PDC is on, and you can watch it online. Right now, I am attending Jaime Rodriguez’s session, Things I Wish I Knew Three Months Ago about Windows Phone. Jaime is a good friend (we are writing a book together) and he is a really great speaker. Here are some hightlights.
In this session, Jaime takes us on a journey that began a few months ago, when we had just started helping our partners build their Windows Phone applications. In this session, Jaime talks about applications for two of our partners – Facebook and Twitter. Jaime personally helped design and write these applications. As my office is near his, I can relate to most of Jaime’s feedback and comments on the platform. If you are looking into building a killer Silverlight Windows Phone application, this talk is super critical and, as the title suggests, it can save you a lot of development time.
We learned a few key lessons during the last few months. The main one is that if you know Silverlight you are in pretty good shape, but you need to get up to speed (and quickly) on the “phone stuff.” Even though this session doesn’t dive in to all the technical details, it will give you a great head start in your app development process.
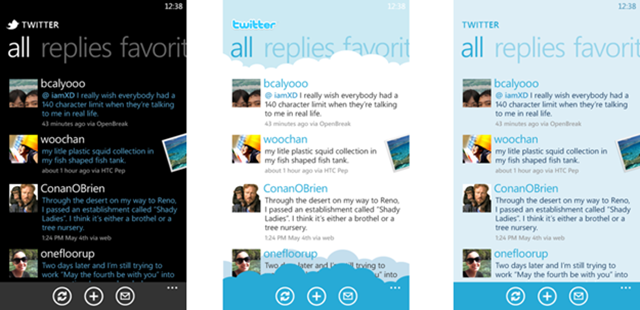
To start with, Jaime addresses the biggest question when it comes to building a Windows Phone application: To Metro or not to Metro? The Windows Phone user experience is based on a graphic language that the design team calls Metro. I am not going to explain what Metro is, but you can start reviewing the Windows Phone Design Day Recordings to get a feel for it. Jaime’s take on Metro is that if you are designing an application for Windows Phone, especially an important one such as for Facebook or Twitter, you need to create an experience that blends into the phone and feels like it is part of the phone. After all, you want your users to spend as much time as possible using your application. You can see a few examples in the following image grouping. The two images on the left are different versions of early Twitter mockups. The black one is all Metro, the middle one is all Twitter. The final solution was the image on the right, which uses some of the design elements from each of the first two other options.
(Image from Jaime’s presentation)
It is important to understand that while the Windows Phone user experience is based on the Metro graphics language, you need to make Metro work for you. Don’t force it! If your application doesn’t fit into Metro, don’t jeopardize your application experience. Use Metro where appropriate, and remember that you can build a completely different experience if you think it better serves your application.
As natural extensions of the Metro design topic, the next topic Jaime addresses is custom themes. Here the recommendation is much clearer. Custom themes add complexity to your code and to your testing, as you now need to write and test on both the light and dark phone themes. There are also performance issues, mainly around fill rate, if you have a custom theme. Most likely, you have a background that adds up to the fill rate, which can result in performance issues.
Jaime’s third topic is the use of the phone’s System Tray and Application Bar:
- The phone’s System Tray can’t be customized; therefore it will display at the top of your application in the phone theme color. Sometimes this doesn’t complement your application design.
- The Application Bar is something you need to consider as an extension of your page. It expands page functionality by adding buttons and menus that are context free and don’t have to relate directly to the selected content on the screen. With that said, the Application Bar has its limitations, most notably the inability to include text buttons
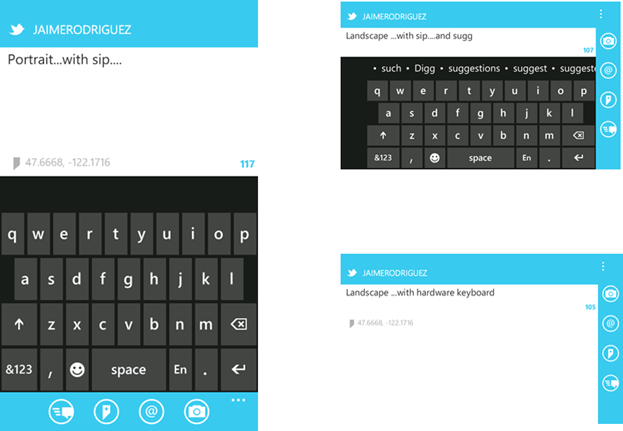
Another design related topic is phone orientation. If your application supports both landscape and portrait modes, you need to be aware of that and design your application to account for the difference. Keep in mind that there could be some issues with entering text using the SIP (the SIP is Software Input Panel, which is a fancy name for software keyboard) or a hardware keyboard, as Jaime shown in the next image.
(Image from Jaime’s presentation)
Navigation is the last user experience and graphic design topic that Jaime addresses in this session. In the Silverlight page navigation model, the pages back stack, and the inability to modify that back stack, complicates navigation scenarios where the user wants to navigate to the application’s “home” screen. Because each page is a new instance that fills your back stack, when the user presses the back button, the application goes to the last page. Usually that works just fine, but sometimes you get a loop—and a bad user experience. So “avoid” using a home button, and use popup and overlays for messages instead of screens where possible. This affects your design, but might save you a lot of pain in the long run.
Now, after solving Metro, design, and navigation topics, it is time to dive into some phone-specific implementation details. Think of these tips as free advice learned from real world working applications. Of course the first tip is about our favorite topic – Application Tombstoning. I am not going to explain what application tombstoning is, just that it is super critical in your Windows Phone application. You need to be aware of the impacts application tombstoning can have on your application performance and how the user perceives it. Know which launchers tombstone immediately and which don’t. Handle your data serialization with care, especially if you have a lot of content you need to save. In some cases this can be very critical, so again, know your code and make sure you understand your serialization performance and application tombstoning handling.
Jaime covers a few more topics, but I’ve highlighted most of them here The next session is Oren’s “Optimizing Performance for Silverlight Windows Phone Applications.” Oren is expected to dive into the code and explain implementation details.
Watch Jaime Rodriguez’s session, Things I Wish I Knew Three Months Ago about Windows Phone.
Follow Windows Phone announcements on Twitter at WP7DEV
Follow Yochay on Twitter
Get started with free tools and free training
(Post edited by Barbara Alban)