Apache Cordova enables developers to build native applications by using the most common web programming languages: HTML, CSS, and JavaScript. Tapping into its set of APIs—colloquially known as plugins—permits access to the native device functionality within iOS, Android, Windows, and Windows Phone. With the release of Apache Cordova 3.6, Microsoft Open Technologies (MS Open Tech) has increased support for Microsoft platforms to include not only Windows 8 and Windows Phone 8, but also their 8.1 counterparts, through the advent of universal Windows apps. Moreover, a developer can reach a wide array of devices, and their capabilities, simply by using one set of shared app code.
We recently announced the general availability of WinJS 3.0, featuring cross-browser and cross-platform support, improved universal control designs, and JavaScript modularization. WinJS is now a prime candidate for building quality mobile and desktop apps, consistent across the breadth of device platforms, including the web.
Combining WinJS and Apache Cordova offers you a set of UI controls with high polish and performance, in addition to a cohesive set of components and utilities, which spans not only Windows but other leading platforms as well. To see an example of how the two can interact together, be sure to check out the WinJS/Cordova Stocks sample app.
Creating a Cordova project today is fairly straightforward. There are two workflows you can take. The first provides cross-platform compatibility. By taking advantage of your shared web assets, using the Command-Line Interface (CLI) lets you target multiple platforms, abstracting away from the lower-level project implementations. The second focuses more on platform-specific concentration. Targeting a single platform allows for additional customization and specialization you wouldn’t normally achieve with the cross-platform workflow.
Regardless of which path you choose, developing a Cordova app normally requires using a combination of the CLI and your favorite integrated development environment (IDE). But if you’re developing on a Windows device, there’s an easier way.
Released as a preview alongside the Visual Studio 2013 Update 2 earlier this year, the Multi-Device Hybrid Apps extension (MDD) provides tooling support for Apache Cordova from within Visual Studio. It offers the same great end-to-end development experience—complete with IntelliSense, cross-platform debugging and emulation—while abstracting project configuration away from the command line. The MDD minimizes the barrier to entry, eliminating many of the initial steps necessary to create your first Cordova project.
The Apache Cordova community supplies a set of core plugins, with (currently) eleven of the most popular device and platform capabilities that are ordinarily unavailable to web-based apps. There are actually over four hundred plugins listed in the Cordova Plugin Registry. Now you can take this concept of added functionality one step further by utilizing the Windows Runtime. Indeed, many of the core plugin implementations on Windows simply call the appropriate JavaScript API.
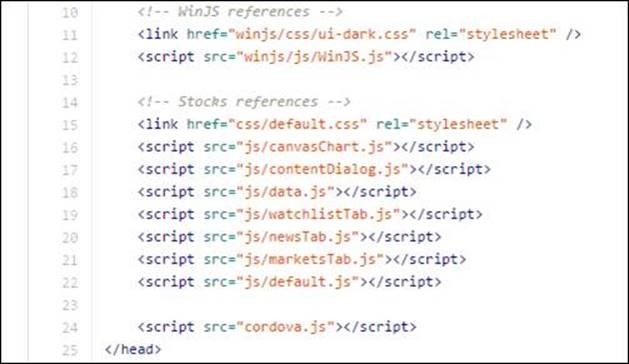
Using WinJS in a Cordova project is no different than a Windows Store app or web site implementation. You just reference the JavaScript file and appropriate stylesheet as you normally would, in addition to the Cordova script. We recommend accessing the library through a package manager, such as NuGet, in order to ensure you are using the latest version.
Even though you’re using WinJS in your application, this doesn’t restrict you from taking advantage of other JavaScript libraries as well. In fact, there are shims available which facilitate the usage of WinJS controls with other libraries, such as AngularJS and Knockout.
Note that when using third-party JavaScript libraries in Visual Studio, you may encounter errors about dynamic content. As a result, MS Open Tech released the JavaScript Dynamic Content shim for Windows Store apps in order to unblock such setbacks. More detailed information can be found in the readme file in their GitHub repository.
With Apache Cordova and WinJS you can develop a truly cross-platform application using one consistent set of programming languages, leveraging a plethora of native features which light up on any device. Visitthe following links to learn more about using Apache Cordova and WinJS today: