PDC is on, and you can watch it online. Right now, I am attending Shawn Hargreaves’ session, Things You Need to Know before Building XNA Games for Windows Phone. Shawn is a great speaker, and has worked in the computer gaming industry for a long, long time–it is very cool to see someone like Shawn talk about XNA games for Windows Phone.
While Shawn’s talk addresses XNA Framework game design including techniques for improving load time, graphics, and audio, this is not really an intro level session. If you know nothing about XNA, you will learn a lot of great tips and things to remember, but you will get even more out of the session if before going to it you visit the XNA Framework education roadmap and learn how to create XNA games for Windows Phone.
I picked up XNA Framework a few months ago, when I started working on Windows Phone. Initially, my UI skills were somewhat limited, and I let Silverlight do most of the heavy lifting for me (story boards, animation, layout, and such), so XNA Framework for Windows Phone was kind of new to me. However in the past few months I’ve learned that XNA is a very cool and quite powerful tool to use when building games for Windows Phone.
Basic Mechanics
XNA Framework is a lightweight framework, and its core principle is simple – the game loop. At the heart of every XNA Framework game (Windows Phone, Windows, or Xbox) you’ll find the game loop. The game loop can be thought of as a series of steps that happen behind the scenes while the game is running, regardless of what the player is doing.
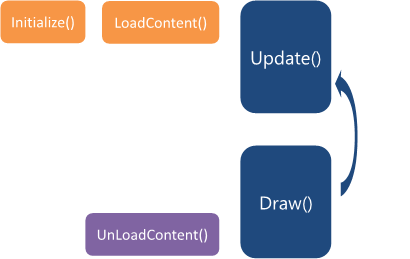
In its simplest form (coincidentally what XNA gives you) it looks like this:
|
Initialize() LoadContent() while (playing)
{
Update() Draw() } Clean() |
 |
Where the Update() and Draw() methods are part of the update cycle, and execute until the user quits (or tombstones) the game.
The Update method gets user input, calculates the input and run your game logic to update the game elements on screen, tests if the game ended, and then sends feedback to the user by using the Draw method to update the graphic on the screen. The Initialize() and LoadContent() methods make up the “setup time,” in which you prepare the game and make sure that when the user starts playing everything is ready
The Fine Print
While the above diagram is accurate, as usual it’s the fine print (what the rest of the world calls details) that counts when working with XNA Framework on Windows Phone. Shawn’s talk gives you advance notice of what you need to think about when preparing to design and build your game so it will provide an outstanding user experience. This talk is great, since it identifies all the little got’chas and techniques needed to address potential performance problems before they become a real problems.
It turns out a lot needs to happen during the Update and Draw methods, most notably receiving input form the user, and running your game logic. Also you need to calculate and prepare the next scene, and then pass it to the graphics pipeline to draw. This entire process happens 33 time per second (hence 33 frames per second), and is bounded by the phone CPU and GPU, which are somewhat limited.
This leads to potential performance problems and Shawn’s talk lists a few of the major performance problems and some techniques to mitigate them.
Performance Management
To start with – you will need to optimize your game and code to the phone. For example, content loading time is a major pain on the phone, because games need to load a lot of content like art, music, backgrounds, and other artifacts related to their game engine. There is only that much data the phone can read and process (decompress images and sounds). This can take time, in some cases this can take a very long time (10 second and more), which depends on the amount of content your game needs to load.
Therefore, you will want to optimize your phone game for better loading time. There are number of ways to do so including what we call adding in “perceived performance” or smoke and mirror activity. For example, use a loading screen that displays some animation that distracts the user from the time it takes the game to load, or show a short movie clip, or whatever it takes. The Game State Manager helps you create a loading screen such as Shawn demonstrated in his GSM sample. Shawn mentioned few more tricks, like loading less material or loading just what you need for the next game level, and so forth.
Since loading content is expensive, the smaller the content you need to load the better. Smaller content can be achieved in terms of the number of Megabytes, and also the total number of files you need to load. For example, Shawn talked about using Sprite-Sheets. A Sprite-Sheet is a collection of several little sprites all on a single sheet. This way you have only one file to load and use coordinates to access the specific art you need. This is very useful in terms of both the number of files to load and memory management.
Shawn also talked about the different image formats the framework supports, including DXT, which is great solution for XNA games as its memory footprint is very low–and obvious plus for Windows Phone Garbage Collection performance.
On top of that, you can create your own custom Content Pipeline. A custom pipeline lets you manipulate your art during compile time (on your powerful PC) and then use the output in your game. Super performance together with DXT images and the Sprite-Sheet combine as a very effective suite of tools for XNA games.
Shawn also talked about the Scaler, a well-known topic, and finished up with a discussion of how try and buy work, along with and some nice tricks for using this API to get more folks to purchase your game.
Shawn’s session provided a great overview of good XNA practices. Next up is Jeff, who will focus on practical tips for writing XNA games for Windows Phone.
