Developer Tools UI updates for Microsoft Edge Insiders
Earlier this month, we released the first preview builds of the next version of Microsoft Edge. Developers who are using our Dev and Canary channel builds may notice one significant and intentional change when you open up the browser DevTools: dark theme is enabled by default.
If it looks familiar, that’s no accident! We’ve begun work to align our dark theme with VS Code to provide a consistent experience across Microsoft’s web developer tools.
As we began planning our visual updates to DevTools for the our first Canary and Dev previews, we were on the lookout for opportunities to provide a consistent experience across products at Microsoft.
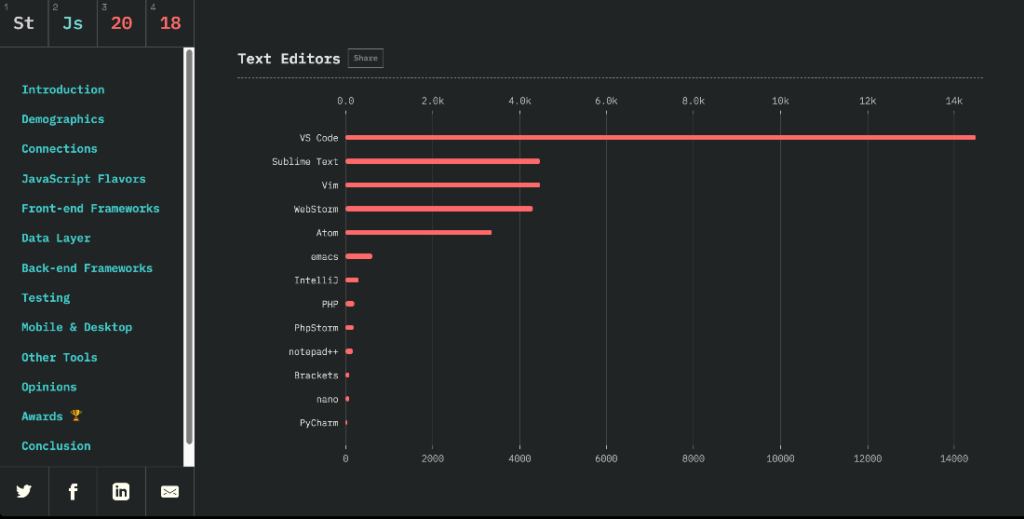
Consistency is a major theme of our goals with the new DevTools, as we set out to provide one streamlined experience for Microsoft Edge’s tools across platforms, whether you’re inspecting a browser window or a web app. With VS Code’s growing popularity (check out the results from the 2018 State of JS survey below), it only made sense to look for common inspiration and areas to align the experience.

Our data shows that more than 85% of users are using some variation of a dark theme in VS Code, so we decided to flip the browser DevTools to dark theme by default. If dark theme isn’t your preferred theme to develop in, we’ve also added a new light theme – just press F1 or navigate to Settings using the ... button in the top right corner of the DevTools.
If you prefer the way the DevTools look out of the box in Chromium, you can switch over to that theme by selecting the Dark (Chromium) or Light (Chromium) themes respectively.
We Want Your Feedback
We’re early in our journey of refreshing the DevTools and are exploring a number of UI surfaces for further updates and improved consistency across products. Your feedback is important to us so we can build better developer experiences in and outside of the browser.
If you haven’t already, be sure to download the Canary and Dev preview builds on the Microsoft Edge Insider site. If you have feedback or suggestions on the DevTools in the new Microsoft Edge Insider builds, use the “Send Feedback” tool in Microsoft Edge (clicking the smiley face next to the Menu button) and let us know what you think!
– Stephanie Stimac, Designer, Microsoft Edge DevTools