Improving DevTools together: Announcing the new Edge DevTools feedback repository
If you work in software development, you probably already know how vital getting feedback about your product can be. Only your real users know what it feels like to use the product to accomplish their day to day tasks. You know a lot too, but being so close to the development means you’re biased.
Here on the Microsoft Edge DevTools team, it’s the same thing. We are building a product for developers, and even if we are developers ourselves, we depend on your feedback to build the right tools for you.
We want our tools to help you achieve more, be more productive, and produce better web experiences. Only you can tell us what can be improved or added, what features you miss, what bugs you have, and what workflows can be optimized.
We want to thank you for all the precious help you are providing every day already. We’re very fortunate to get so much feedback, and it does help make DevTools better in Microsoft Edge for you all. Know that we do look at each and every piece of feedback you send us, and even if we can’t always get to it all, we know what matters the most and constantly re-prioritize our roadmap based on it.
Today, in this article I’d like to introduce a new, and improved, way of discussing with us and giving us feedback. And while I’m at it, I’ll also go over other ways you can get in touch with us not only for DevTools, but other Microsoft Edge developer products too.
Introducing our new DevTools feedback channel
We deeply believe that constructive discussions lead to a better product. We also think that these discussions need to happen in the open, where other people can join in, react, and comment.
That’s why we’re happy to announce our new feedback channel for DevTools: the Microsoft Edge DevTools feedback repository on GitHub.
This new repository is a place for our community of users, you all, to send us ideas, feedback, suggestions, tips, and more. We’re hopeful that this new community home will foster great discussions where we all can share how we think DevTools can better match today’s web development challenges.
Feel free to create a new issue if you have anything you’d like to share with us. You can also view the list of existing issues and join in on any of the conversations.
We’re also taking this opportunity to make our explainers more visible. Very often, when we build new features, especially those that we want to experiment with before shipping, we write explainers documents about them. These documents describe the developer problem a particular feature is trying to solve, and the solution for it. Reacting to an explainer is a great way to efficiently help us build a better feature. Let us know if the stated problem matches your experience, and if the proposed solution is acceptable to you!
Other ways to get in touch with us
As I mentioned in the intro, we do get a lot of feedback already, and I want to take this opportunity to make sure you know about the other ways you can get in touch with us, and which channel to use when.
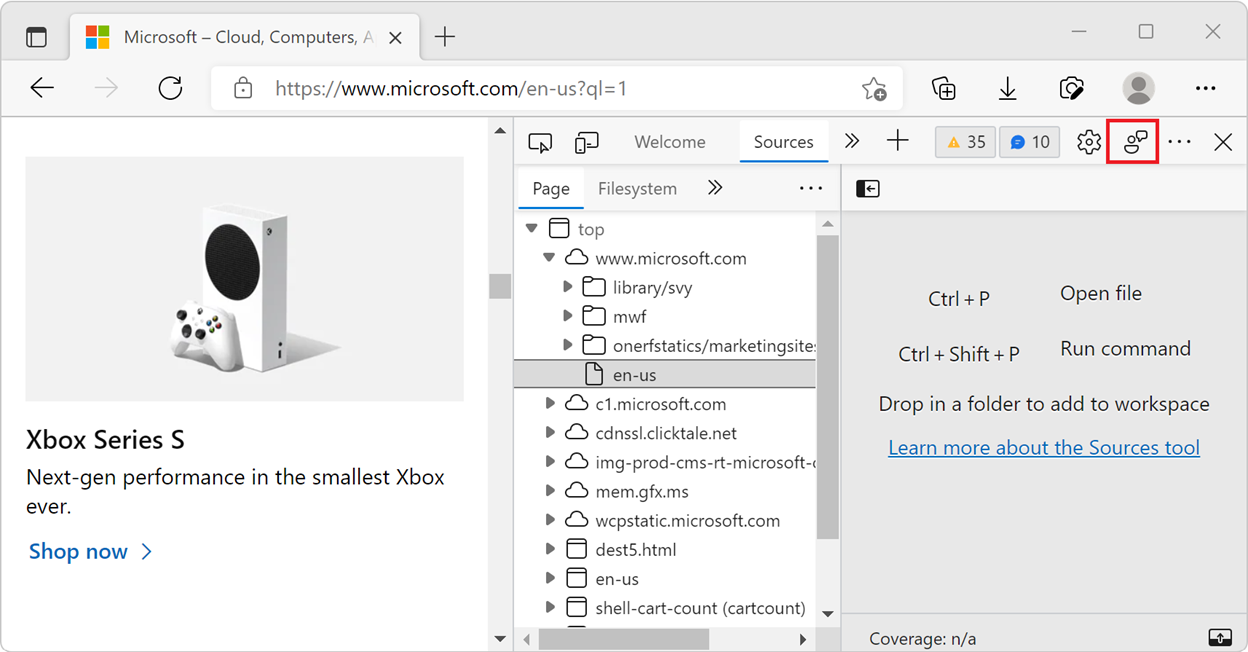
The DevTools feedback button
DevTools has a very handy feedback button right there in the user interface. It looks like a stick figure in the top-right corner of the toolbar, and is labeled Send Feedback.
The feedback button is great for when you see something unexpected while using DevTools, because it’s right there and doesn’t interrupt your workflow much. When you click it, a popup appears where you can tell us all about the problem that just happened (you can even add a screenshot to help us understand the issue better).
Using the feedback button is great for reporting bugs quickly right when they happen. If you, however, have a more complex workflow to explain and ask how it could be improved, or if you have a feature idea that you’d like to discuss with us, then the new GitHub feedback repository is the place to go!
Other Microsoft Edge developer products
While we’re at it, let’s talk about the other developer products you can use when developing for the web using Microsoft Edge. They, too, rely on your feedback to improve, and here is how you can get in touch with the right teams.
| Microsoft Edge WebDriver makes it possible to use WebDriver-compatible clients to interact with Microsoft Edge, which is great for cross-browser end-to-end automated testing. | → WebDriver feedback repository |
| Microsoft Edge WebView2 makes it easy to embed web content in native applications. | → WebView2 feedback repository |
| Microsoft Edge Add-ons let you use web technologies to modify the features of the browser itself. | → Microsoft Edge feedback portal |
| Microsoft Edge DevTools extension for VS Code embeds the DevTools in VS Code to inspect and debug your web code from the editor. | → Edge DevTools extension repository |
| Finally, our developer documentation about all of the above. | → Developer documentation repository |