Internet Explorer 11: предварительная версия для разработчиков доступна для Windows 7
Сегодня вышла предварительная версия Internet Explorer 11 для Windows 7. Ранее он был доступен только пользователям Windows 8.1. Новый браузер обеспечит высокую производительность, более быструю загрузку страниц, и поддержку последних стандартов, необходимых для работы нового поколения веб-сайтов. Кроме того, разработчики смогут воспользоваться полностью переработанными инструментами F12.
Загрузите IE11 Developer Preview уже сегодня, и оцените нововведения сами.
Сегодня вышла предварительная версия Internet Explorer 11 для Windows 7. Ранее он был доступен только пользователям Windows 8.1. Новый браузер обеспечит высокую производительность, более быструю загрузку страниц, и поддержку последних стандартов, необходимых для работы нового поколения веб-сайтов. Кроме того, разработчики смогут воспользоваться полностью переработанными инструментами F12.
Загрузите IE11 Developer Preview уже сегодня, и оцените нововведения сами.
С IE11 разработчики могут использовать на сайтах видео в профессиональном качестве, супер-быстрые 2D и 3D веб-технологии, с поддержкой аппаратного ускорения.
С сегодняшнего дня все преимущества IE11 доступны 700 миллионам пользователей Windows 7. Кроме того, сегодня мы представляем обновленный инструмент для разработчиков — www.modern.ie с бесплатными виртуальными машинами и сервисом онлайн-тестирования сайтов на всех платформах.
Еще более быстрый и плавный интернет.
Скорость –одно из самых важных качеств браузера. Код IE11 оптимизирован, чтобы сайты отображались максимально быстро, а веб-сервисы работали со скоростью приложений, установленных на компьютере.
IE11 – первый в мире браузер, который декодирует JPG изображения в реальном времени с использованием графического процессора компьютера. Благодаря этому, страницы загружаются быстрее, используют меньше оперативной памяти – это помогает снизить энергопотребление и продлить время автономной работы мобильных устройств. Также IE11 — первый в мире браузер, который использует графический процессор для отображения текста. Текст и картинки – основа интернета, значит эти две технологии помогут быстрее отображать практически каждую страницу, которую вы посещаете.
Чтобы быстрее загружать страницы, браузер должен уметь оптимальным образом выбирать порядок загрузки элементов сайта. IE11 – первый браузер, который использует стандарт W3C Resource Priorities Это означает, что разработчики могут указать, какие элементы страницы следует загружать в первую очередь. Поддержка протокола SPDY, основы разрабатываемой спецификации HTTP 2.0, также ускоряет загрузку некоторых существующих сайтов.
Вы можете сами оценить скорость IE11 с помощью новых демонстраций на сайте www.ietestdrive.com. Обратите внимание на Levitation и Lawnmark: они позволяют оценить скорость работы с 2D и 3D графикой. Отображение разметки можно оценить на примере LiteBrite, объединяющего использование HTML5, CSS, и JavaScript.
Самая высокая производительность JavaScript
Движок JavaScript “Chakra” подвергся значительным усовершенствованиям. Он стал еще быстрее, при этом сохранил совместимость с предыдущими версиями и высокий уровень безопасности. IE11 также поддерживает описанные возможности новейшего стандарта ECMAScript 6: let, const, Map, Set, и WeakMap, а также __proto__ для обеспечения совместимости.
Компилятор JIT теперь поддерживает новые способы оптимизации, включая полиморфическое кеширование (polymorphic cashing) свойств и встраивание функций, а значит больше кода проходит через JIT и меньше времени тратится на вычисления.
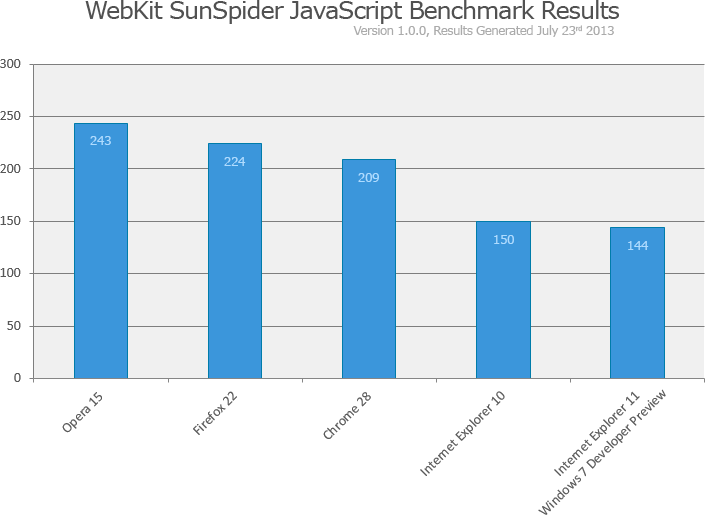
Кроме того, IE11 использует ECMAScript Internationalization API (version 1.0). Инженеры, работающие над Internet Explorer 11, фокусируют внимание на сценариях работы с существующими сайтами. Тем не менее IE11 в тестах JavaScript, таких как WebKit SunSpider, продолжает существенно опережать конкурентов.
Аппаратное ускорение 3D
Internet Explorer 11 поддерживает WebGL, новую технологию, которая позволит веб-разработчикам создавать сайты со сложной 2D и 3D графикой, которая отображается с использованием графического процессора компьютера. Технология WebGL, которая раньше применялась только для экспериментов, становится важным инструментом разработки, позволяя создавать совершенно новые типы интерфейсов.
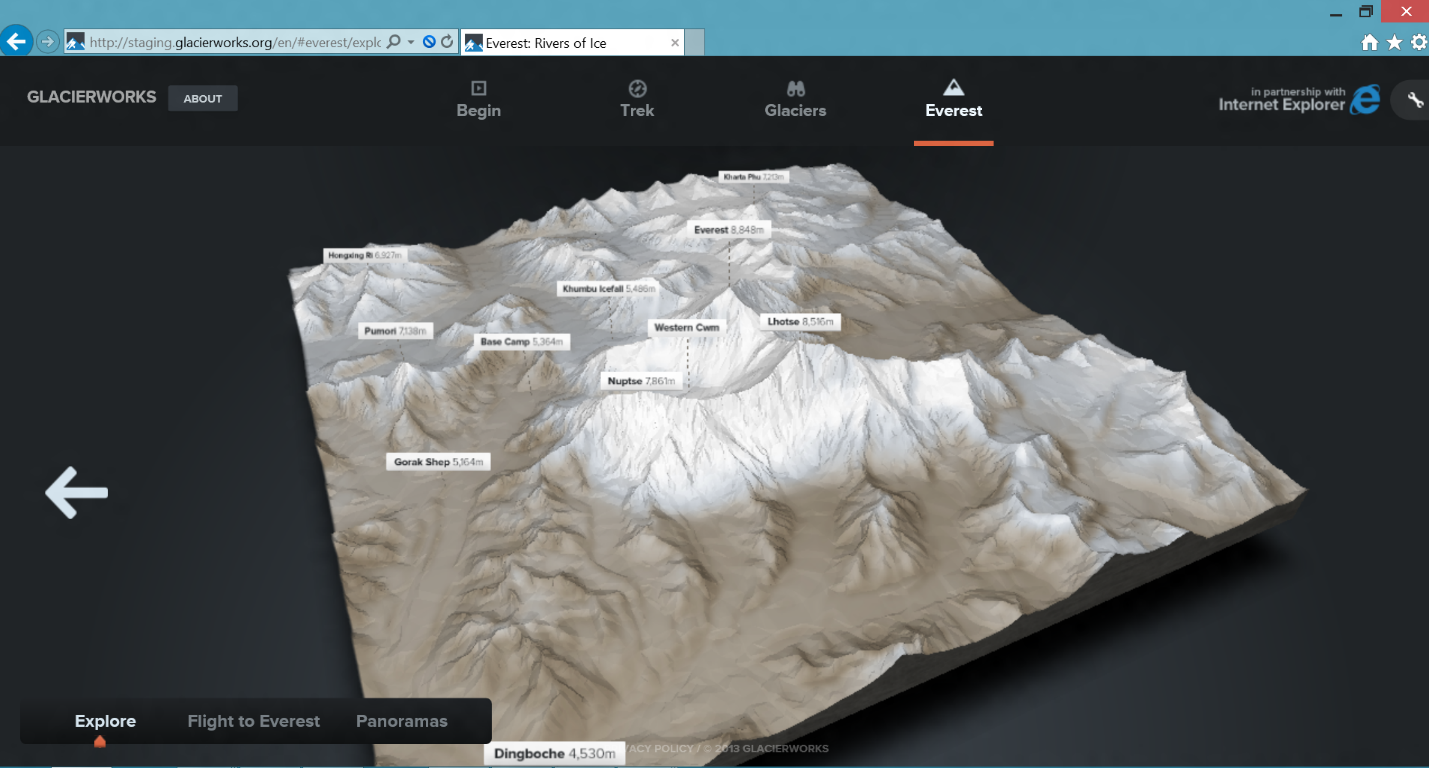
Например, недавно в партнерстве с GlacierWorks, был создан интерактивный сайт, рассказывающий о влиянии изменений климата на ледники Гималаев, и о влиянии таяния ледников на экосистему. Сегодня мы обновили этот сайт, создав интерактивную 3D карту Гималаев, использующую WebGL. Это отличный пример того, как 3D интерфейс может взаимодействовать с фото- и видео контентом, уже существующим на сайте. Сайт работает на любом устройстве: например, если вы зашли на www.glacierworks.org с планшета на Windows 8, вы сможете оценить еще одну замечательную возможность IE: CSS device orientation, – способность перемещаться по горному массиву просто взяв планшет в руки.
IE11 обеспечивает работу WebGL на любом устройстве с Windows 7 или 8, и может использовать ресурсы графического процессора не ставя под угрозу безопасность или надежность работы браузера.
Видео профессионального качества
Internet Explorer 11 позволяет использовать HTML5 видео без дополнительных плагинов. IE11 поддерживает стандарты closed captioning (TTML и SDP), благодаря чему видеоролики, которые вы размещаете на сайте, могут быть самого высокого качества. IE11 также поддерживает HTML Full Screen API что позволит легко развернуть HTML5 видео на весь экран во время просмотра. IE11 может загружать видео без кэширования файлов на жестком диске, что помогает продлить время автономной работы устройств.
Новые инструменты разработчика F12
IE11 включает полностью обновленные инструменты разработчика F12, которые помогут оптимизировать сайты. Инженеры команды IE работали над ними вместе с разработчиками Visual Studio. С новыми инструментами F12 разработчики смогут быстро получать необходимые данные, которые помогут оптимизировать производительность, диагностировать ошибки и получить полную информацию о том, как IE отображает сайт.
Новые инструменты F12 включают:
- Средство отладки UI и диагностики использования памяти
- Live DOM Explorer и CSS inspection который обновляет информацию одновременно со страницей, давая возможность оценить влияние динамического контента на разметку и стили
- JavaScript debugging – инструмент не требующий обновления страницы
Также важно то, что инструменты F12 во многом похожи на привычные средства Visual StudioПопробуйте новые инструменты F12 в интерактивном обзоре F12 Adventure
Modern.ie
Сегодня мы рады объявить и об обновлении сайта modern.IE. Теперь он включает в себя:
- Бесплатный сервис BrowserStack, который позволяет увидеть как сайт выглядит на разных устройствах, Windows, Mac, iOS, Android и пр.
- Новые виртуальные машины с IE11 для Windows 7 и 8.1, которые позволят тестировать сайты в IE, на каком бы устройстве они не работали.
- Ограниченное предложение на 25% скидку на Parallels -решение для работы с Windows на компьютерах Mac.
Все это дополнено мастером автоматической проверки сайтов на соответствие стандартам, кроссплатформенными инструментами для тестирования и материалами для изучения.
Все, что уже работает продолжит работать.
Internet Explorer 11 полностью совместим с существующими сайтами. В нем появились API, которые позволят разработчикам сделать сайты еще лучше. Также были изменены и удалены некоторые API, чтобы сайты, которые работают сейчас, продолжали без ошибок отображаться в новых версиях браузера. E11 поддерживает больше свойств HTML5 и CSS, таких как улучшенный Canvas 2D (сглаживание, заполнение, пунктирные линии), CSS border image, Device fixed positioning, Pointer Events и CSS Flexbox, mutation observers, и прочее.
IE11 включает множество других изменений. Например, был существенно улучшен встроенный текстовый редактор:. разработчикам будет проще создавать приложения, использующие текстовые редакторы благодаря возможности вставки изображений из буфера, отмене действий и т.п.
С полным обзором новых функций IE11 вы можете ознакомиться здесь. А команда IE ждет ваших предложений и пожеланий в Connect.