Starting in Microsoft Edge version 99, you can use the new “Unminify profile” button in the Performance tool to download an unminified profile using your published sourcemaps. Opening this file in the Performance tool will provide you with easier-to-debug call stacks with better function names.
The Performance tool in DevTools allows developers to learn more about their app’s code base by capturing events, network requests, call stacks, and more over a period of time. The recorded profiles make it possible to investigate performance issues in specific user scenarios and debug customer problems. These profiles can also be exported as JSON, making it easy to share with peers to help with investigation.
Large web applications often minify their code in production to reduce the bundle size of their scripts and improve performance. This usually means that function names get minified and renamed to just a few characters, which makes deciphering the calls stacks in a performance profile really challenging.
We know this is a problem for a lot of web developers at Microsoft, and wanted to improve the situation for everyone out there too. So, to help decipher minified function names we are introducing a new feature in the Performance tool that can create unminified versions of performance profiles. This feature is available starting in Microsoft Edge 99.
It works by fetching the source maps associated to the code found in a profile and resolving the corresponding function names. If you already publish source maps with your source code, this feature is for you. Try capturing a profile then click the “Unminify profile” button in the toolbar, it will prompt you to save a new file to your machine.
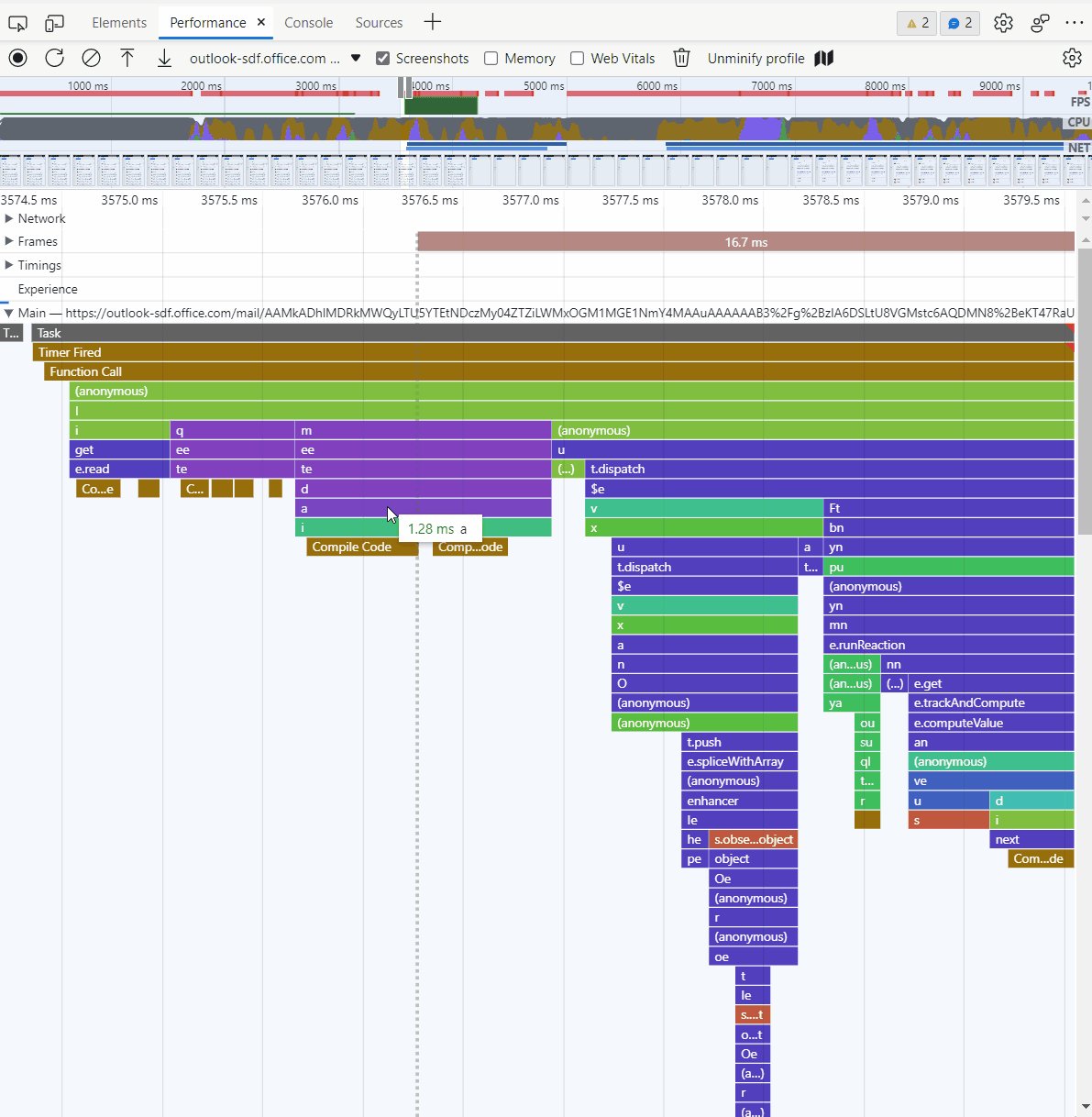
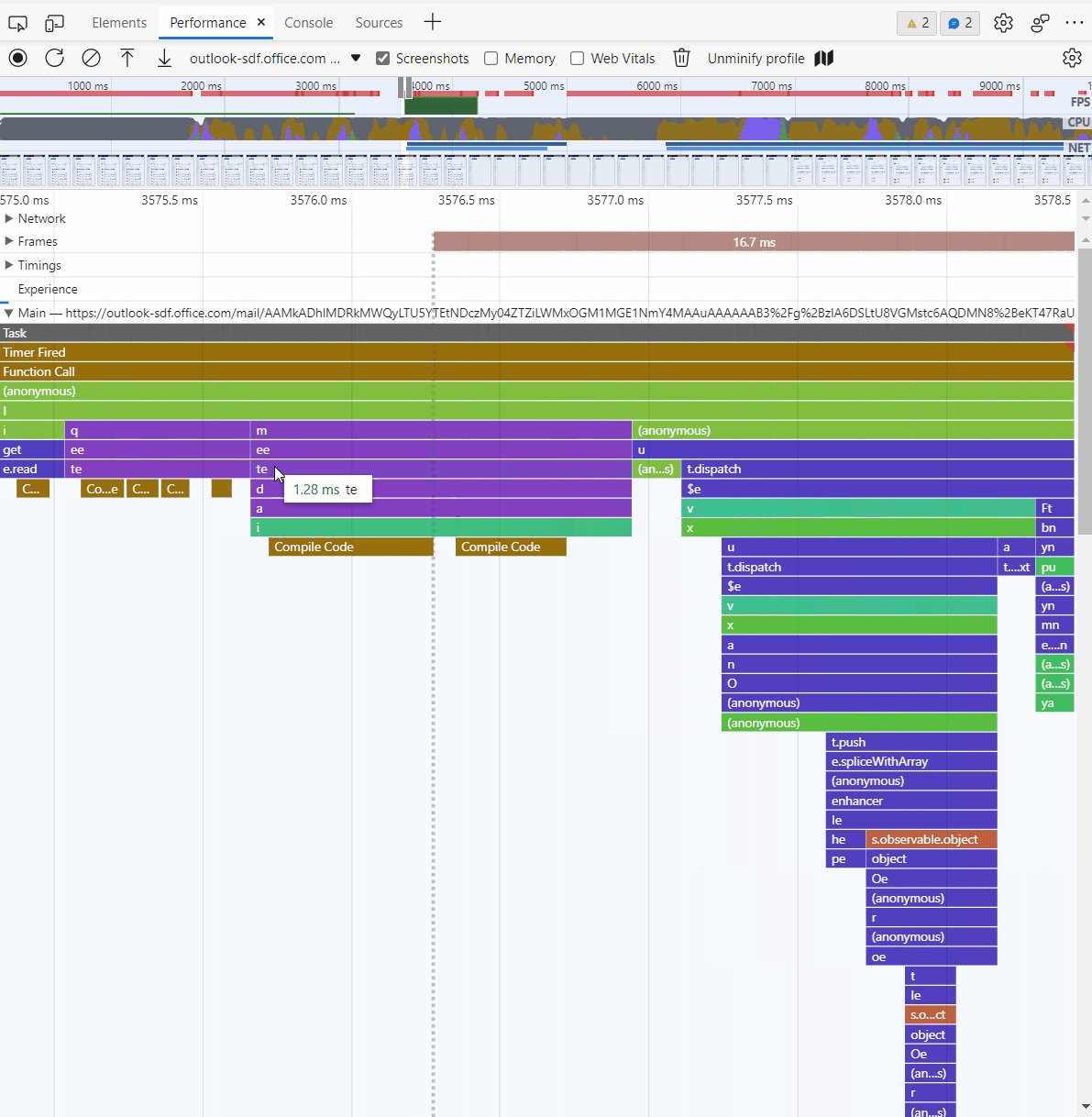
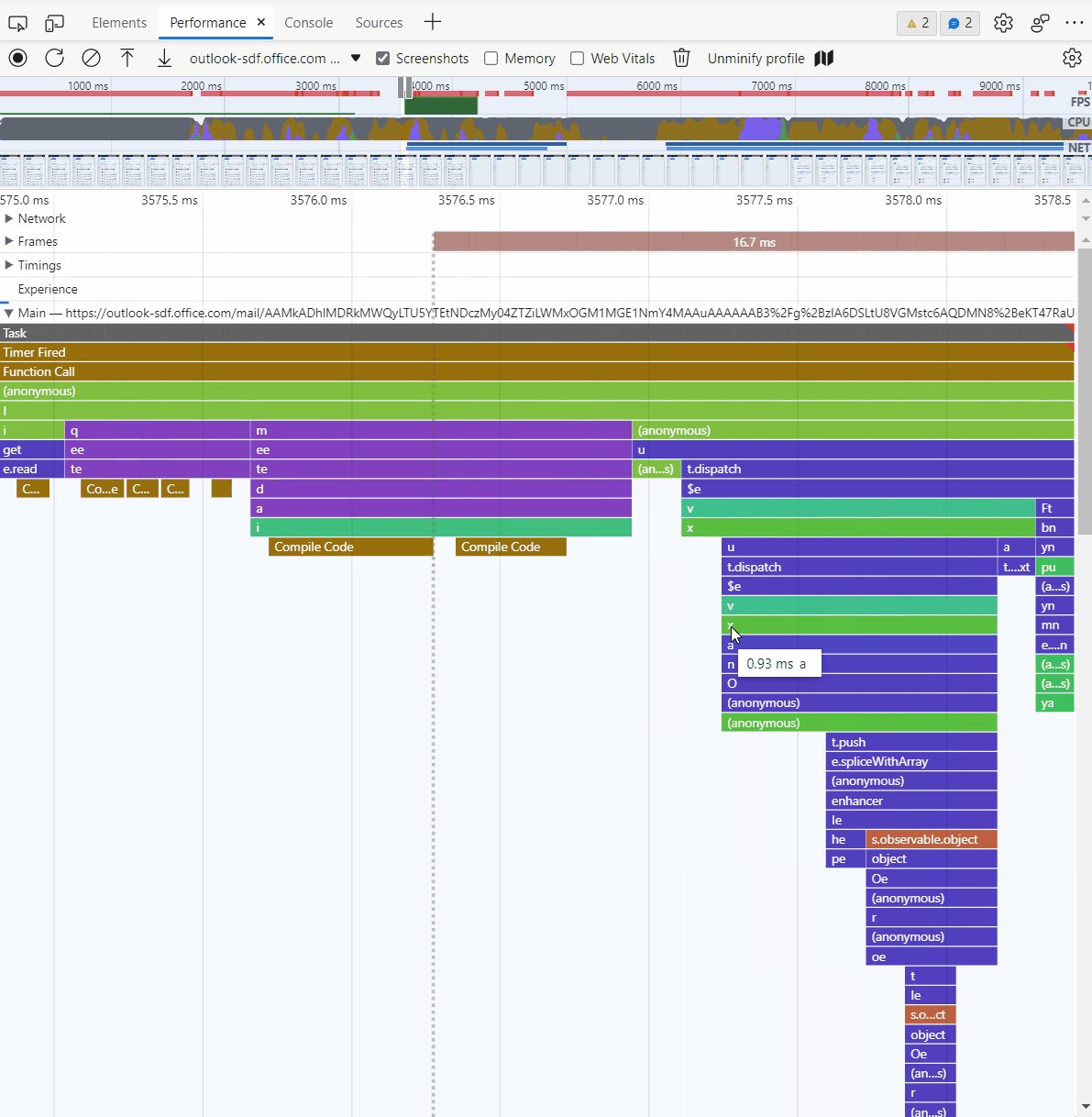
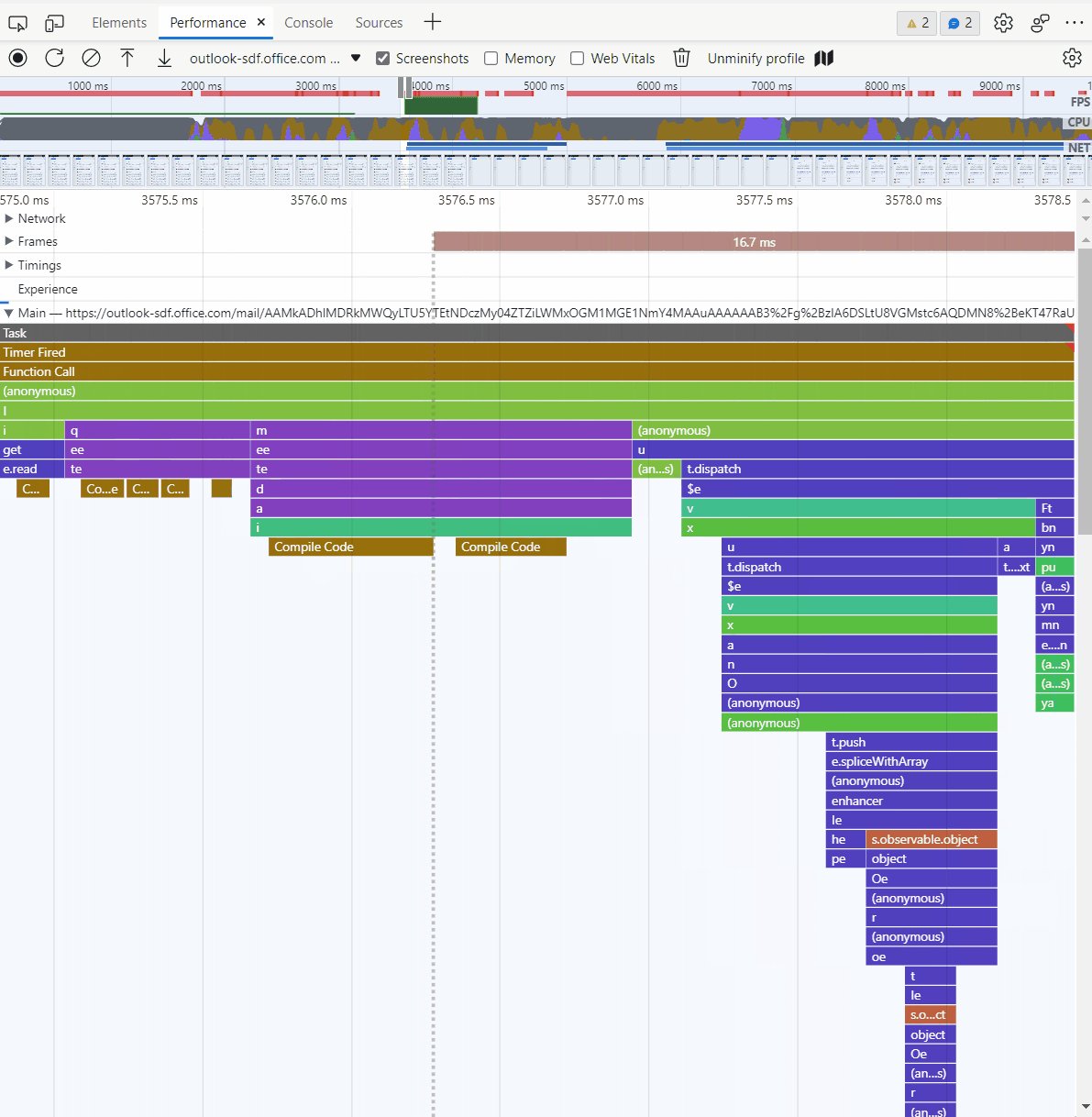
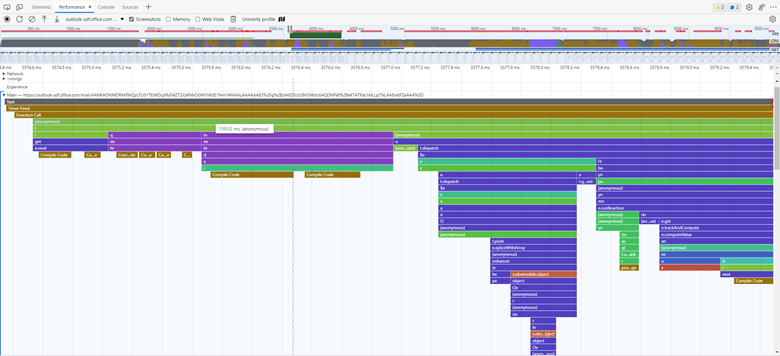
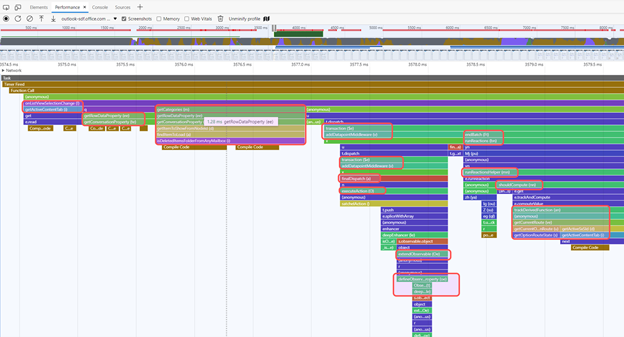
To understand the benefits of this feature, let’s review a before and after comparison of a performance profile. As you will see in the after version, highlighted in red, the function names now appear unminified, making it much easier to make sense of the recording.
Before
After
We would love for you to try this and let us know if it makes your life easier. You can share your feedback by using the feedback button in DevTools. This will help us to improve this tool in the future!
This feature is early in the making and we are aware of some issues. The heuristic for resolving function names is not perfect yet and the tool may have trouble finding source maps that are not hosted next to JavaScript files or if their URLs are inline. We are already working on ways to improve this in upcoming releases.
We hope this proves useful in your performance investigations. Happy debugging!