Introducing Global CSS Property Usage on Microsoft Edge Dev
We spend a lot of time talking to other browser vendors, standards bodies, partners, and web developers, and they often ask what shapes our thinking when we plan for a release. The short answer is, data! We’re motivated by interoperability―the principle that the web should just work for everyone. We use data on browser APIs and telemetry on API usage across the web to inform our planning to help this come true.
As we built tools internally to collect and analyze this data, we realized it could be useful to implementers, spec authors, and web developers all over the world. That’s why we’re excited to introduce Global CSS Property Usage, one of the new tools on our recently-introduced Platform Data page.
https://channel9.msdn.com/Events/WebPlatformSummit/edgesummit2016/ES1607
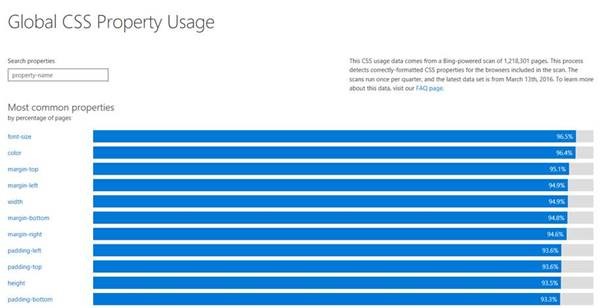
Global CSS Property Usage
To gain better insight into the usage of CSS properties across the web, we use two crawlers: The first, powered by Bing and running the EdgeHTML engine, allow us to see the web as Edge sees it. The second, our new Azure-based Interop Crawler, allows us to see huge portions of the public internet through the eyes of any browser. This is more efficient and accurate than having to instrument our browser with no-op APIs that we don’t support just to see their relative usage across the web.

This data is incredibly valuable to the Edge team in planning since we can measure the real-world usage of any given property. For example, when comparing features or bugs, we have to determine a relative priority to determine which one gets addressed first. There are multiple inputs we take into account when deciding these, but one very important one is web usage. If one feature will enrich five sites, and another, five thousand, it makes more sense to implement the one that will address the larger set of sites.
Defining usage
What constitutes “usage” is surprisingly complex and is a question we needed to re-evaluate after seeing how standards bodies, other vendors, and library authors gathered this information using various tools. Often decisions are made based on looking at GitHub or similar static usage, or telemetry from within a browser that’s done at parse time, but none of these tools truly ensure that the CSS properties were actually utilized on the site by the web developer.
Take, for example, a CSS Framework that you add to your site. You may only end up using the grid system provided, and none of its components, but many tools would infer that those components were all used because the stylesheet was included on the site. Our API Usage tool crawls the pages, waits for the browser to build the CSSOM and the DOM, and then queries the DOM to ensure those styles will be used on the page. This provides much more accurate data on the actual usage of each property.
Other inputs
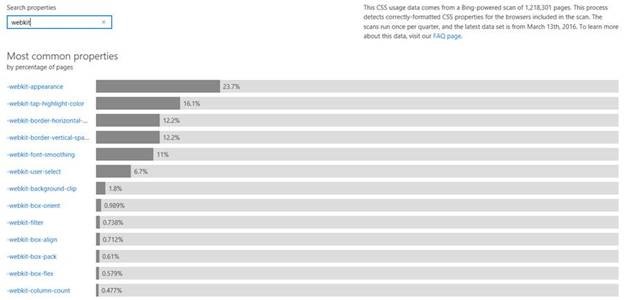
Usage is just one of the many inputs we take into account when determining a property’s priority. To understand this better, we’ll use our implementation of webkit prefixes as a case study. If we use API Usage to do a quick sort of webkit properties, the sorted list looks like this:

On an initial investigation, it would be a safe assumption to draw a line under -webkit-background-clip and say that the cost to implement the others probably outweighs the potential enhancement of these sites. Here the detailed view of each property is illuminating, which provides the following:
- Browser trend of property usage over time
- Value declaration for that property over time
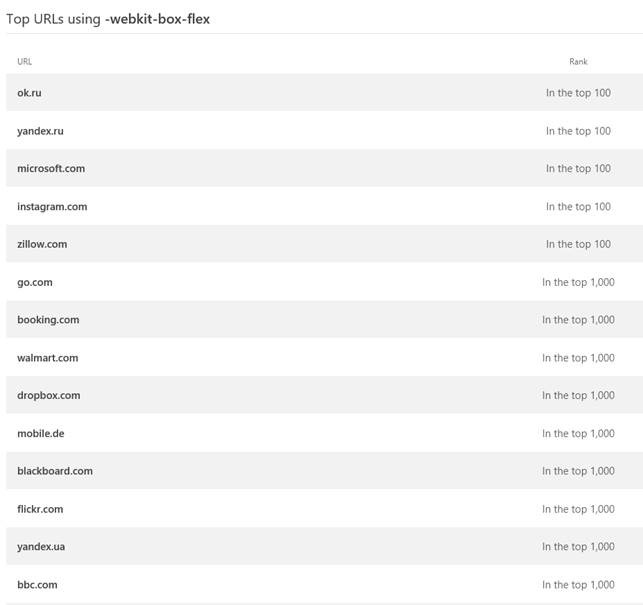
- Top 25 Domains using that property
The detailed view for -webkit-box-flex, which only has 0.579% usage, immediately shows that this is used on a number of highly ranked sites. If the sites aren’t providing a non webkit capability, it’s reasonable to expect a lot of users will be impacted by the loss in functionality.

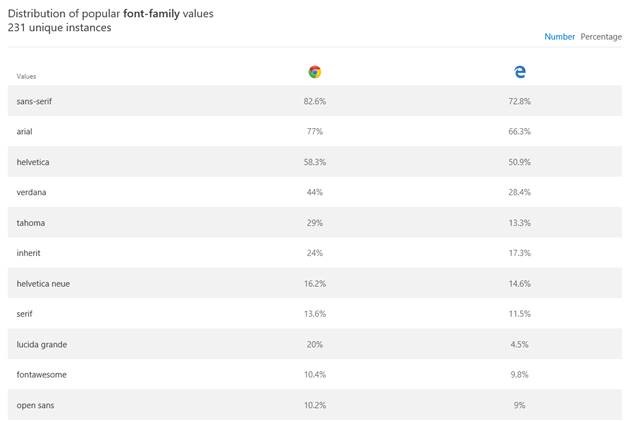
Breakdown by values
The value breakdown of the property section answers a lot of questions for various demographics. For web developers, it can provide information regarding not only support, but also an inference of interoperability among browsers based on usage. It can help provide browser implementers with additional insights into whether we should implement a value we’re currently lacking support for. This is also helpful to standards bodies when discussing potential “edge cases” ― one thing we like to take into account is the potential web compatibility impact of the change. This data allows us to make that consideration with the backing of real data.

Help us decide what’s next
The reason we’re taking this data public is because we want it to benefit the community. We know what information we’re looking for as a browser team, but we only make up a small part of that community. To make it easy for you to give input on what’s represented here, we’ve open-sourced the script that we use to gather this data and you can find it on GitHub. We look forward to your contributions to help others in the community make informed decisions based on this data.
This is only the beginning
This is only the first wave of data we plan to share – we have a lot of data points, and we want to make as much as possible public to help the entire community make their decisions based on data—whether that be to use flexbox in a new website, deprecate a DOM API, or assess whether there is compatibility risk in changing a CSS shorthand at a standards body.
We look forward to watching this tool evolve and sharing more soon!
– Greg Whitworth, Program Manager, Microsoft Edge
