Hi folks, I’m Jonathan, the PM Lead for the Windows Phone Tools and SDK team. A wise man once said “your code’s as good as your people, and your people are as good as their tools.” We believe that great tools help great people write great apps. To that end, I’m excited to share this post with you from Rahul Bagaria covering Simulation Dashboard.
Phone apps need to be designed and developed to manage a variety of different conditions that are common in daily life, such as changing network conditions, intermittent network failures, and unexpected phone interruptions. Building and testing apps under lab conditions does not ensure that they will behave well in real-life conditions or handle unexpected user behavior appropriately. There can be many problems which the apps face in real life, such as:
· Crashes due to unhandled network interruptions in flow of data
· Unresponsiveness due to large downloads over slow networks
· Media playback jitters on high-latency networks
· Games continuing in background unaware of a phone call received by user
Currently, you cannot validate your app’s performance and functionality in all such conditions during development, which can lead to disappointing user experiences and negative reviews in the Store. However, the new Windows Phone SDK 8.0 addresses these types of conditions through the introduction of Simulation Dashboard. It lets you validate in advance how your app will behave in real life conditions. You can simulate various network conditions and phone interruptions from the dashboard and tweak your app to ensure that it behaves well under these conditions. All this will lead to satisfied users and good reviews!
Simulation Dashboard
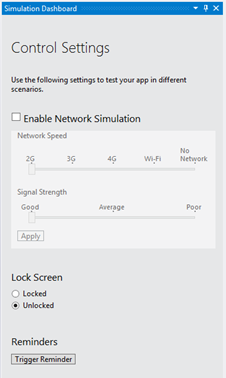
The following image shows the options available for the dashboard.
· You can simulate different network conditions with custom settings of Network Speed and Signal Strengths (network speed and quality will be limited by the actual network of the development environment).
· You can trigger the Lock Screen on the Windows Phone emulator or device to validate how the app manages its state under Activated/Deactivated events.
· You can trigger Reminders to validate an app’s behavior when it is interrupted and partially obscured with Obscured/Unobscured events.
Want to know more about the Simulation Dashboard and see what all can you do with it? Let’s explore the various scenarios using a typical photo app. This app allows you to browse your Flickr account pictures, play them in a slideshow, and even upload Instagram-style artified images from within the app. (Check out the PhotoSlydr app, which was optimized using the steps outlined here.)
About the Demo App
You will first have to register with Flickr and get a personal API Key which you can use in your app to use Flickr APIs and create your own Flickr client. For more information, see The Flickr developer guide: API. Our typical app has the following design, which we will validate under real-life conditions:
· Select a photo album from a signed-in Flickr account
· Browse the pictures in a scrollable wrap panel
· Tap a picture to go to the slideshow
· Browse the pictures in the slideshow mode or play the slideshow with custom speeds
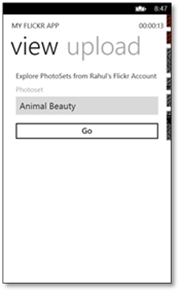
We start the app under Debug mode to see how it functions. As you can see from the screenshot, we select an album from the home page and tap Go to explore it.
Network Simulation
In a typical run on broadband connections, I could see that the images came in a jiffy, and it was all nice and quick. However, we should see how it would have performed if the user did not have access to a Wi-Fi network and was using the app under 3G.
1. In the Tools menu, select Simulation Dashboard.
The Simulation Dashboard will open in Visual Studio.
2. Select the Enable Network Simulation check box to set up the connection with the emulator or device.
When using the device, you will have to restart it after you enable network simulation for the first time.
3. Select 3G speed and Good Signal Strength, and then click Apply.
4. Click the Back button on the phone to go back to the home page in the app.
5. Select a different album, because the previous one must have been cached, and click Go to explore it.
This time, you see that the pictures appear extremely slowly, which would be frustrating for the user if it occurred in real life.
Luckily, the Flickr API allows you to download thumbnail images, which are ideal for our case and appear blazingly fast! You can just replace the “url_m” argument in the API with “url_t” for tiny thumbnails. When you run the app again under simulation, the images appear instantly.
Lock Screen
Let’s disable Enable Network Simulation for the time being by clearing the check box in the Simulation Dashboard. Click any image in the grid to display a slideshow of pictures. You can navigate left and right using the icons, or click the play icon to start the slideshow. At this time, you can select the Locked option on the dashboard to trigger a lock screen on the device or emulator; then you can select the Unlocked radio button to come back to the app.
When you run the scenario, you will see that after the app comes back to the foreground, the slideshow has reset to the initial picture. The issue is related to the way the app is handling the Deactivated or Activated events. To validate, we can put a breakpoint on the Application_Activated event in the app and step through the code when locking and unlocking the screen. After investigating, it seems there is a problem with the slideshow initialization when the app is navigated to. We can solve the problem by determining if we are returning after a Deactivated event and ignoring the OnNavigatedTo method in SlideshowPage.
/*App.xaml.cs*/
IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
private void Application_Deactivated(object sender, DeactivatedEventArgs e)
{
settings["Deactivate"] = true;
}
/*SlideshowPage.xaml.cs*/
IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
if (settings.Contains("Deactivate")) // Do not reset when coming from Deactivated Event.
{
settings.Remove("Deactivate");
}
else
{
// Setup Slideshow
}
}
In other pages and in the Application_Launching event, we will have to include the following statement to ensure we clear the flag in unwanted cases.
if(settings.Contains("Deactivate")) settings.Remove("Deactivate");
If we run the app again after these changes are made and perform the simulation, we would correctly see the same image on the screen when returning to the app!
Trigger Reminder
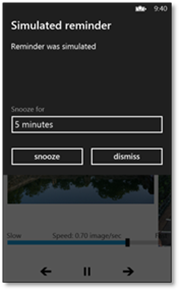
The last thing that remains to be seen in this scenario is what happens when a call or a reminder comes suddenly and you are in the middle of watching a slideshow play. We can click on play to run the slideshow and adjust the slider speed appropriately. While it is playing we need to click on Trigger Reminder button in the Dashboard which pops up a Reminder on the target.
It was unsettling to note that even when the reminder was up, the slideshow still played continuously in the background! That is a bad user experience and we need to handle the Obscured event to pause the slideshow when the reminder comes and Unobscured event to restart the slideshow. After this change, when we run the app with the simulation and it works perfectly.
/*SlideshowPage.xaml.cs*/
bool obscuredPlayFlag = false;
public SlideshowPage()
{
(Application.Current as App).RootFrame.Obscured += OnObscured;
(Application.Current as App).RootFrame.Unobscured += OnUnobscured;
}
void OnObscured(object sender, ObscuredEventArgs e)
{
if (Play.Visibility == System.Windows.Visibility.Collapsed)
{
// Check if Slideshow is active.
Pause_Click(sender, e); // Pause the Slideshow.
obscuredPlayFlag = true;
}
else
{
obscuredPlayFlag = false;
}
}
void OnUnobscured(object sender, EventArgs e)
{
if (obscuredPlayFlag == true)
{
Play_Click(sender, e); // Resume the Slideshow.
obscuredPlayFlag = false;
}
}
Some useful scenarios to think about and validate
We just saw a sample scenario of a typical photo app where developers can benefit from using the Simulation Dashboard. There are many other scenarios and typical cases which are affected by the real-life conditions in which the apps get used, and you should keep these cases in mind while developing your apps:
· Handling phone interruptions while scrolling in an e-book reader app
· Buffering large media to help in low network speeds for a video app
· Validating a location-based app with network changes in the middle of use
· Validating a wallpaper changing app’s functionality using Lock Screen simulation on emulator
· Ensuring that a location tracking app runs even under Lock Screen deactivation on emulator
· Testing a network app to ensure it does not crash in cases of No Network
· Ensuring that data transfer resumes gracefully in case of network interruptions
· Validating whether calls to a web service will fail with timeout in cases of poor network
· Using network simulation to identify energy consumption of an app in different network conditions