modern.IE – 程式碼掃瞄工具背後的技術真相
我們在昨天發表了 modern.IE,開發人員可透過這組工具來測試自己的網站在新一代的 IE9、IE10或舊版瀏覽器上的效果,modern.IE 的程式偵測精靈(code detection wizard)能夠掃描並辨識出可能影響使用體驗的常見錯誤,透過結合 BrowserStack.com 和 chrome/Firefox 的附加元件,我們提供了三個月的免費跨瀏覽器測試服務,不論開發人員用的是何種設備都能測試各種平台的瀏覽器。
昨天在部落格上的文章中已經說明了 modern.IE 的目的以及對開發人員的幫助,而今天我們將介紹一些更技術面的細節,以及我們為何選擇了這些要素。
搜尋常見程式錯誤 (仍為 BETA版)
先從網頁的工具精靈開始談起吧,我們的目的是希望減少開發人員在測試 IE 上的時間,並協助開發社群採用相同的標記(markup),我們當然無法涵蓋所有現代網頁編寫範例,因此我們著重於十項重點,而大致上可分為以下三大類:支援舊版IE造成的問題、提升跨瀏覽器支援的效果、結合Windows 8的全新功能。
第一類:解決支援舊版IE常見問題
1. 已知的相容性問題 ─ IE 的每個版本都會經過工程團隊的測試,確保一些有吸引力的人氣網站都能在最新版的 IE 上完整且精彩地呈現,我們會主動聯繫開發人員並提供免費的協助以解決問題,現在只要透過這個網頁精靈,開發人員便能輕鬆取得相容性資料或是直接與我們聯繫,這樣一來就可節省在MSDN翻閱文件的時間。
2. 相容性模式 ─ 相容性檢視清單(CV list)會點出因舊版瀏覽器語言所造成新一代瀏覽器(IE10,IE9)的相容問題,但開發人員卻不一定知道自己的網頁在何時、何地、及為何上榜,而相容性檢測小幫手(Compat Inspector)便能解決這個問題,只要網站在清單上,就能透過這套自動化的 JS 工具來移除舊版標記,使自己的網站與新一代 IE 相容。
3. 網頁標準docmode ─ 這項工具能搜尋 DocType markup code,使瀏覽器能接受現代網頁標準如 HTML5、CSS3,舊版的 docmodes 則會使網頁以 IE8 模式呈現,而這將影響網站效能並提升開發人員為現代瀏覽器編寫網頁的難度。
4. 網頁框架與程式庫 ─ 舊版網頁範本一樣可能會導致相容性問題,這類的測試內容主要集中在jQuery、jQuery UI、jQuery Form、SWFObject、MooTools、Modernizr、Prototype.js 等,皆是從熱門網站歸納出容易造成相容性問題的程式庫。而目前許多網頁框架與程式庫就跟 Internet Explorer在內的很多瀏覽器一樣,皆已改採自動更新的方式。
第二類:使網站在不同的瀏覽器與設備上皆有優異表現
5. CSS-prefixes ─ 測試因CSS code缺少特殊代理程式的 prefixes造成的相容性問題,特別是針對行動裝置平台,開發人員皆可參考特殊語法實踐範例以避開這些常見問題。
6. 不使用插件 ─ 在 IE10 中,我們制訂了 IE10 無插件版本,因為這是股新興的趨勢,而開發人員則必須提供使用者相對適合的體驗。這項測試能辨識網站是否採用 Adobe Flash 或其他在行動版瀏覽器(如Surface或iPad)可能會有問題的插件,若有偵測到插件就會建議將網站加至 Flash CV 清單,或試著打造免插件網站。
7. 互動式網頁設計 ─ 這是現在網頁的設計趨勢。我們可以偵測網站是否使用媒體查詢(Media Queries),這項技術常用於偵測設備螢幕的大小並自動因應進行調整,使網站畫面能完美呈現在不同螢幕尺吋的設備上,目前有許多不同種類的互動式設計,故此項測試主要用以提醒目前現代化的網頁可以使用的設計方式。
8. 功能偵測 ─ 當您需要支援眾多瀏覽器時,測試精靈能建議何時該以功能偵測而非瀏覽器偵測,功能偵測雖然不是必要的要素,但卻能省下手動測試各種瀏覽器版本的時間。
第三類:善用 Windows 8新功能
9. 觸控瀏覽功能 ─ 當使用者使用支援觸控的瀏覽器時,便可以調整預設的行為設定,如此一來,瀏覽器便能支援雙指縮放或雙擊等觸控手勢。
10. 開始畫面的釘選網站動態磚 ─ 測試精靈會建議開發人員將網頁標誌(logo) 作為 Windows 8 開始畫面的動態磚圖示。使用者就可將網站「釘選」至開始畫面,就如同像 Windows 市集 App 一樣。
目前網頁測試精靈現在仍在 BETA 階段,我們希望能透過開發社群的協助,在接下來幾個月內持續進行改良,modern.IE 現階段僅針對網頁程式碼進行靜態掃描,雖然這有助於提升網站效能,但若遇到開發人員使用條件碼(conditional code)或瀏覽器偵測技術時,便可能無法取得完整的結果。我們非常歡迎您提供任何有助於IE網站測試的建議。
Internet Explorer測試虛擬選單
雖然新一代的 Internet Explorer 都已採用自動更新,但仍有許多使用者停留在 IE8、IE7甚至 IE6 等舊版本,測試這些版本的方式最直接的當然就是保留運行舊版 Windows 與 Internet Explorer 的電腦,或您也可以採用 Microsoft Download Center 提供的虛擬化映像檔。然而,modern.IE 則提供了兩種更簡單的方式:
主機代管虛擬化
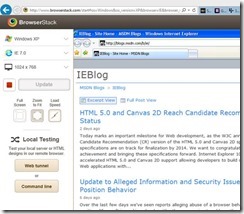
雲端或主機虛擬化服務能解決維護舊電腦或測試映像檔的困擾,透過 BrowserStack 就能直接從自己的瀏覽器測試網站,我們與 BrowserStack 合作的三個月的免費服務包含了 Windows 環境測試服務(IE、Firefox、Safari、Chrome、Opera 的大部分版本),若網站無法透過 IP 或 DNS 公開連結,您也可以透過 BrowserStack 進行本機伺服器測試。
以下是 IE 部落格在 Windows XP 與 IE7 中開啟的截圖:
這樣的優惠非常棒,只要註冊 modern.ie/test 的服務,便能取得上述的三個月免費服務,您只要在接下來的一年內啟用即可(2014 年 1 月 10 日前需登入網站啟用服務)。
我們也提供了 Chrome 與 Firefox 的附加元件,讓測試 IE 變得更簡單。
本機虛擬化
Finally we’ve updated our test images to include IE and Windows OS local machine images across IE6 through IE10 for the following platforms:
我們也更新了測試映像當,現在已包含了 IE 與 Windows 作業系統,以及下列平台中IE6 至 IE10 的版本:
· Hyper-V R2
· Hyper-V 2012
· Virtual PC
· Parallels
o Windows
o MAC
· VirtualBox
o Windows
o Mac
o Linux
· VMWare
o Fusion for MAC
o Player for Windows
目前 modern.IE 才剛登場,之後將會持續更新與改進,我們希望能獲得您的意見,若有發現任何遺漏,也請讓我們知道!
— Sandeep Singhal, Group Program Manager, Internet Explorer