This guest post is authored by Shawn Burke VP of Engineering at Buddy.
Buddy offers cloud infrastructure with high level services ready to use with your mobile apps. The Buddy offering was featured along with other partner offerings during my Build session “Quickly Add and Enhance Capabilities to Windows Phone Apps ”.
And don’t forget, the Buddy special offer for registered Windows Phone developers (see details).
Enjoy!
JC Cimetiere
Buddy is a Backend as a Service (BaaS) platform designed to do two things. First, it’s designed to free mobile app developers from needing to build a backend service for their mobile app. Most mobile apps do a set of standard things: they create and manage users, save photos, create contact connections between users, and send push notifications, for example. We designed the Buddy platform to replace the work of building those back-end tasks, with just a few easy API calls. Using Buddy, you can focus on writing great mobile apps and not on managing servers.
Second, if you build your app on the Buddy platform, we can generate a lot of data about who uses your app, where they use it, and how they use it. We give you information, such as which device types are most common, how many people use your app, and from what location users upload their photos. For larger apps, we can deliver a broad set of deep, cutting-edge analytics that can help app publishers use mobile apps to gather marketing and demographic information they wouldn’t otherwise be able to access.
Learn more at http://buddy.com/developers.
Getting started
Getting started using Buddy is easy, and it’s free: just go to http://dev.buddy.com and create an account. After you create an account, create a new app. You’ll need your Buddy Application Name and Buddy Application Password if you’d like to try the sample app described in this post.
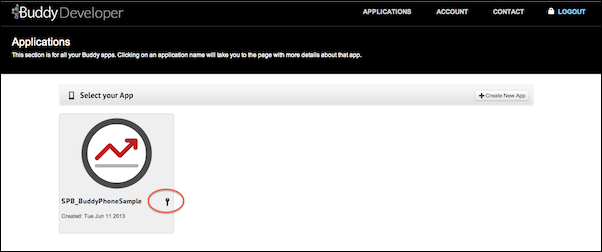
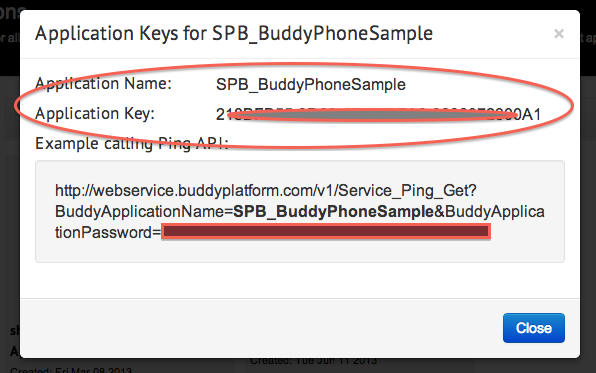
After you create your app, go to the Applications page and click the key icon. This gives you the keys you need to call the Buddy API.
Creating your Buddy-based app
Now, I’m going to walk through how to create a simple Windows Phone 8 app in which a user can create a new user profile or log in to an existing one, upload photos to a photo album, and then display the photos on the phone. This would be a good starting point for a simple photo sharing app, but we’ll leave the sharing part for another day.
The first thing we need to do is to install the Buddy SDK. If you’d like to see or modify the source code, you can get the Buddy .NET SDK on GitHub, but usually you’ll just install the SDK via NuGet.
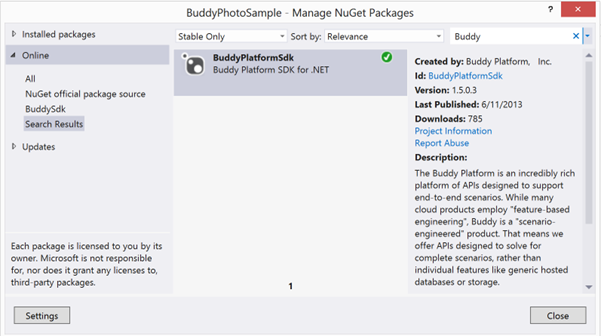
If you’re using Visual Studio, getting the SDK is very easy, just right-click References, and then click Manage NuGet Packages.
In the search box type Buddy, and then click Install.
Creating signup and login UI
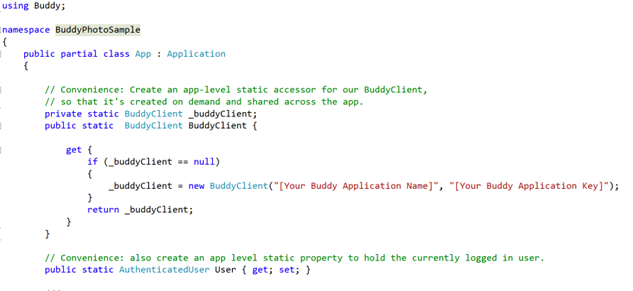
With Buddy installed, you need an instance of the BuddyClient object to communicate with the Buddy API. In this sample, you create a static property in the Application object as a centralized place to store your BuddyClient instance so you can share it across the application. Do the same with the user who’s currently logged in, in your App.xaml.cs file:
Now, your code will create the BuddyClient instance on demand.
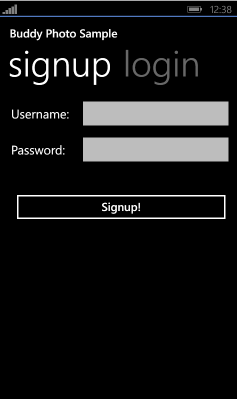
On your login screen, use a Windows Phone Pivot control to create a basic combined signup and login page like this:
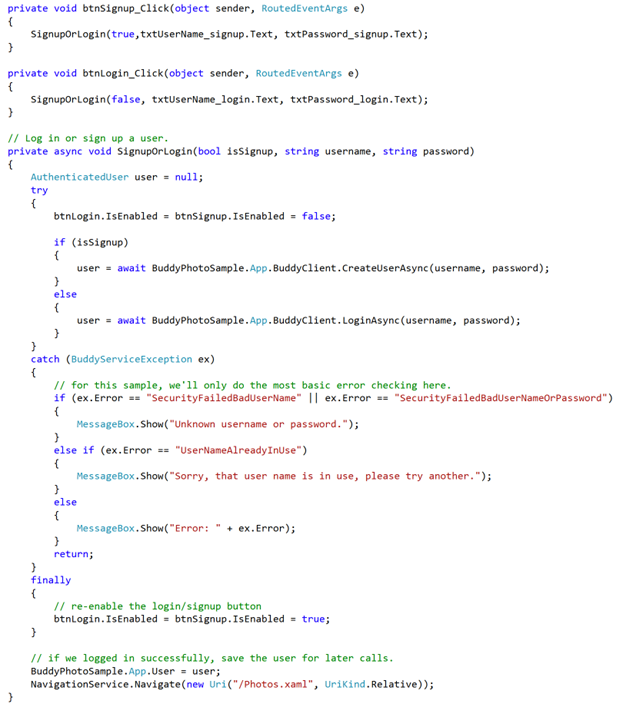
Now, just wire up your user creation and login code, like so:
This code block takes the username/password combination and then calls in to CreateUser or LoginUser. You do some very basic error handling (you’ll probably want to make this more robust in an app you intend to publish), and then save the user if their login is successful. After this, send the user to the photos page.
Adding and displaying photos
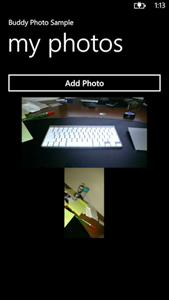
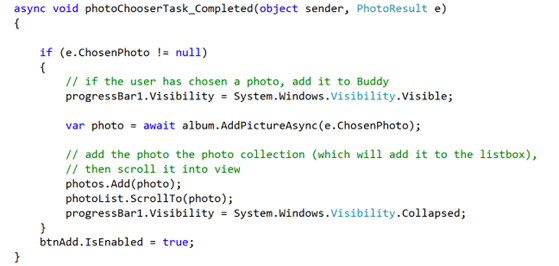
The photos page is also very simple, just an Add New Photo button and a LongListSelector control to display the photos. The button invokes the Windows Phone PhotoChooserTask so the user can select a photo from their camera roll, or take a new photo using the camera on the phone. If the user selects a photo, the photo is uploaded to Buddy and is added to the list of photos to display. Each time the page is shown, it populates the list with any existing photos through data binding.
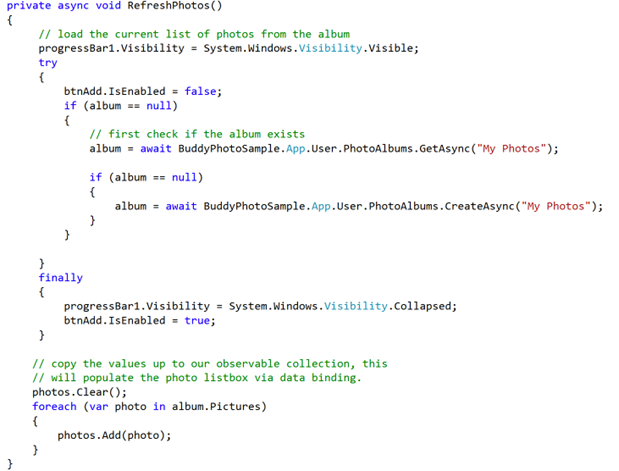
The key pieces of Buddy-related code here are for checking or creating the photo album.
Finally, you do the actual photo upload.
That’s all there is to it!
You can download the full source of the sample from Buddy.com, here:
http://buddy.com/sampledownload/buddyphotosample.zip
Using the Buddy platform, it’s very easy to create a mobile app without writing a slew of back-end code to support your app. This example just scratches the surface of what Buddy can do. Learn more at