learn about the experiences, then grab the NuGet package yourself and play around. We want developers to give us feedback on the usability and helpfulness of the features that exist in the toolkit. There is much to do in an open source project: we can get some help to improve accessibility and localization, and ensure the current capabilities work for all apps.
And while you are at it, JOIN THE FUN!
Giorgio Sardo, Principal Group Program Manager, Windows/PAX
David Catuhe, Principal Program Manager, Windows/PAX
