
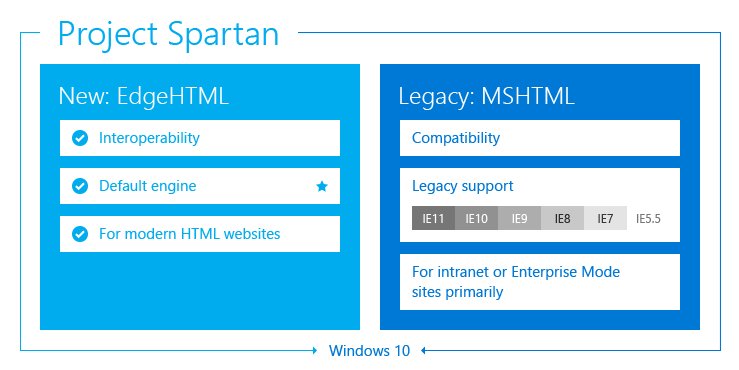
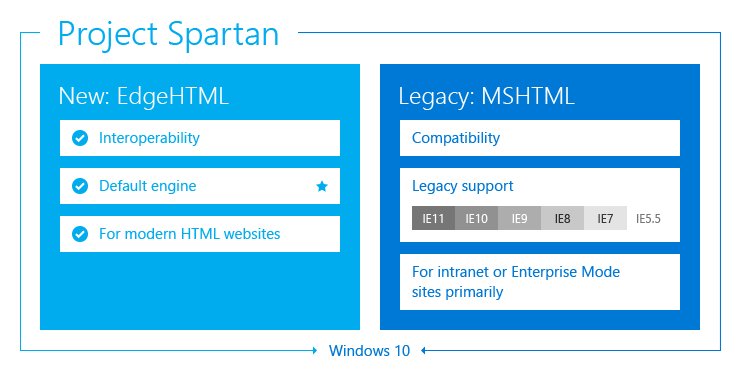
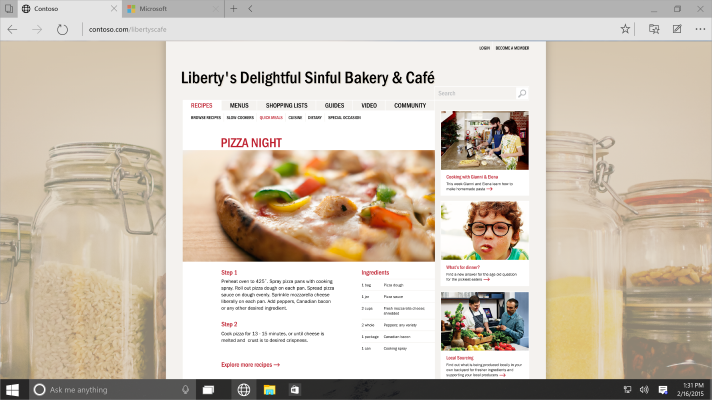
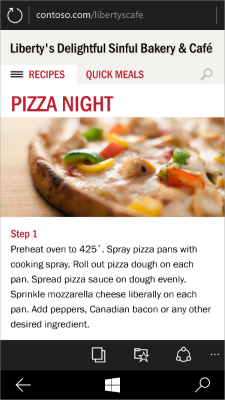
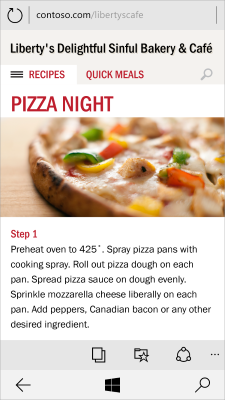
Spartan is a single browser designed to work great across the entire Windows 10 device family – from keyboard and mouse on the Windows 10 desktop to touch, gestures, voice, controllers and sensors.


Powered by a new rendering engine, Spartan is designed for interoperability with the modern web. We’ve deliberately moved away from the versioned document modes historically used in Internet Explorer, and now use the same markup as other modern browsers. Spartan’s new rendering engine is designed to work with the way the web is written today.
Like Windows 10 itself Spartan will remain up-to-date: as a service, both providing new platform capabilities, security and performance improvements, and ensuring web developers a consistent platform across Windows 10 devices. Spartan and the new rendering engine are truly evergreen.
Editor’s note: Some of the content in this section is outdated due to announcements made in “Updates from the Project Spartan Developer Workshop.”
Spartan provides compatibility with the millions of existing enterprise web sites designed for Internet Explorer. To achieve this, Spartan loads the IE11 engine for legacy enterprise web sites when needed, while using the new rendering engine for modern web sites. This approach provides both a strong compatibility guarantee for legacy enterprise web sites and a forward looking interoperable web standards promise.
We recognize some enterprises have legacy web sites that use older technologies designed only for Internet Explorer, such as custom ActiveX controls and Browser Helper Objects. For these users, Internet Explorer will also be available on Windows 10. Internet Explorer will use the same dual rendering engines as Spartan, ensuring web developers can consistently target the latest web standards.
What does this mean to web developers?
If you are building a public consumer-facing web site here’s what you need to know:
- Our new rendering engine will be the default engine for Windows 10, Spartan, and Internet Explorer. This engine has interoperability at its core and consumes the same markup you send other modern browsers. Our standards support and roadmap can be found at http://status.modern.ie.
- Public Internet web sites will be rendered using the new engine and modern standards, and legacy Internet Explorer behaviors including document modes are not supported in the new engine. If your web sites depends on legacy Internet Explorer behaviors we encourage you to update to modern standards.
- Our goal is interoperability with the modern web and we need your help! You can test the new engine via the Windows Insider Program or using http://remote.modern.ie. Please let us know (via Connect or Twitter) when you find interoperability problems so we can work with the W3C and other browser manufacturers to ensure great interoperability.
New features and fixes in the January Insider Update
In the next week, we’re also rolling out a new preview build to Windows 10 Insiders. This build doesn’t have Project Spartan yet, but does have lots of updates to the new web rendering engine that Spartan will use. We started testing our new rendering engine by rolling it out to a portion of Insiders using the Windows Technical Preview in November.
Since that time, we’ve received over 12,000 feedback reports through the smiley face icon alone. This new build has over 2000 changes to the new platform, largely influenced by that feedback. In addition to many fixes, there are also several new platform features we are thrilled to be releasing in the next preview:
- HTTP Strict Transport Security (HSTS)—an HTTP header to inform the browser to always request a given domain over SSL, reducing MITM attack surface area.
- HTTP Live Streaming (HLS) and Dynamic Adaptive Streaming over HTTP (DASH) –expands our plugin-free adaptive video streaming to support the popular HLS and DASH protocols.
- Video Tracks — adds the ability to get information about multiple video tracks, and switch between them using the VideoTrack.selected attributes.
- DOM L3 XPath – initial support for accessing the DOM tree using the XPath syntax. Expanded support will come in a future release.
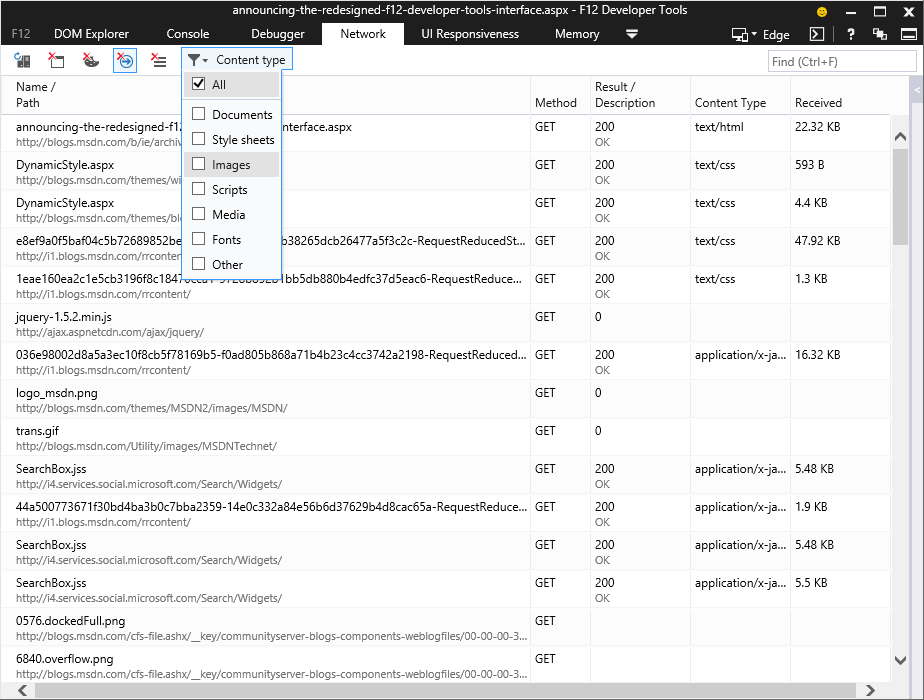
Additionally, you’ll find updated F12 developer tools that include the updated UI we shipped to IE11 users last month as well as several new features and improvements. Here’s a few of our favorites:
- New and Improved Network Tool—capture and debug network traffic with new UX and capabilities, such as auto-start, a content type filter, and error highlighting.
- HTML & CSS Pretty Printing—just as you’ve been able to nicely reformat minified JavaScript in the debugger, you’ll now be able to do this for HTML and CSS.
- Async Callstacks for Events and Timers—quickly view the “async callstack” to connect the dots between event dispatch and the original addEventListener call or between setting a timer and the timer being fired.
- Sourcemaps for Styles and in the Memory Profiler—jump to your original sources, such as TypeScript or SASS, directly from the Styles pane or Memory Profiler tools.
- Find Reference and Go To Definition—jump directly to a function call’s definition or find the references to a given variable.

With these improvements, we’re increasing the number of Insiders that get the new engine as we work towards this as the default for all users. If you’re curious and want to opt-in now, remember to navigate to about:flags and set “Enable Experimental Web Platform Features” to Enabled.
We’re excited to share our continued progress with you and to introduce Project Spartan to the Microsoft family. Please continue to share your feedback via Twitter, UserVoice (feature requests) and Connect (bug reports) and help shape our next browser. We’ll also be holding our next Twitter #AskIE session on Tuesday, January 27th from 10AM-12PM PST so you can ask questions to the team. See you there!
— Jason Weber, Group Program Manager, Internet Explorer