The Windows Library for JavaScript (WinJS) project is pleased to announce the general availability of its first release – WinJS 3.0 – since the open source project began at //BUILD 2014. The WinJS 3.0 release offers customers:
- Cross-browser/cross-platform support spanning the most popular desktop and mobile browsers, as well as HTML-based app environments like Apache Cordova
- JavaScript modularization giving developers the control to optimize their performance and load just the modules of the WinJS library they need for their web site or app
- Improved universal control designs delivering a more seamless experience for end users across Phone, Tablet, and PC device form factors of various screen sizes and input types
The release includes a number of improvements based on issues and pull requests brought forth by members of the GitHub community. We’d like to extend a special thanks to everyone who has contributed to the project already in this way.
You can start using WinJS.3.0 today via your favorite package manager (Bower, npm, or NuGet), via CDN reference, by downloading a zip from our website, or by cloning the repository to build your own copy off GitHub.
Cross-platform capabilities and design improvements
The WinJS team focused the last five months on making WinJS 3.0 run seamlessly across platforms and browsers. This means that you can now use WinJS not only for your Universal Windows Apps, but also for your web sites, and when building HTML-based mobile apps across various platforms using technologies like Apache Cordova. See our wiki for WinJS’s full matrix of browser and operating system support.
Major items we addressed in the 3.0 release include cross-platform infrastructure improvements for layout, keyboarding, string localization, and support for right-to-left languages; a comprehensive unit test suite that runs on our components for major operating systems and browsers; and design updates to the custom WinJS controls and intrinsic HTML controls ensure a consistent user experience on many platforms and browsers.
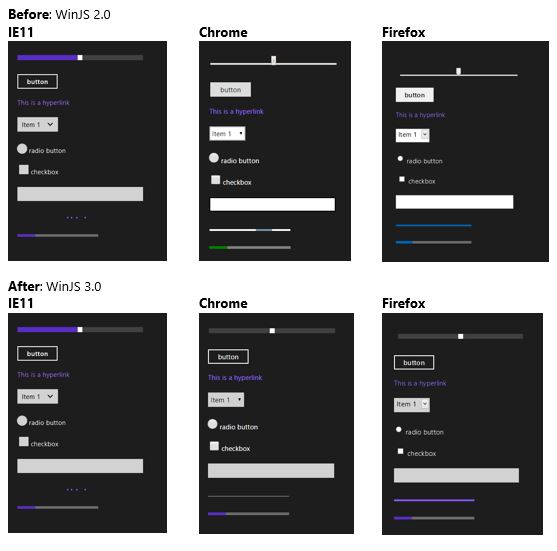
These design updates include:
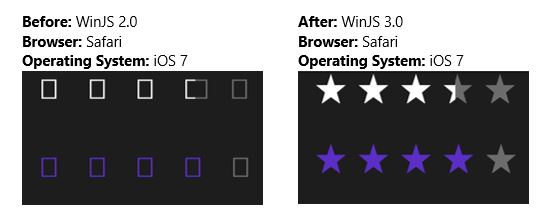
Adding a font containing symbols to the WinJS repository so that symbols used in AppBar, NavBar, FlipView, Ratings, Hub, and SearchBox now render on many operating systems and browsers. See the example below of the Ratings control.
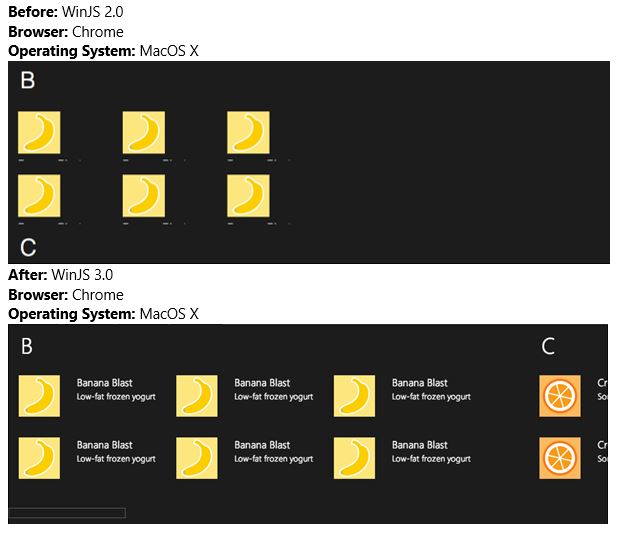
ListView now renders the Grid and List layouts on all platforms. The CSS Grid dependency was removed so that ListView with groups is now supported.
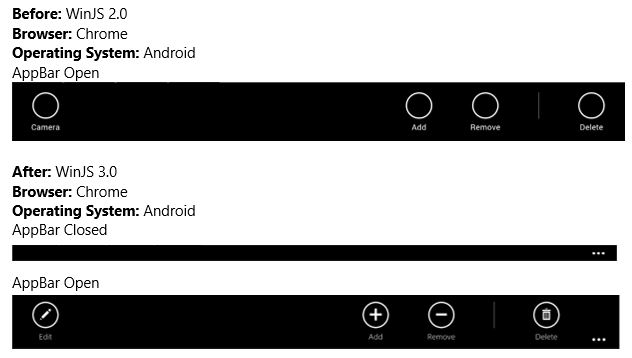
AppBar now has a visual affordance to invoke and dismiss the AppBar so that it no longer relies exclusively on edge gestures
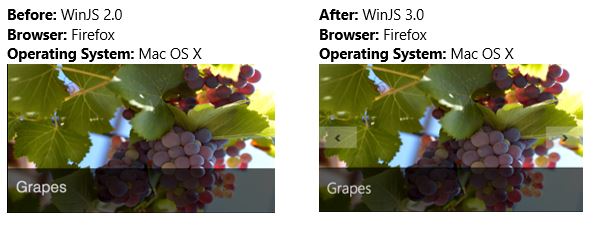
FlipView navigation buttons are always displayed on platforms that don’t support CSS Scroll Snap Points.
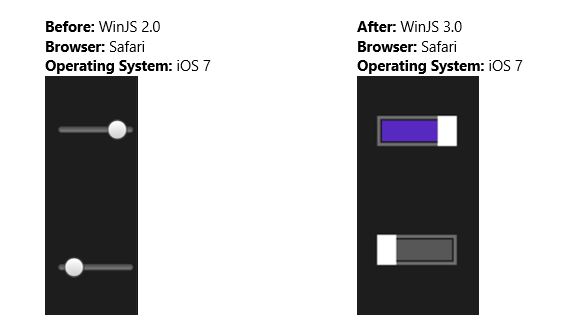
Input range, the intrinsic HTML slider control and other intrinsic controls, got a cross-platform facelift.
NavBar has an improved layout since the dependency on CSS Grid was removed.
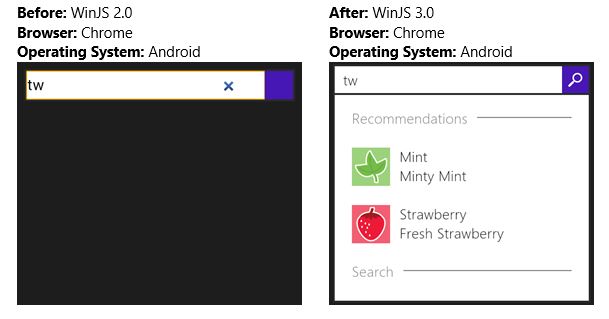
Searchbox suggestions now display on many platforms since a shim was created to support the suggestions API.
Toggle switch no longer takes a dependency on the intrinsic HTML slider and is fully functional and visually appealing on all platforms.
Pivot now has buttons on either side of the header so it can be used with a mouse and displays nicely on all screen sizes as opposed to only smaller mobile screen sizes.
Modularization
WinJS 3.0 is now divided into several dozen modules. You can continue to use the entire library with all modules, as in the past, or you can now make a custom build of WinJS with just the modules you need. This gives you the control to optimize your performance and bandwidth usage.
It’s especially handy when using WinJS for a web site or when using it alongside other popular libraries like AngularJS or Knockout. WinJS was designed from the ground up to have good architectural layering and interoperability with other libraries, and now it’s easy to make builds of WinJS that include just those layers you are using.
For example, if you want to use only an AppBar in your app, you can now make a custom WinJS build that contains the relevant modules for AppBar – excluding all other WinJS JavaScript – and then use it with a library like Knockout for binding.
See our GitHub wiki page for instructions on how to make a custom build of WinJS.
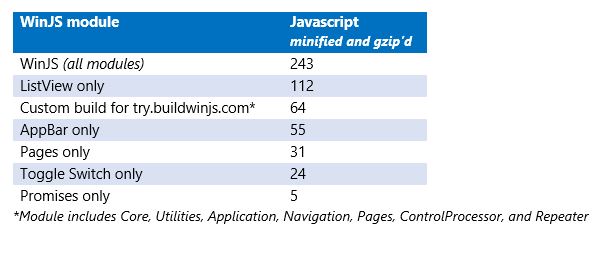
We made our own custom build to improve the performance of our website try.buildwinjs.com. The table below provides data on a handful of the custom builds you can make and the respective sizes of the JavaScript code associated with them:
Improved universal control designs
In addition to cross-platform updates, we’ve begun the process of converging our library so Phone, Tablet, and PC scenarios will be universally supported by one single WinJS release.
Towards that goal, animations that were previously available only for the Phone are now available for across form factors in WinJS 3.0. The Pivot control which was previously available only on Phone, is now also supported across all form factors, too. It’s been enhanced so it can be navigated with a mouse and keyboard, and scales across all screen sizes.
Stay tuned for further improvements along this direction in the future!
Moving forward
The team members on the WinJS project by MS Open Tech want to share a sincere thanks for the warm welcome we’ve received from the GitHub community and the outpouring of interest and support.
Together, we can continue to build WinJS as a great open source JavaScript library that accommodates to the needs of web developers everywhere and helps all of us to create delightful, highly-polished user experiences that can share code across web sites and apps. We encourage you to submit pull requests and file issues through GitHub or via the “open an issue” links in our website.
Check out our Facebook page and follow us on twitter @buildwinjs where we’ll post major announcements about our progress. We look forward to connecting with you!