Earlier this year, we met with users to understand how they felt about permissioned web features, such as requests to send notifications or access the camera or microphone. The individuals we spoke with made it clear they find notification requests bothersome and distracting—except when they don’t.
These users were typically bothered if they couldn’t understand the value of notifications from a given site, or if the prompt appeared immediately upon visiting the site. However, many of these same users want or even depend upon notifications from a site that’s important to them: for example, meeting alerts from a calendar web app or updates from their favorite media subscriptions.
Because we know that notifications are a key part of valuable web app scenarios, we continue to invest in a great end-to-end notification experience with open source collaboration on improved integration with the Windows 10 Action Center. As part of this investment, we recognized an opportunity to improve upon the notification request experience.
Quiet notification requests
Beginning with Microsoft Edge 84, we’re introducing support for a new notification request experience called quiet notification requests. This experience is currently enabled by default for all Microsoft Edge users, but users can turn off the “Quiet notification requests” setting at edge://settings/content/notifications if they prefer.
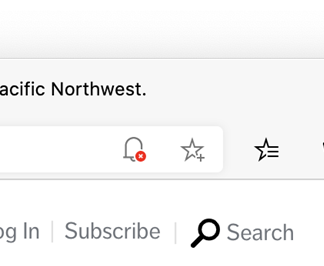
With quiet requests enabled, site notification requests made via the Notifications or Push APIs will appear as a bell labeled “Notifications blocked” in the address bar, as opposed to the typical full flyout prompt.

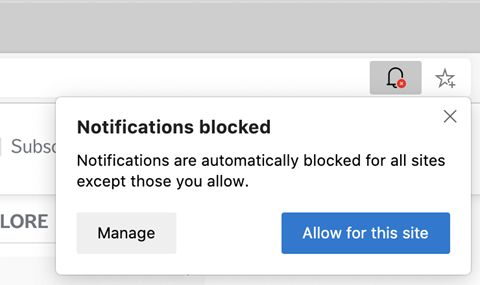
This treatment reduces the prominence of notification requests so the user can stay focused on their current task, but keeps the request at a noticeable location in the UI. If the user wants to subscribe to notifications, they can click the “Notifications blocked” bell icon and accept the request:

Planned updates
We’ve opted to turn on this setting by default for users in Microsoft Edge 84 due to high volumes of user feedback around unwanted notification subscriptions; we hope quiet notification requests will help reduce unintentional subscriptions.
As we found in our user research, however, there are some scenarios where notification requests are particularly welcome and may warrant the full prompt. We’re currently exploring turning on the full flyout prompt when data suggests users find a given site’s notification request valuable. Users would be able to keep the quiet notification requests experience for all sites if they prefer. Stay tuned for updates!
In addition to the notification request experience, we’re also improving notification reception and interaction experience. We found that many users were frustrated by “high priority” Toast notifications set with the requireInteraction member, as these notifications never disappear without user interaction. Starting with Microsoft Edge 85, these notifications will now auto-dismiss in Windows Action Center after 25 seconds. Stay tuned to our upcoming blog for more details on this and other improvements.
Best practices: providing a great notification request experience
While web developers don’t have control over the browser UI for permission requests, carefully crafting the moment you make this request can have a positive impact on your users’ experience and engagement with your site. We’d recommend the following best practices:
- Avoid prompting the user the moment they land on your site. We’ve found that some users will completely abandon a website that requests permissions up front. Instead, tie your request to some logical moment in the user journey—maybe the user would like notifications on new videos after they’ve watched several of the latest additions?
- Consider using the “double request” pattern. In this pattern, web developers use site UI to first gain consent from the user, then fire a notification request via the Notifications or Push API. The least intrusive way to do this would be to add a “notifications” setting to site UI, then request permissions when that site setting is turn on. Tread carefully with “popup” UI for double requests, as these may disrupt users similarly to the flyout prompt.
- Consider using site UI to communicate the value of your notifications. Some individuals may feel more comfortable signing up for notifications when they understand the content and cadence of those notifications. For example, an eCommerce site might explain that notifications will be used to communicate sales and coupons only.
- Avoid designing for specific browser UI. Users’ browser configurations may have UI which differs from your expectations. For example, Microsoft Edge users may or may not have turned on quiet notification requests. It’s best if your site doesn’t depend on specific browser UI. We recommend avoiding content-blocking overlays—which may block core site functionality on the request—or popups containing screenshots of browser UI.
Please share your feedback
We’d love to hear your thoughts on quiet notification requests and permission requests in general. If you run into any issues or have any feedback, use the in-app feedback button (or Alt+Shift+I). You can also reach out to us on Twitter.
Thanks for your feedback, and please stay tuned for updates on notification request experiences!
– Melanie Richards, Program Manager, Microsoft Edge
– Lillian Kravitz, Program Manager, Microsoft Edge
– Ryan Cropp, Software Engineer, Microsoft Edge
– Jungkee Song, Program Manager, Microsoft Edge
