Last year, we joined a cross-industry effort by browser makers to better understand the needs of the web developer community, The Web We Want. One of the first needs validated through this effort was submitted by Adrian Roselli, who asked for a way to display the source order of elements on a page using developer tools.
Today, we’re happy to introduce a new experimental Source Order Viewer in the Microsoft Edge DevTools. You can try this today by enabling experimental DevTools features in canary builds of Microsoft Edge or Google Chrome (85 or newer).
Why source order matters
Adrian did a great job explaining the problem in his pitch video and in several other blog posts, but here’s a quick recap:
With modern CSS layout techniques web designers have more power than ever before to break out of traditional layouts and bring new aesthetics to the web. The problem is that what is underneath is still important to many users. The order of the content in the page source, for example, is the only thing assistive technology like screen readers read out. That’s why you need to make sure that what is underneath makes as much sense as what you display on the screen.
Consider the following example:
See the Pen
Source order problem example by Christian Heilmann (@codepo8)
on CodePen.
Visually, everything appears to be in order—it makes sense to put on socks, then a shirt, trousers and finally shoes. However, if you tab through the document using the keyboard, you get a different story.
Now it’s shoes first, then trousers, then shirt and finally socks, which doesn’t align with the layout on the page, and may not be what you intended.
For sighted users, this may not cause that much confusion. However, for a user who depends on a screen reader, the content may no longer makes sense.
The culprit is that the source order in the document doesn’t match what is displayed on screen. In the following code, the HTML orders the items using one hierarchy. Screen readers use this hierarchy.
However, the display order on the screen is defined in the CSS using display:flex and order:
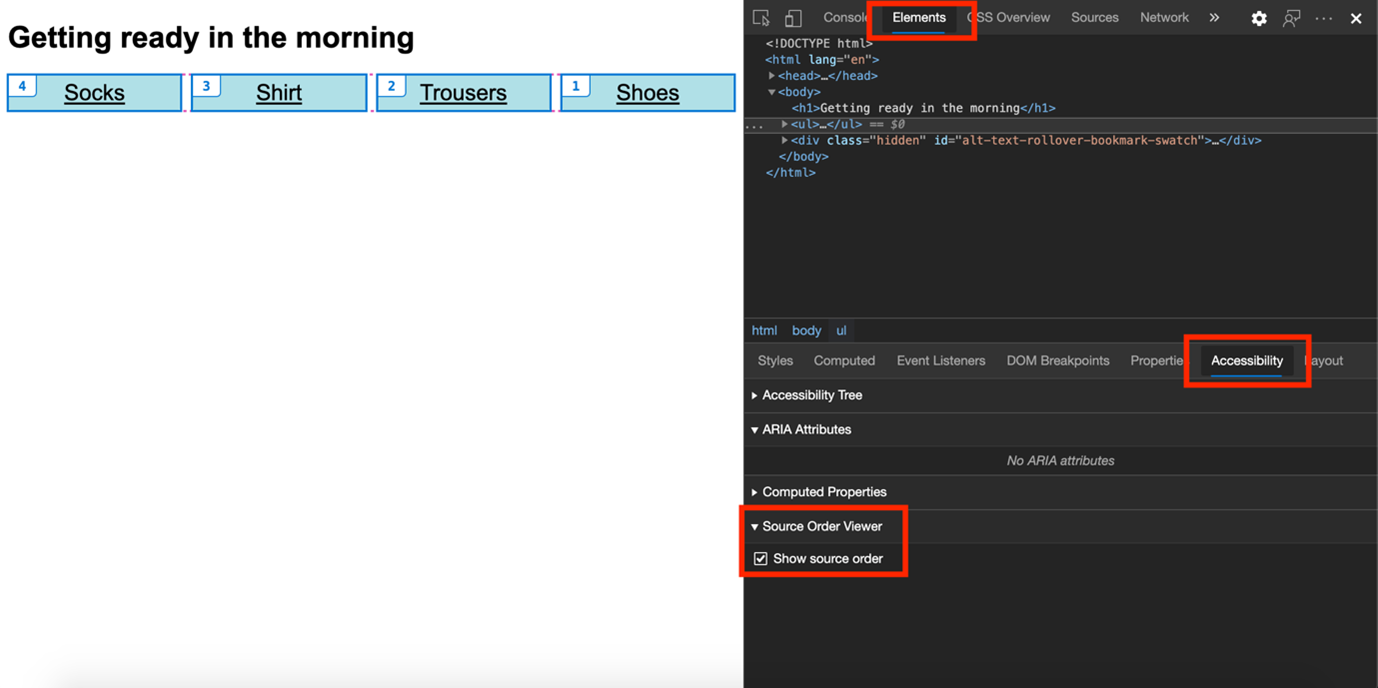
Previously, the only way to test this was by navigating your page using the keyboard, or by testing with a screen reader. The new Source Order Viewer allows you to see the source order superimposed on the page. You can find the option to enable it in the accessibility pane of the DevTools.

With the Source Order Viewer overlay enabled, we can now see the list starting with 4 and going in reverse order, which signals that something is wrong. To solve this, we can fix the order of the elements in the HTML source to match their logical order, and re-arrange their visual order as needed via CSS – rather than the other way around.
Turning on the source order viewer experiment
You can try out the source order viewer today in a Canary build of Microsoft Edge by enabling experimental features. You can find detailed information on how to do that in the official documentation.
This is currently an experiment—we’d love to hear your thoughts about it and what we could do to improve the experience. You can reach the Edge Developer Tools team on Twitter as @edgedevtools, or contact us using the feedback mechanism built into the developer tools (Alt+Shift+I when the DevTools are open).
– Chris Heilmann, Principal Program Manager, Microsoft Edge

