As promised, we are continuing the wave of sharing what we kicked off last week during the “App Dev on Xbox” event. Every week for the next two months, we will be releasing a new blog post where we will focus on a specific topic around UWP app development where Xbox One will be the hero device. With each post, we will be sharing a demo app experience around that topic, and open sourcing the source code on GitHub so anyone can download it and learn from it.
For the first blog post, we thought we’d continue the conversation around premium experiences, or better said, how to take your beautiful app and tailor it for the TV in order to delight your users.

The Premium Experience
Apps built with the Anniversary Update SDK “just work” on Xbox and your users are able to download your apps from the store the same way they do on the desktop and the phone. And even if you have not tested your app on Xbox, the experience in most cases is acceptable. Yet, acceptable is not always enough and as developers we want our apps to have the best experience possible; the premium experience. In that spirit, let’s cover seven (7) things to consider when adapting your app for the TV premium experience.
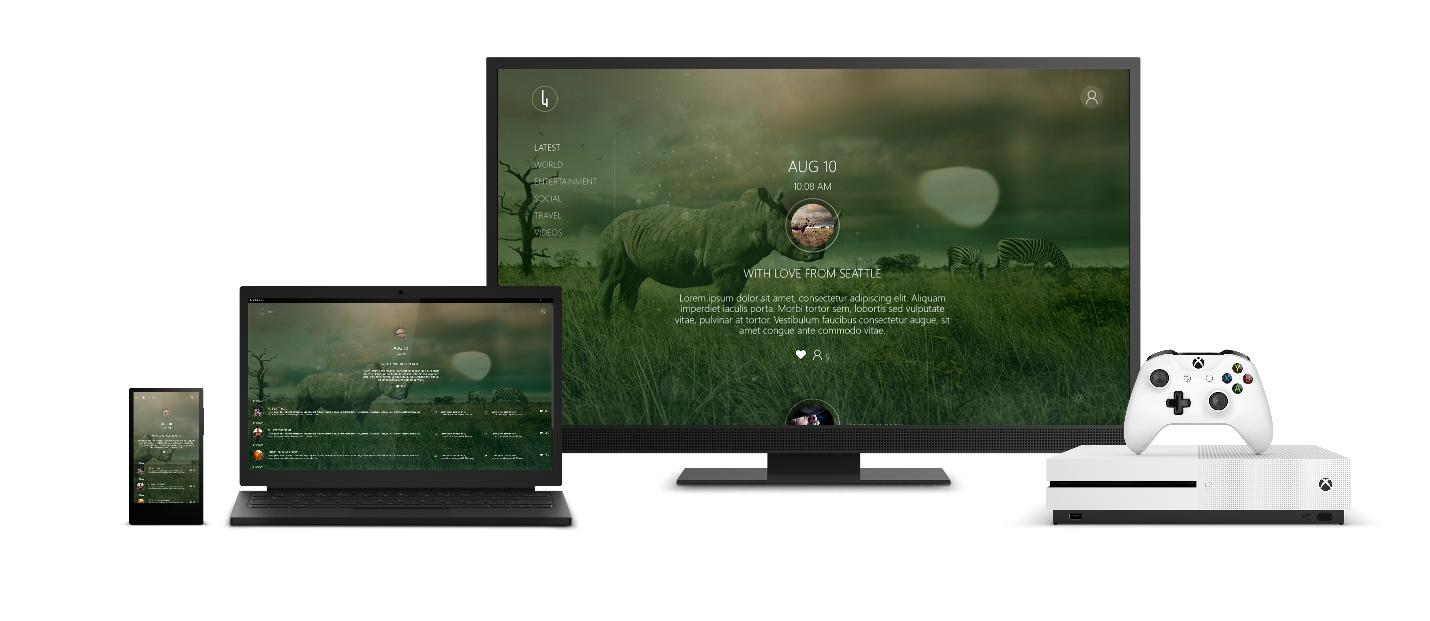
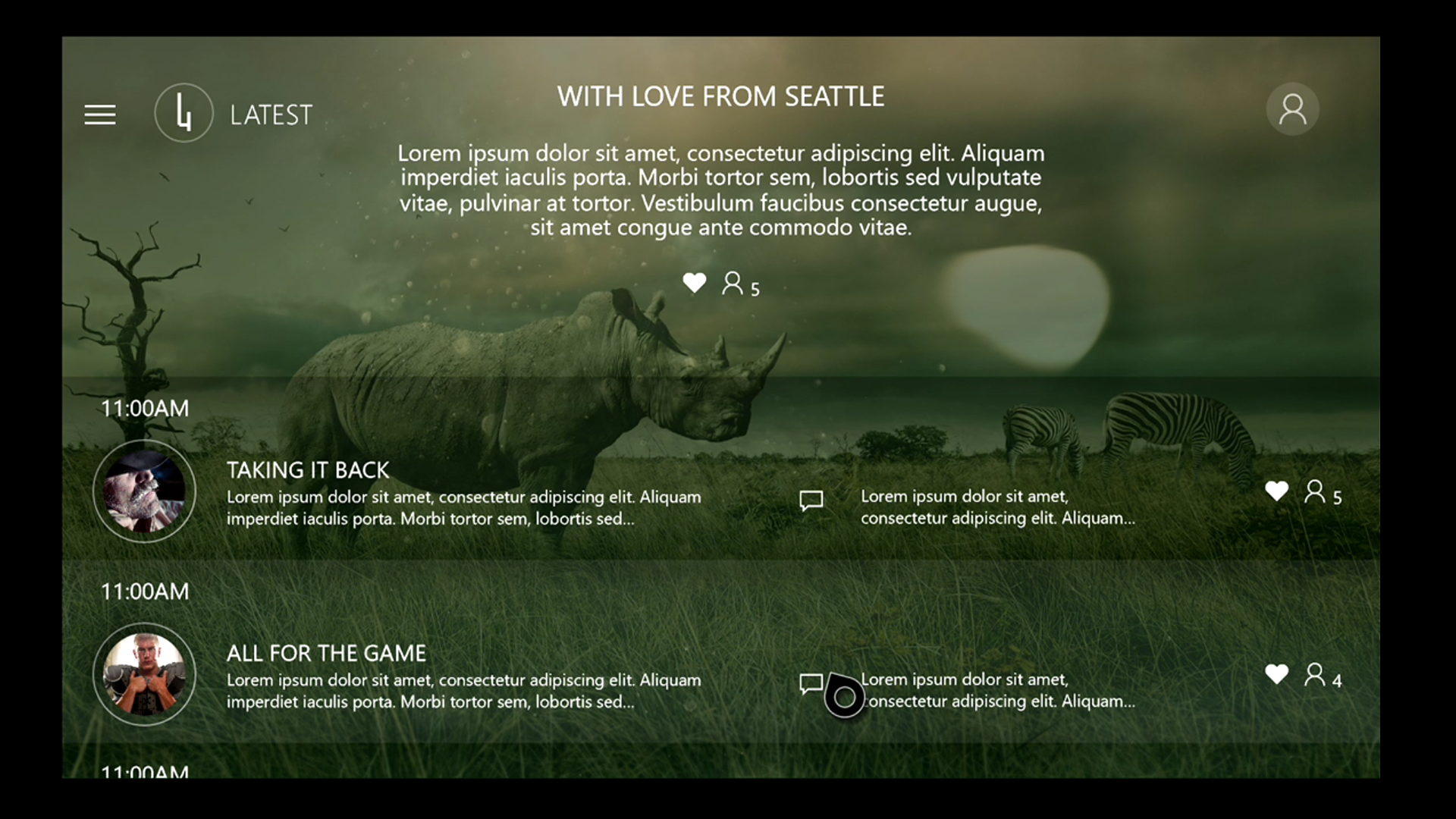
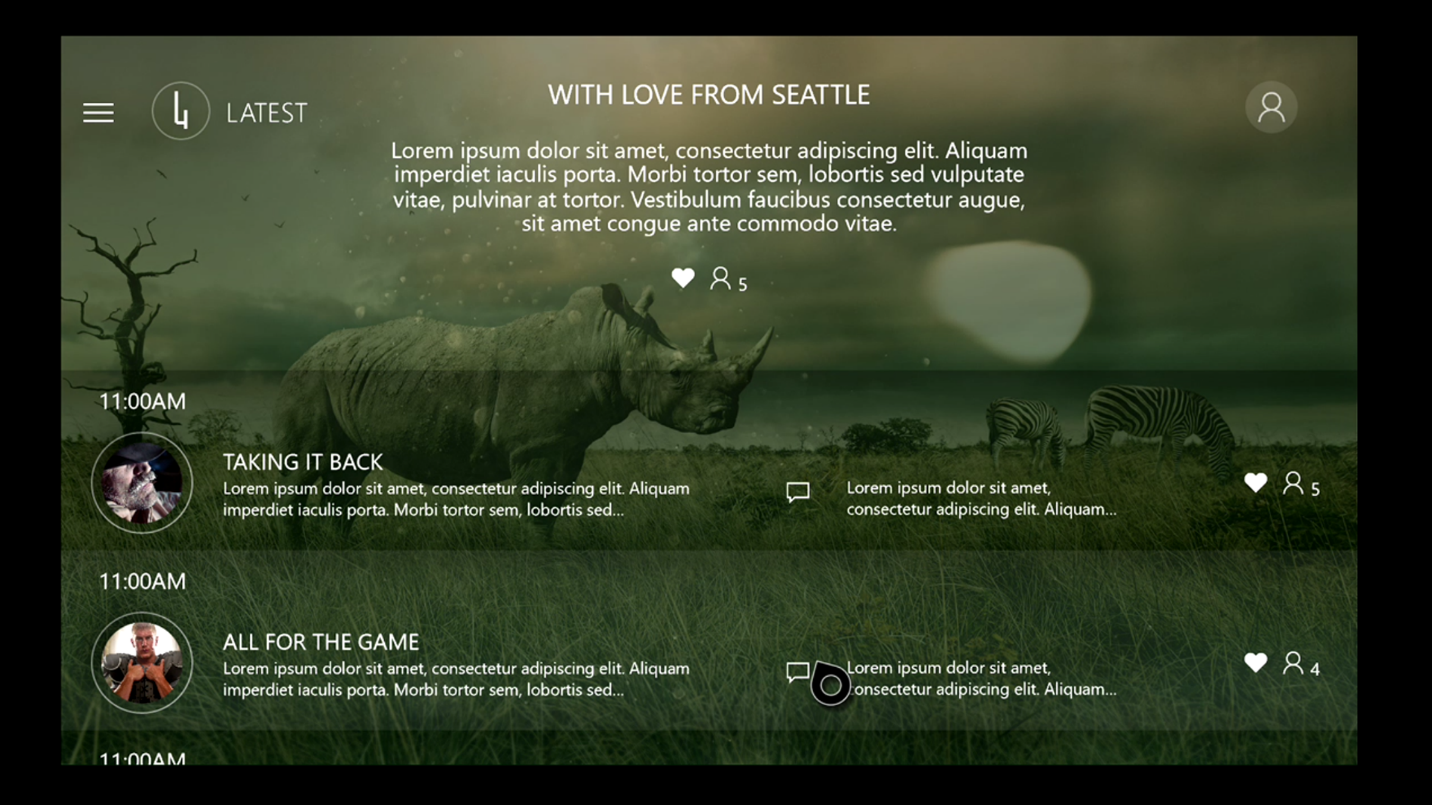
Fourth Coffee is a sample news application that works across the desktop, phone, and Xbox One and offers a premium experience that takes advantage of each device’s strengths. We will use Fourth Coffee as the example to illustrate the default experience and what it takes to tailor it to get the best experience. All code below comes directly from the app and each code snippet is linked directly to the source in the repository which is open to anyone.

1. Optimize for the Gamepad
The first time you launch your app on Xbox, you will notice a pointer that you can move freely with the controller and you can use it to click on buttons and do much of the same things you can do with a mouse. This is called mouse mode and it is the default experience for any UWP app on Xbox. This mode virtually works with any layout but it’s not always the experience your users will expect as they are used to directional focus navigation. Luckily, switching to directional navigation is as simple as one line of code:
[code]
Application.Current.RequiresPointerMode = ApplicationRequiresPointerMode.WhenRequested;
[/code]
Note: WhenRequested allows a control to request mouse mode if needed when it is focused or engaged to provide the best experience.
In general, if your app is usable through the keyboard, it should work reasonably well with the controller. The great thing about the UWP platform is that the work that enables directional navigation and gamepad support on Xbox also enables the same on other UWP devices running the Anniversary Update. So you can just plug in a controller to your desktop machine and try it out immediately. Try it out with some of the default applications such as the Store or even the Start Menu. It’s really handy on the go; no need to bring your Xbox on the plane just for development.
Navigating the UI with a controller is intuitive and the platform has already mapped existing keyboard input behaviors to gamepad and remote control input. However, there are buttons on the controller and the remote that have not been mapped by default and you might want to consider using them to accelerate navigation. For example, a lot of developers are mapping search to the Y button and users have already started to identify Y as search. As an example, here is the code from Fourth Coffee where we’ve mapped the X button to jump to the bottom of the page, accelerating navigation for the user:
[code lang=”csharp”]
private void DetailsPage_KeyDown(CoreWindow sender, KeyEventArgs args)
{
switch (args.VirtualKey)
{
case Windows.System.VirtualKey.GamepadX:
RelatedGridView.Focus(FocusState.Keyboard);
break;
…
}
}
[/code]
Check out these resources for optimizing your app for the gamepad:
2. Layout and Size
Even though apps on Xbox One generally run on much larger screens than the desktop, the users are much farther away, so everything needs to be a bit bigger with plenty of room to breathe. The effective working size of every app on the Xbox is 960 x 540 (1920 x 1080 with 200% scaling applied) in a XAML app (150% scaling is applied in HTML apps). In general, if elements are appropriately sized for other devices, they will be appropriate for the TV.
Note: you can disable the automatic scaling if you chose so by following these instructions.
In some cases, you will find that the existing layout for your app does not work as well with directional navigation as it would with mouse or touch. The user might run into a situation where they are scrolling through an entire 500 item list just so they can get to the button at the bottom. In those cases, it’s best to change layout of items or use focus engagement on the ListView so it acts as one focusable item until the user engages it.
In cases where the focus algorithm does not prioritize on the correct element, the developer can override the default behavior by using the XYFocus properties on focusable elements. For example, in the following code from Fourth Coffee:
[code]
RelatedGridView.XYFocusUp = PlayButton;
[/code]
when the user presses Up to focus to an element above the RelatedGrid, the PlayButton will always focus next, no matter where it is.
Debugging focus
When first working with directional navigation, you might run into focus misbehavings. In those cases, it’s always helpful to take advantage of the FocusManager API and keep track of the what elements has focus. For example, you can login focus information to the output window while debugging with this code snippet:
[code lang=”csharp”]
page.GotFocus += (object sender, RoutedEventArgs e) =>
{
FrameworkElement focus = FocusManager.GetFocusedElement() as FrameworkElement;
if (focus != null)
{
Debug.WriteLine("got focus: " + focus.Name + " (" +
focus.GetType().ToString() + ")");
}
};
[/code]
Make sure to read through the Debugging focus issues in the guidelines.
3. Focus Visuals
When users are interacting with your app using the keyboard or controller, they need to be able to easily identify the element on which they are currently focused. With the Anniversary Update SDK, the existing focus visuals (the border around an element when in focus) have been updated to be more prominent. In the majority cases, developers won’t need to do anything and the focus visual will look great.
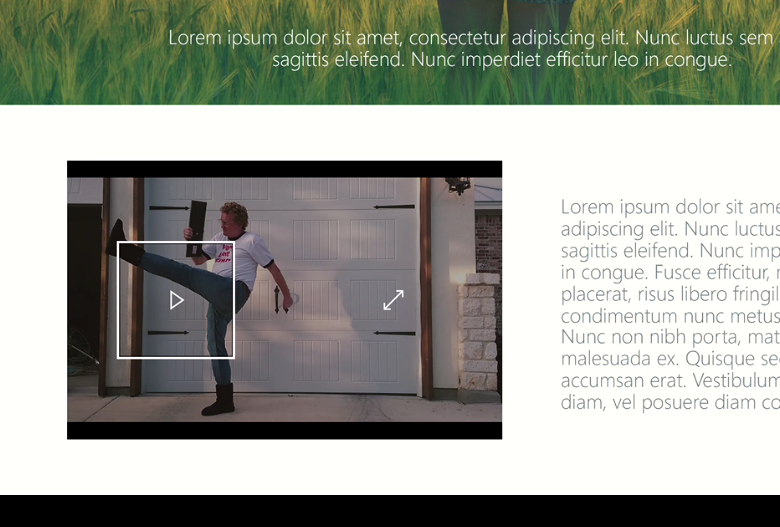
Of course, in other cases, you might want to modify the focus visual to apply your color, style, or even complete change the shape or behavior. For example, the default focus visuals for the VideoButton in the DetailsPage are not as visible against the bright background so we changed them:
[code lang=”xml”]
<Button Click="VideoButton_Click"
FocusVisualPrimaryBrush="Black"
FocusVisualSecondaryBrush="White"
FocusVisualPrimaryThickness="3"
FocusVisualMargin="0" Padding="0">
<Grid>
<!– Content –>
</Grid>
</Button>
[/code]


To take it even further, in MainPage, the focus visual for the navigation pane items has been turned off and has been customized by using a custom template.


For more in depth on Focus Visuals, check out the guidelines.
4. TV Safe Area
Unlike computer monitors, some TVs cut off the edge of the display which can cause content at the edge to be hidden. When you run your app on Xbox, by default, you might notice obvious margins from the edge of the screen.

In many cases, using a dark page background with the dark theme (or a white page background on white theme) is exactly what is needed to get the optimal experience as the page background always extends to the edge. However, if you are using full bleed images as in Fourth Coffee, you will notice obvious borders around your app. Luckily, there is a way to disable this experience by using one line of code:
[code]
ApplicationView.GetForCurrentView().SetDesiredBoundsMode(ApplicationViewBoundsMode.UseCoreWindow);
[/code]
Once you have your content drawing to the edge of the screen, you will need to make sure that any focusable content is not extending outside of the TV-safe area, which in general is 48 pixels from the sides and 27 pixels from the top and bottom.
To learn more about TV safe area, make sure to check out the guidelines.
5. TV Safe Colors
Not all TVs show color the same way and in some ways that can impact the way an app looks. In general, RGB values in the 16-235 are considered safe for the majority of TVs and if your app depends a lot on subtle differences in color, or high intensities, colors could look washed out or have unexpected effects. To optimize the color palette for TV, the recommendation is to try to clamp the colors to the TV-safe range. In some cases, clamping alone could cause colors to collide and if that is the case, scaling the colors after clamping will give the best results.
The default colors for XAML controls are designed around black or white and are not automatically adjusted for the TV. One way to make sure the default colors are TV safe on Xbox is to use a resources dictionary that overwrites the default colors when running on the Xbox. For example, we use this code in Fourth Coffee to apply the resource dictionary when the app is running on the Xbox:
[code lang=”csharp”]
if (App.IsXbox())
{
// use TV colorsafe values
this.Resources.MergedDictionaries.Add(new ResourceDictionary
{
Source = new Uri("ms-appx:///TvSafeColors.xaml")
});
}
[/code]
There is a resource dictionary that you can use in your app here, and make sure to check out the guidance on TV safe color.
6. Snapped system apps
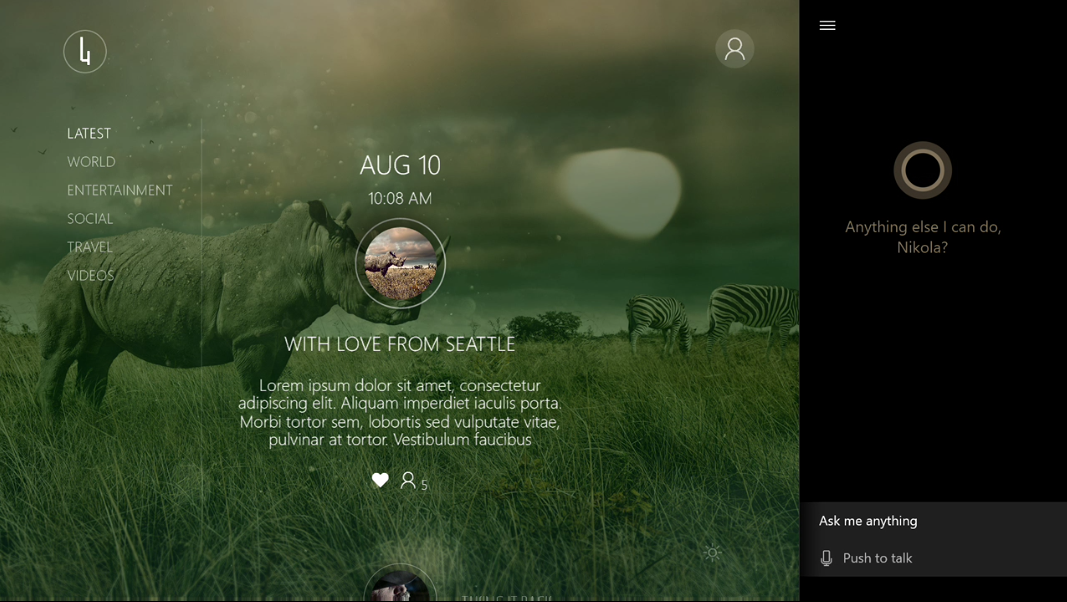
UWP apps by definition should be adaptive or responsive to provide the best experience in any size and any supported device. Just like on any UWP device, apps on Xbox will need to account for changes in size. The majority of time, apps on Xbox will be in running in full screen, but the user can at any moment snap a system app next to your app (such as Cortana), effectively changing the width of your app.

One of the methods for responding to size changes is using AdaptiveTriggers directly in your XAML which will apply changes to the XAML depending on the current size. Checkout the use of AddaptiveTriggers in FourthCoffee on GitHub.
For resources around adapting your UI for various screen sizes, checkout this blog post and take a look at the getting started guide.
7. System Media Controls
OK, so this one is not relevant for all apps, but seeing how the majority of apps on Xbox are media apps, it is absolutely worth including in this list. Media applications should respond to media controls initiated by the user no matter what the method used, and there are several ways that a user can initiate media commands:
- Via buttons in your application
- Via Cortana (typically through speech)
- Via the System Media Transport Controls in the multi-tasking tab even if your app is in the background (if implemented)
- Via the Xbox app on other devices
If your application is already using the MediaPlayer class for media playback, this integration is automatic. But there are few scenarios where you may need to implement manual control, and implementing the System Media Transport Controls allows you to respond to all the ways the user could be interacting with your app. If you use your own media controls, make sure to integrate with the SystemMediaTransportControl.
To learn more, take a look at Media Player guidance and the use of the MediaPlayerElement in FourthCoffee.

That’s all folks
Now that you have familiarity what it takes to optimize your app experience for the TV, it’s time to get your hands dirty and try it out. Checkout out the app source on our official GitHub page, watch the event if you missed it, and let us know what you think through the comments bellow or on Twitter.
This is just the beginning. Next week we will release another app experience and go in depth on how to create even richer app experiences with XAML and Unity. We will also cover how to create app services and extensions for your apps so other developers can build experiences that compliment your apps.
Until then, happy coding and get started with Visual Studio!
The Windows team would love to hear your feedback. Please keep the feedback coming using our Windows Developer UserVoice site. If you have a direct bug, please use the Windows Feedback tool built directly into Windows 10.
