Windows Phone 7.5 is coming very soon and with it we will enjoy a fast and more beautiful mobile web experience powered by IE9! This is very exciting for us since it represents a huge leap forward not only in new features but also in support for web standards that make for a more compatible and interoperable web. As a side effect of these changes we know some sites designed specifically for IE8 and earlier may not work correctly which could end up affecting the browsing experience for visitors to your site.
To help minimize this problem, we added support for the Compatibility View List to Windows Phone! This feature will allow us to address compatibility issues rapidly and give developers enough time to update their sites on their own schedule. There is a lot of great information on the IE team blog about this feature but in a nutshell, the CV List is a collection of domains and their corresponding browser settings that gets updated every two weeks ensuring that IE9 works with the maximum number of sites possible.
Compatibility with IE7 Mobile
By default IE9 will try to load any site using the most standards compliant mode, this is great because it allows us to interoperate well with other browsers but it could cause compatibility problems on sites written specifically for IE7 Mobile. By using the CV List we can address most of the issues by forcing IE to use the IE7 compatible mode on the sites that need it to keep them working and looking great!
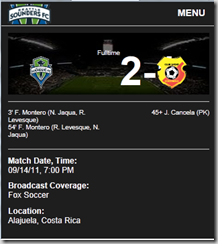
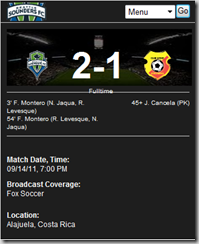
As an example we can use the Sounders FC Soccer team’s portal for Windows Phone, on the left is the site loaded on IE9 using standards mode where the score is not on the location it should be, and to the right is the same site loaded using the IE7 compatibility mode which addresses the layout issues.
 |
 |
|
Standards Mode |
IE 7 Compatible mode |
Alternatively developers can also proactively instruct IE which mode to use when loading any site by using the X-UA-COMPATIBLE meta header as described here.
Addressing layout problems introduced by our text optimizations
Providing a full desktop browsing experience on a mobile device does not only require having a modern and compatible browser engine, it also requires special optimizations to the original layout to ensure the site is ready for consumption on smaller screens. Our ultimate goal is to do it without negatively affecting the site’s original style or flow!
We accomplish this by changing the site’s layout in subtle but effective ways, the areas more likely to be affected are text blocks but we do some other small things here and there. We built the rules used to make those changes based on data gathered from the most popular web portals from all over and I’m happy to say that for the most part our changes work great, but for a small number of sites, the changes can end up negatively affecting the layout and degrading the experience making the end result far from what the designer originally intended. The good news is that on IE9 mobile we can change the optimization parameters to fix those issues by using the CV List.
One great example you can try is http://reddit.com where on NoDo you will quickly notice that the headlines don’t look quite right and while the site is completely functional the experience is somewhat affected by this. On IE9 mobile on the other hand the page looks much better as it renders closer to how it is it looks when you access it using a desktop browser.
 |
 |
|
Windows Phone 7 |
Windows Phone 7.5 |
Fixing incorrect or missing mobile optimization
Another compatibility problem that the CV List allows us to address which is also one of the most common is the incorrect use of the mobile optimization settings. This generally has a direct impact to the end user experience as it prevents desktop sites from being rendered correctly or makes mobile sites too small to be used without zooming in.
The most common case of this problem is having an incorrect width on the viewport META tag, sometimes the value is 100px, others is 800px or even device-width which SHOULD be fine except when used on a desktop site. By using the CV List we can override the viewport settings making the site functional once more but once we do this the new values CAN’T be overridden by the developer!
One quick example of this can be found on http://mobile.airfrance.com where the site’s missing viewport settings causes the site to load all the way zoomed out.
 |
 |
|
Original site |
Fixed by the CV List |
Actions you can take to ensure your site looks and works great on IE9 Mobile
- Test your mobile sites on IE9 mobile to ensure they function and behave as expected. Also please take a look at the current version of the mobile CV list here to verify that no further action will be needed to ensure compatibility with Windows Phone 7.5.
- As needed, use the desktop version of the IE9’s improved Developer Tools to resolve compatibility issues.
-
Always set the correct viewport values by detecting which device is being used.
- Email [email protected] as described here to ask to be removed from the IE9 CV List when your updates are live on the web. Don’t forget to mention that the request is for the IE9 Mobile CV List!
Jorge Peraza
Windows Phone Browser
