What’s New in Microsoft Edge in the Windows 10 Fall Creators Update
To get started with EdgeHTML 16, simply update your devices to the Windows 10 Fall Creators Update today. Developers on other platforms can get started testing with free remote testing via BrowserStack today. In this post, we’ll walk through some of what’s new in Microsoft Edge for Windows 10 customers and developers alike.
Stay productive and organized with new features
The Fall Creators Update introduces a set of new features to make you more productive as you browse and read web pages, PDFs, and books. We’re also previewing new features to let you browse on your phone in the new Microsoft Edge preview apps for iOS and Android, with Continue on PC functionality. You can learn more about everything that’s new by selecting the “…” menu in the top-right corner of Microsoft Edge and selecting “What’s new and tips.”
A refreshed look inspired by the Fluent Design System
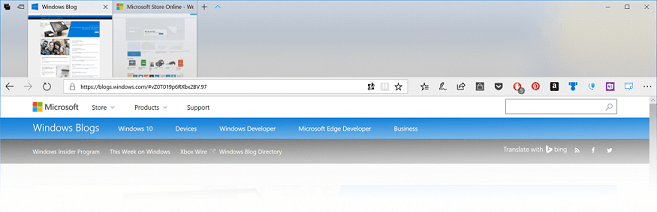
In the Fall Creators Update, Microsoft Edge gets a subtle makeover inspired by the Fluent Design System.

A subtle use of Acrylic material provides depth and transparency to the tab bar and other controls, and we’ve improved button animations to feel more responsive and delightful.
Annotate your e-books and PDFs
When you’re reading an e-book or PDF, you now have a whole lot of new options to personalize your books.
You can add highlights in four colors, underline, add comments or copy text. You also have the ability Ask Cortana to find more information about the content you are reading without leaving the reading experience. To get started, simply select some text and choose one of the annotation options from the menu that pops up!
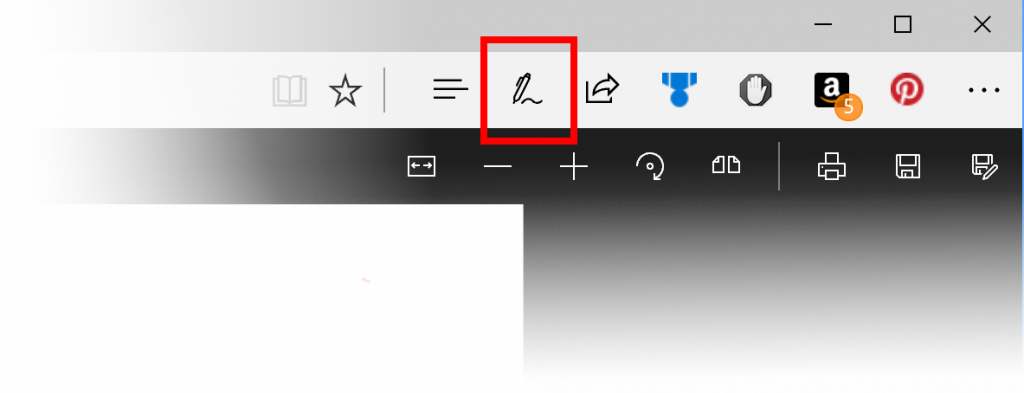
Or, if you’re reading a PDF, you can select the “Add notes” button next to the address bar to mark the PDF up with Windows Ink.

This feature lets you take notes with a pen or highlighter right on the page – perfect for marking up a draft, signing a document, or filling out a form!
Pin your favorite websites to the taskbar
Pinned Sites, a top-requested feature from our Windows Insider community, are now available in Microsoft Edge! You can now pin a website to the Windows taskbar for instant access in the future. The site will be saved with its icon so it’s just a click away.
To pin a site, go to More … > Pin this page to the taskbar and the site will be pinned for you to come back to again and again.
Hear the web read out loud
Microsoft Edge can now read web pages, e-books, and other documents out loud to make reading accessible to more people. To hear an e-book or PDF out loud, click or tap anywhere on the page and select the “Read aloud” button from the top-right corner.
For sites, right click where you want to start reading and select “Read aloud.” You can adjust the playback speed, pause, skip between paragraphs, or even change the voice from the Voice Settings menu at the top of the page.
Edit URLs for favorites
By popular demand, we’ve added the ability to edit the address for individual favorites in the Favorites Hub or on the Favorites bar.

To do this, simply right-click or press and hold a favorite and select “Edit URL.”
See and manage website permissions
New features like web notifications and location services mean more sites may ask for your permission to access your location, webcam, or to send notifications, among other things. To help make it easier to keep track of what permissions you’ve granted, we’ve added a new “Show site information” pane for every website you visit.

To see the permissions you’ve granted for any site you visit, simply click the icon to the left of the URL bar (either a lock icon or an “i” icon, depending on the site’s security configuration).
Or, to see and manage all the permissions you’ve set, select More … > Settings > View advanced settings > Manage under Website Permissions.
Browse in full screen
Another popular request from our Windows Insiders was to introduce a true full screen browsing experience to Microsoft Edge.

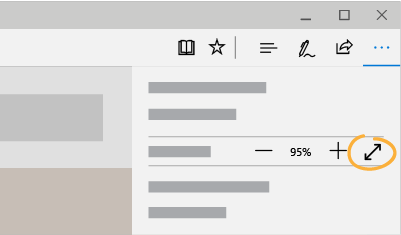
To browse in full screen mode, select the More … menu and click the “Full screen” arrows icon, or press “F11” on your keyboard. Full screen mode hides things like the address bar and other items from view so you can focus on your content.
To exit full screen mode, move your mouse near top of the screen or swipe down with your finger and select the “restore” icon in the top-right, or press “F11” again.
Browse on your phone and continue on your PC
The Fall Creators Update adds support for a new feature currently in preview on iOS and Android Devices, which allows you to start from a website on your phone and send it to your Windows 10 PC.
This feature requires the preview of Microsoft Edge for iOS or Android. Learn how to install the preview on your phone here.
New features for web developers
The Windows 10 Fall Creators Update upgrades Microsoft Edge and the Windows web platform to EdgeHTML 16, with major new features for web apps, modern layouts, payments, and more.
New CSS features: Grid Layout, object-fit, and object-position
Microsoft Edge now supports the unprefixed implementation of CSS Grid Layout. Grid Layout defines a two-dimensional grid-based layout system which enables more layout fluidity than possible with positioning using floats or scripts. The example below uses CSS Grid Layout to create the structure for a basic web page.
EdgeHTML 16 also introduces support for the CSS properties object-fit and object-position. These properties control the position and size of replaced content within the content box.
Improvements to the Microsoft Edge DevTools
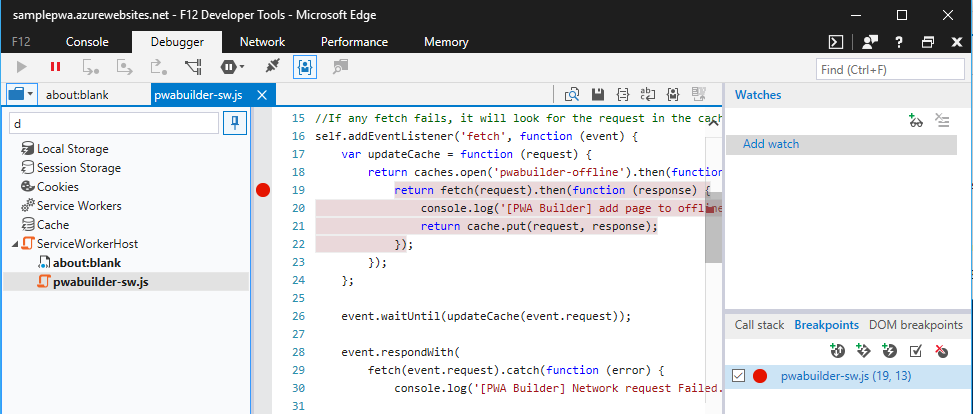
EdgeHTML 16 marks the beginning of a major renewed investment in our DevTools, beginning with a new refactoring effort for improved robustness and performance.

We’ve also introduced a number of new features to the DevTools, including the ability to view ancestor event listeners, set DOM mutation breakpoints, view CSS “at” (@) rules on the Styles pane, and more – along with major improvements to the Console and Debugger and early support for debugging Progressive Web Apps.
We’ll be sharing more details on what’s new in F12 in separate posts coming soon – in the mean time, you can see everything that’s new in the Microsoft Edge F12 DevTools page on the Microsoft Edge Dev Guide.
Payment Request API
The Payment Request API is an open, cross-browser standard that enables browsers to act as an intermediary between merchants, consumers, and payment methods (e.g. credit cards) that consumers have stored in the cloud. The API in EdgeHTML 16 has been updated to match the latest W3C Payment Request API specification. This includes:
- Support for the canMakePayment() method
- Support for the requestId property
- Support for the id property
- The default value for the complete() method’s result parameter changed from ” ” to “unknown”
Service Worker preview
Service Workers are event-driven scripts that run in the background of a web page. Service workers enable functionality previously only available with native apps like intercepting and handling requests from the network, managing and handling background sync, local storage, and push notifications.
Support for service workers is still in development, but you can test out your Progressive Web App in Microsoft Edge with our experimental service worker support by enabling the service worker feature in about:flags.
Motion Controllers in WebVR
WebVR for Microsoft Edge has added support for motion controllers. These controllers have a precise position in space, allowing for fine grained interaction with digital objects in virtual reality.
The release of the Windows 10 Fall Creators Update also marks the beginning of the era of Windows Mixed Reality, with the first wave of consumer Windows Mixed Reality headsets coming to market to enable immersive, low-cost experience with WebVR in Microsoft Edge.
In anticipation of this upcoming release, we’re excited to announce (with big thanks to the community and contributors involved) that the popular WebVR frameworks A-Frame, BabylonJS, ReactVR and three.js have now added support for the Windows Mixed Reality platform to their current and upcoming releases.
| Version | Immersive View | WebGL context switching | Motion Controllers | |
| Babylon.JS | master | ✔ | ✔ | ✔ |
| A-Frame | 0.7.0 | ✔ | ✔ | ✔ |
| three.js | R88* | ✔ | ✔ | ✖ |
| React VR | 2.0.0 | ✔ | ✔ | ✖ |
You can learn more about getting started with WebVR and Windows Mixed reality in our post on the Microsoft Edge Dev Blog: Bringing WebVR to everyone with the Windows 10 Fall Creators Update.
… and more!
There’s too much in EdgeHTML 16 for one blog post; fortunately, you can find our full documentation, including a list of all the new APIs in EdgeHTML, over at the Microsoft Edge Dev Guide. Or, see what’s new in a given preview build at the Microsoft Edge Changelog.
If you’d like to learn more about a given topic, check out our recorded sessions from Microsoft Edge Web Summit 2017, where we shared more about our plans for the future of Microsoft Edge and gave a detailed look at what’s shipping today.
Test for free with BrowserStack or free virtual machines
The Windows 10 Fall Creators Update is rolling out to Windows 10 customers starting today – you can learn how to get the update on your PC here.
In case you don’t have a Windows 10 PC, we’ve partnered with BrowserStack to offer remote testing via a streaming instance of Microsoft Edge. Just set up a free account on BrowserStack for unlimited cloud testing, or download a free virtual machine from Microsoft Edge Dev, to get started testing EdgeHTML 16 today.
As always, we’re passionate about building in the open, and encourage you to review our open platform roadmap and provide feedback on features that matter to you. We’re always listening here in the comments, or @MSEdgeDev on Twitter. We can’t wait for you to try it out and let us know what you think!
— Kyle Pflug, Senior Program Manager, Microsoft Edge
— Libby McCormick, Dev Writer, Microsoft Edge
