With Windows App Studio, you create a native Windows 10 app in a browser by starting with a template or a blank canvas, then add information, data, services, and styling. Once you’re finished, you generate the app as a Visual Studio solution, a sideloading package, or a publishing package that lets you reach the users of 200+ million Windows 10 devices in the Windows Store.
One of these templates is the Hosted Web App (HWA) template, which brings publicly accessible websites and web apps to Windows. It will ask you to enter the URL of your web app, add an app icon, enter settings, and get it ready to publish on the Windows Store. The process takes an absurdly short amount of time.
Things that take more time than building a Hosted Web App with Windows App Studio:
- Checking the mail
- Microwaving a bag of popcorn
- Checking out at a grocery
- Brushing your teeth (hopefully)
- Watching an ad break during a TV show (perfect time for to make a HWA!)
So if you have 3 minutes to learn, let’s get started!
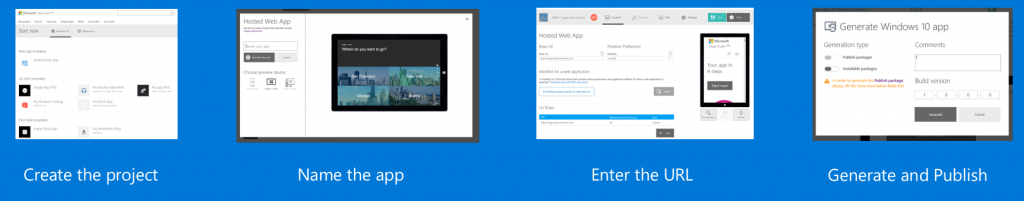
The process of creating a Hosted Web App using Windows App Studio can be broken down into four steps.
Step One: Creating the project
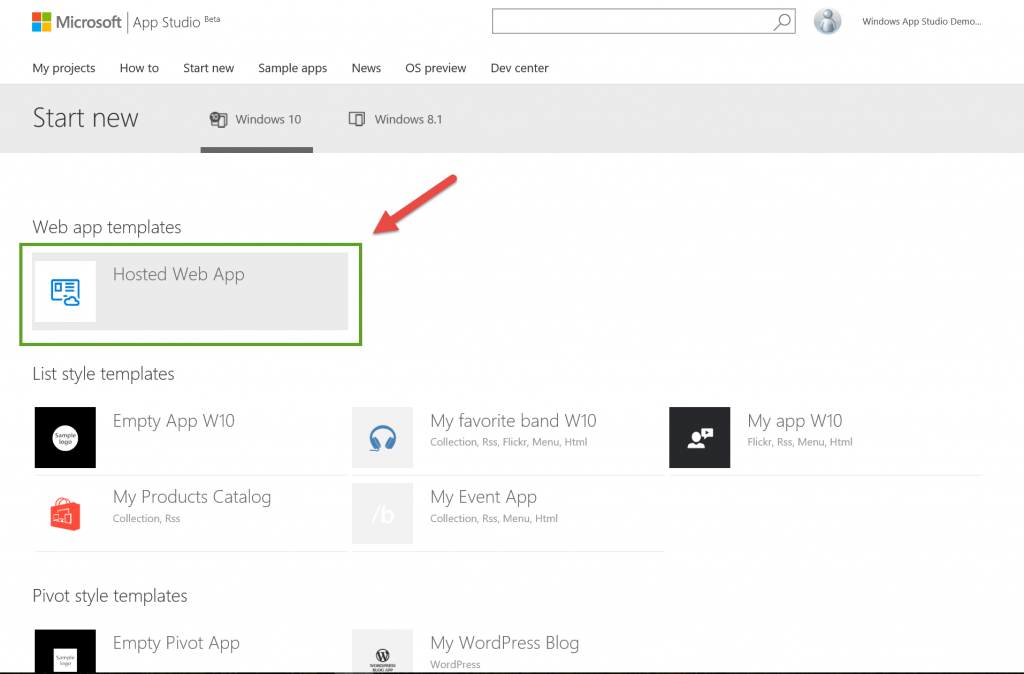
If you haven’t already, sign up for Windows App Studio using your Microsoft account. It’s a completely free service. Once you’re signed up, navigate to the Start New Page, where you will see the option to create a Hosted Web App.
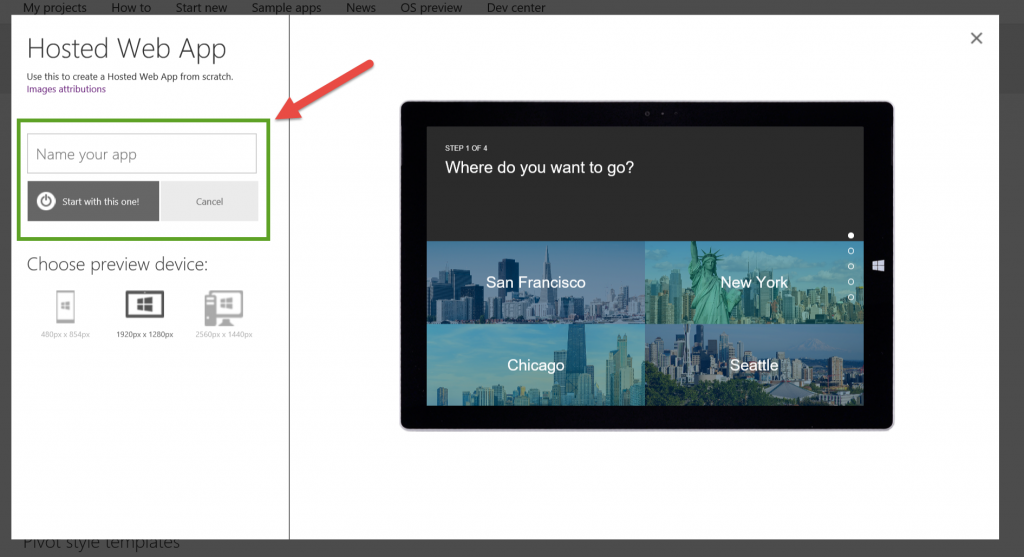
Once you click Hosted Web App, a pop-out will appear. Enter the name you want to use for your Windows app and click Start with this one! The device previews are simply to show approximately how the app might look on different screens.
Step Two: Configuring the app
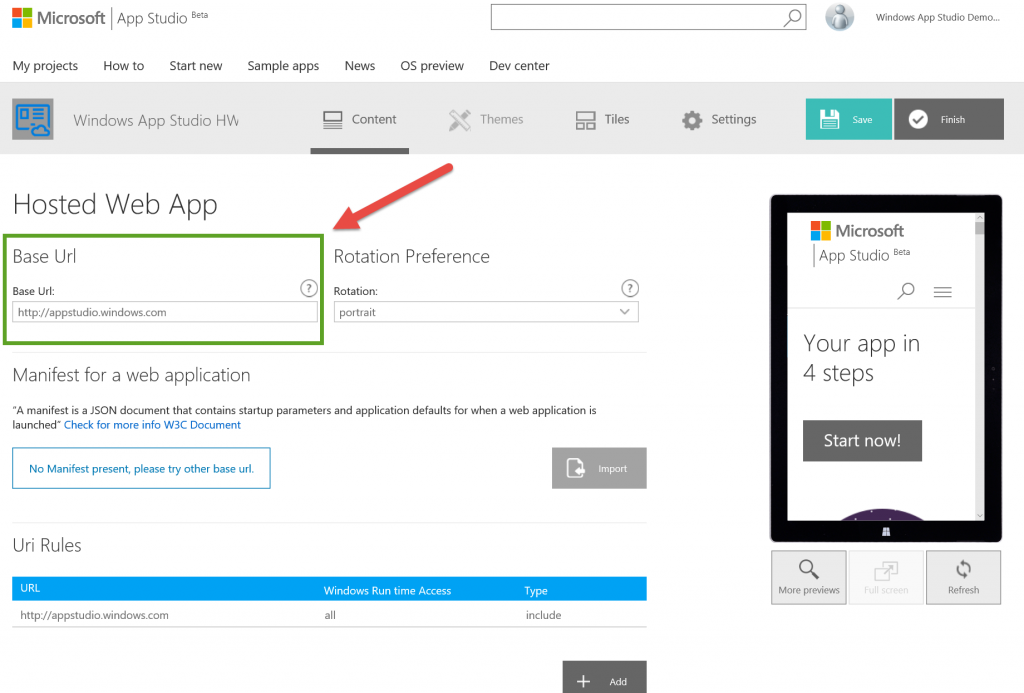
Once you have created the project, you’ll be taken to the Content Editing screen. On this page you will enter the URL for the site you’re converting. And that’s all you really need to do.
You then have the option to upload a Manifest, which is a JSON document containing information like application defaults and start-up parameters. You can also define additional URI rules and the rotation preference, but those are optional.
The preview on the right hand side of the screen shows what your Hosted Web App looks like on that type of device. If your preview doesn’t work, don’t worry. It usually just means the site doesn’t allow embedding in an iframe but should work when you generate the app.
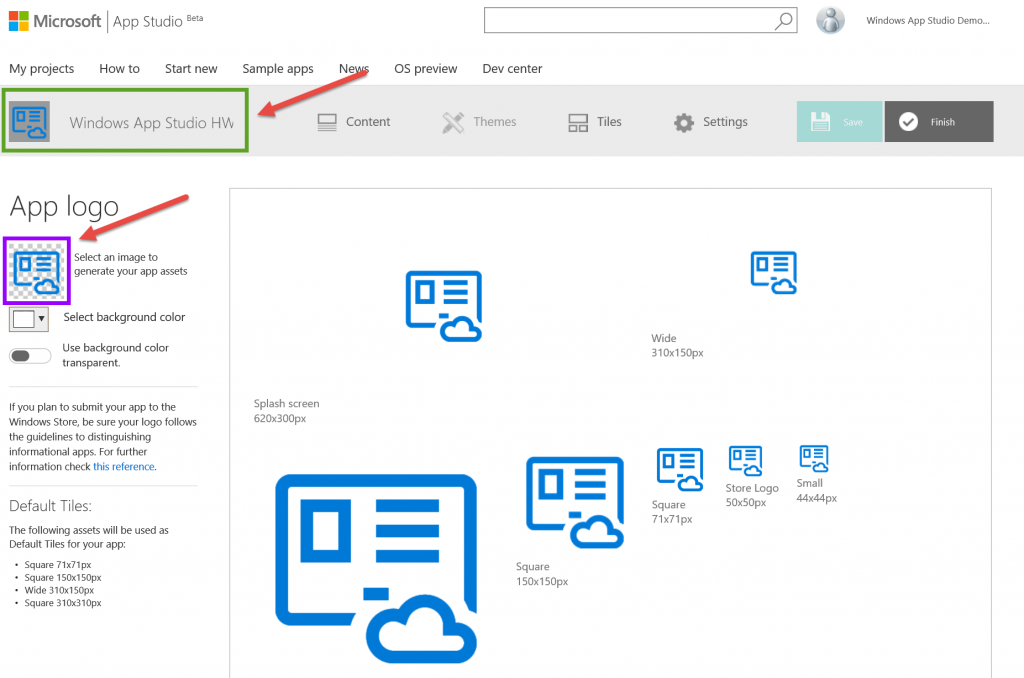
After you enter in the URL and other information, you’re likely going to want to update the app’s icon from the default, which is merely a placeholder. To do this, click the app icon on the navigation bar (to the right of the Content tab, highlighted below in green) to open the icon editor.
On the screen shown above, click the logo under the App logo heading (highlighted in purple above). That will open a file picker where you can select the icon you want to use. The tool will automatically generate the various icon sizes you need.
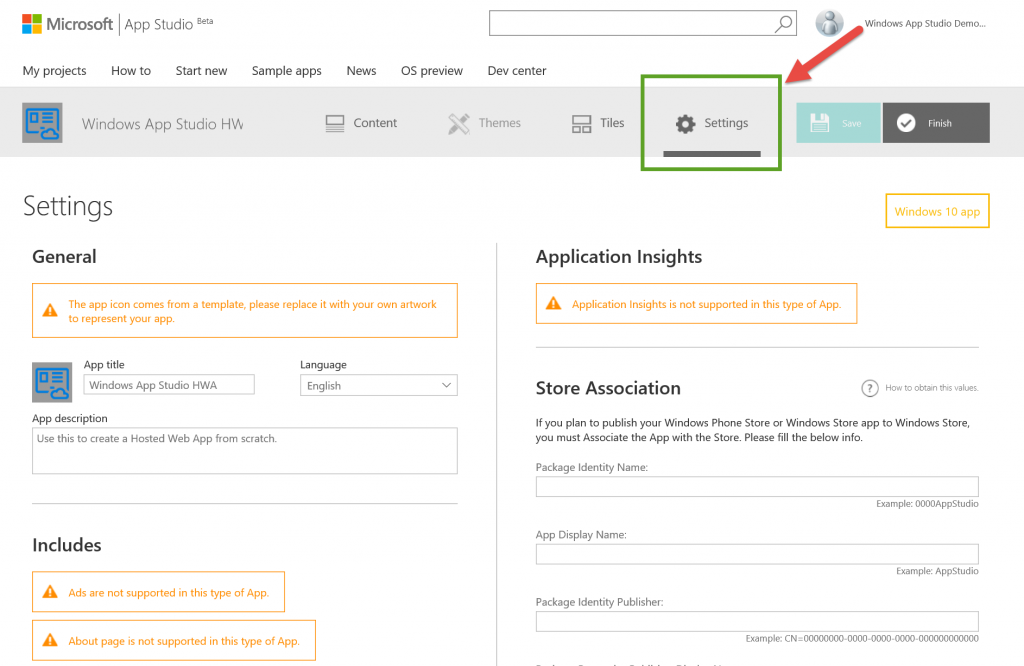
After you’ve done that, there is only one more configuration step. Click the Settings tab to edit your Store listing details such as your app’s description, language, Store association details, privacy policy, and other similar information. To publish to the Store, you must fill out the Store Association info here. For detailed instructions on publishing, please see the documentation.
Once you enter the information, click Save. Then you’re ready to finish and generate the app.
Step Three: Generating the app
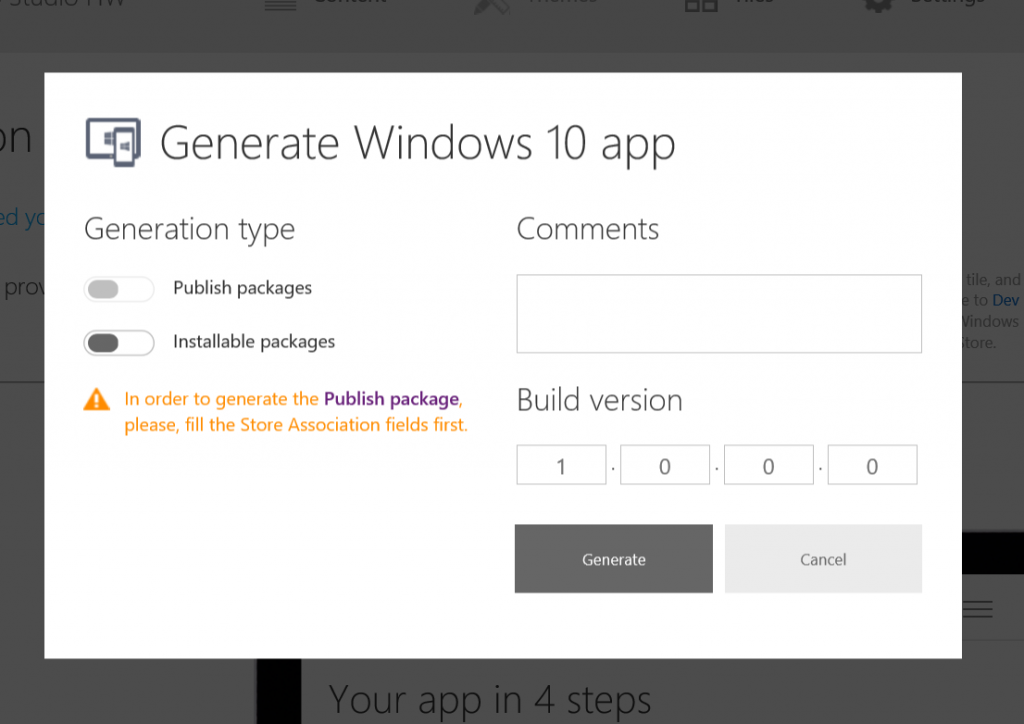
When you’ve finished configuring settings, click the gray Finish button at the top. You’ll then be taken to a page where you can preview the app on different device form factors. The only thing you need to do on this page is click the big Generate button at the top. That will open a pop-out where you select the type of packages you want to generate. (The Visual Studio solution is always generated by default).
Note that in order to generate Publish packages, you’ll need to enter the Store Association details in the previous screen.
After everything is ready to go, click Generate. It should take under a minute to run the generation. After that, you will have the app ready to go with the package type(s) you selected.
Conclusion
That’s everything you need to do to create a Hosted Web App in Windows App Studio.
We’d love to hear your feedback as you use the tool, so please let us know your thoughts on our User Voice and the Windows App Studio forums. Happy app building!