This will also be your go-to source for Internet Explorer news and updates as we continue to maintain Internet Explorer 11 on Windows 10. To make this transition as seamless as possible for our thousands of loyal readers, we’ve migrated the RSS feed for the IEBlog to point here.
Microsoft Edge Web Summit
Last week at Build 2015, we named Microsoft Edge, the browser built for Windows 10. Today, we gathered with developers from around the world at the first-ever Microsoft Edge Web Summit, where we’re excited to announce a refresh of our developer tools and online properties with the new name.
In addition, we are sharing a deeper dive into some of the news from Build, including overviews of what’s new in the Microsoft EdgeHTML and Chakra engines that power Microsoft Edge. We still have lots of exciting content over the next day and a half, which you can watch live on Channel 9. We’ll be sharing more about the latest updates tomorrow – watch this space!
Microsoft Edge Dev site
Two years ago the Internet Explorer team created modern.IE with the goal of helping web developers build and test interoperable web sites using tools such as a static code scan and online and offline virtualization tools for IE. Since then we’ve made great progress developing this resource: our tools and VMs have been continuously updated, we began publishing our standards support roadmap on statusIE, and we committed to the principle that the Web should just work for everyone. Alongside these initiatives we’ve been providing more access to the engineering team than ever with the Web community by engaging in new channels like our reddit AMA and monthly #AskIE Twitter chats (now replaced with #AskMSEdge).
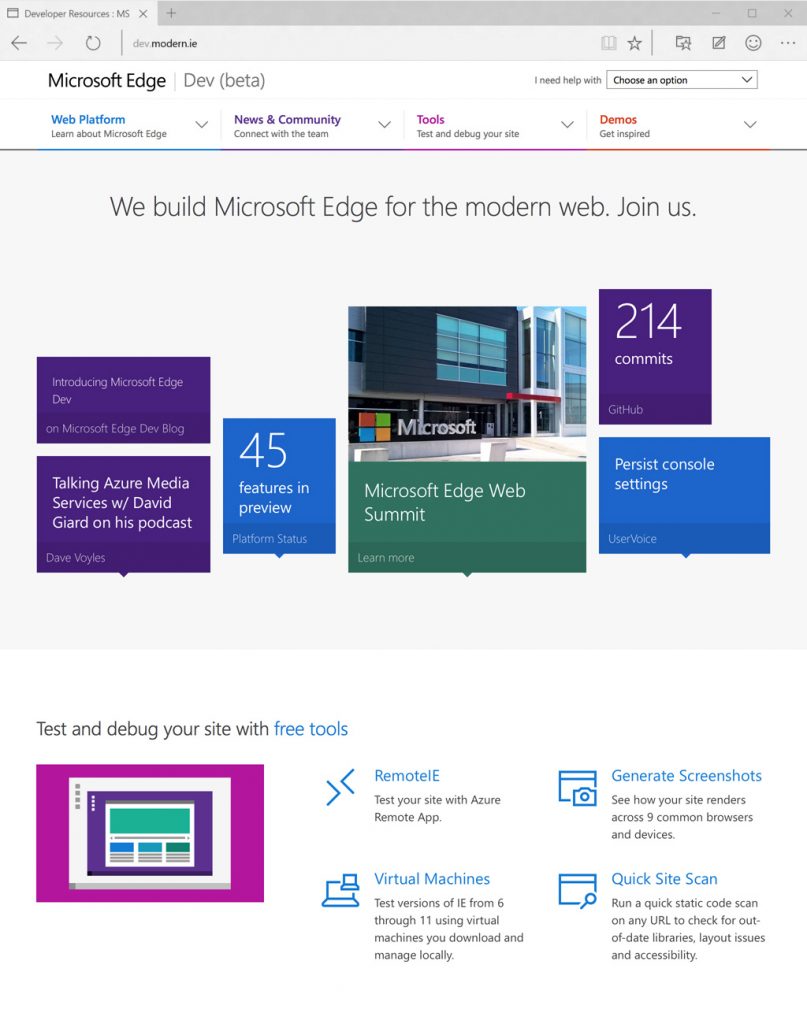
Today we’re also launching a beta of the new Microsoft Edge Dev site, the successor to Modern.IE. This is our unified resource for web developers looking to learn about Microsoft Edge and the team that builds it, and is where you can updated versions of our cross-platform site testing tools.
Microsoft Edge Dev includes:
- A new Platform Status page: We’ve updated StatusIE based on your feedback to make it easier to filter and find the information you are looking for.
- A Microsoft Edge change log: As we ship faster and more openly than ever, including early previews through the Windows Insider Program, we saw a need to provide an up-to-date listing of what’s new in each preview and stable release.
- A new developer FAQ: We’ve compiled the most common questions from our #AskIE chats so you can find the answers to your questions about Microsoft Edge and Internet Explorer 11 on Windows 10. This will be a living document – you can always reach out to @MSEdgeDev if your questions don’t appear here. Maybe we’ll add yours next!
- We’ve updated our TestDrive website, where you can find open source and interoperable demos showing off the latest web platform technologies supported by Microsoft Edge.
Microsoft Edge is not yet available via RemoteApp, but we’re working on adding that for a future update.
Get involved!
Over the coming months we will be working on adding new features, sections and content to take it out of beta. If you’d like to see a new feature or have feedback, reach out to @MSEdgeDev and let us know!
We will be concluding the Microsoft Edge Web Summit with a Q&A panel from 2:30-4:00PM PDT on Wednesday May 6th, answering questions submitted on Twitter with the hashtag #AskMSEdge. Submit your questions ahead of time and tune in to the webcast or follow #AskMSEdge to see the answers.
We’re excited to share lots more about Microsoft Edge in the coming weeks – stay tuned!
– Kyle Pflug, Program Manager, Microsoft Edge Dev Blog
– Anton Molleda, Program Manager, Microsoft Edge Dev Site