| Chinese (Simplified) – 中文(简体)(简体) | Chinese (Traditional) – 中文(繁體)(繁體) |
| French – français | German – deutsch |
| Italian – italiano | Portuguese – português |
| Korean – 한국어 | Japanese – 日本語 |
| Russian – русский | Spanish – español |
This adds our new browser tools to a long list of other localized Microsoft developer experiences including VS Code, Azure Portal, and more.
This release is the result of collaboration over many months between our team and the DevTools, Lighthouse, and Chrome teams at Google. We’ve contributed all localizability features upstream (explainer), and plan to continue to do so so that other browsers can benefit from this work.
Try the localized developer tools
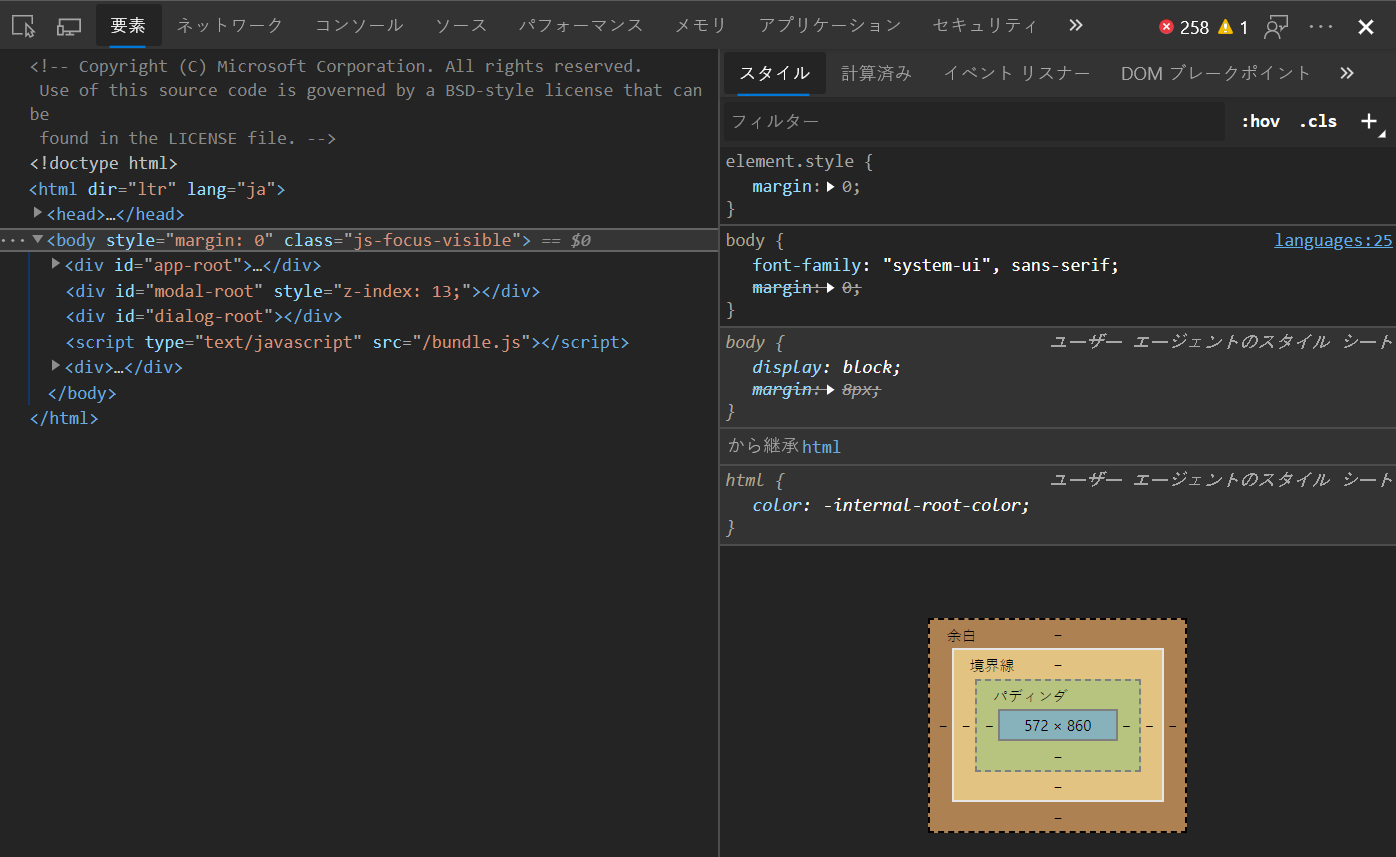
Make sure you have “Enable localized Developer Tools” turned on by heading to edge://flags, finding that flag, and setting it to “Enabled” (this is on by default in Canary; on by default soon in Dev, Beta, and Stable channels). Once on, your DevTools will match the language of the browser.
On macOS, the developer tools inherit the language from the operating system. You can change the language in the Settings under the “Language and Region” section. Add another language, change it to your primary. Once you restart Microsoft Edge, the developer tools will be in that language.
If you just wanted to try the feature out and wish to revert to English, go to DevTools Settings (F1) > Preferences and click the checkbox to deselect “Match browser language.”
What’s next
For the initial release, we went with the top languages used by web developers within our ecosystem. Next, we’re evaluating popular right-to-left languages like Hebrew and Arabic and working on localizing our documentation. If you’d like those languages or other features in the localization and internationalization space, please let us know. We’re always happy to hear your thoughts.
To get in touch, you can Send Feedback from the Microsoft Edge menu (Alt-Shift-I), or share your thoughts with us on Twitter.
– Erica Draud, Program Manager, Microsoft Edge DevTools