- The focus of this version was to stabilize current features while adding the most wanted ones that were missing. A full list of features and changes is available in the release notes. Here’s a quick preview:
- New Helpers. we worked on providing 7 new helpers to help with everyday tasks:
- BackgroundTaskHelper to help you work with background tasks
- HttpHelper to help you deal with HTTP requests in a secure and reliable way
- PrintHelper to help you print XAML controls
- DispacherHelper to help you work with tasks that need to run on UI thread
- DeepLinkHelper to simplify the management of your deep links
- WebViewExtensions to allow you to bind HTML content to your Webview
- SystemInformation to gather all system information into a single and unique class
- New Controls
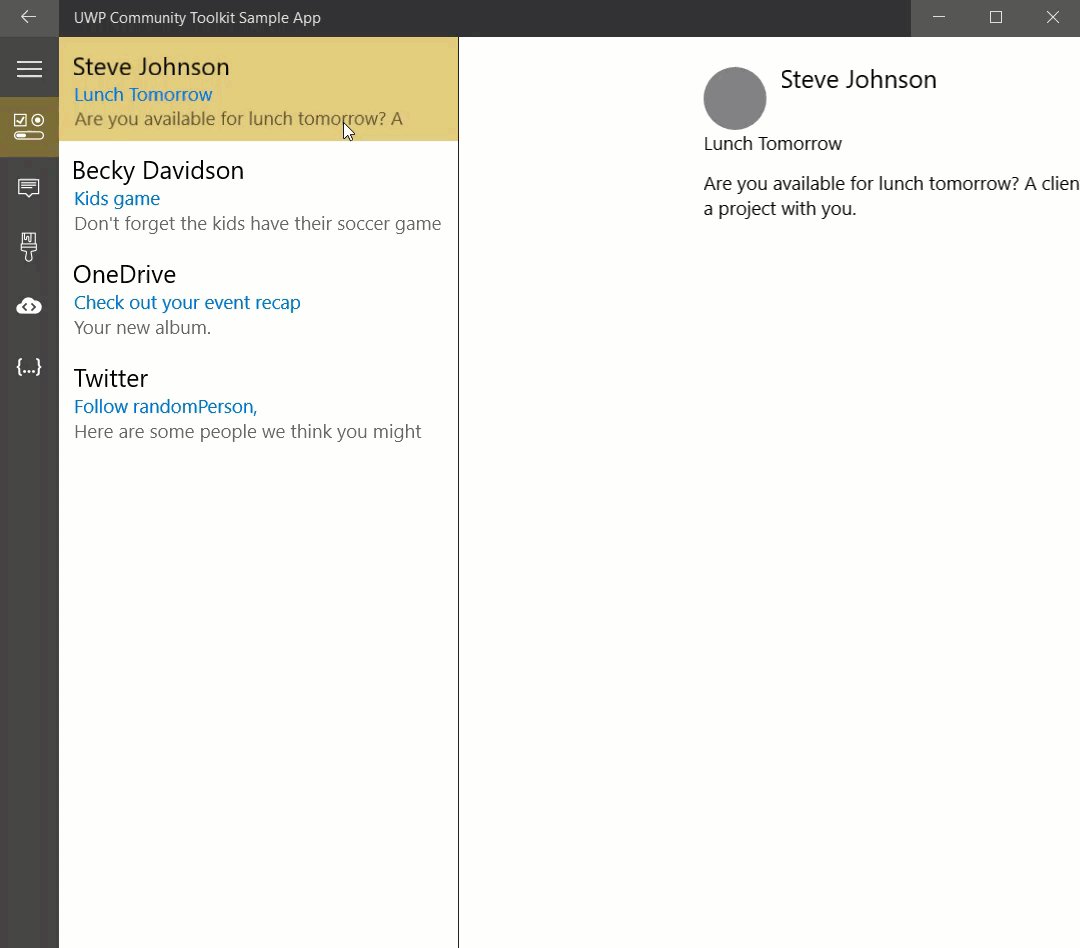
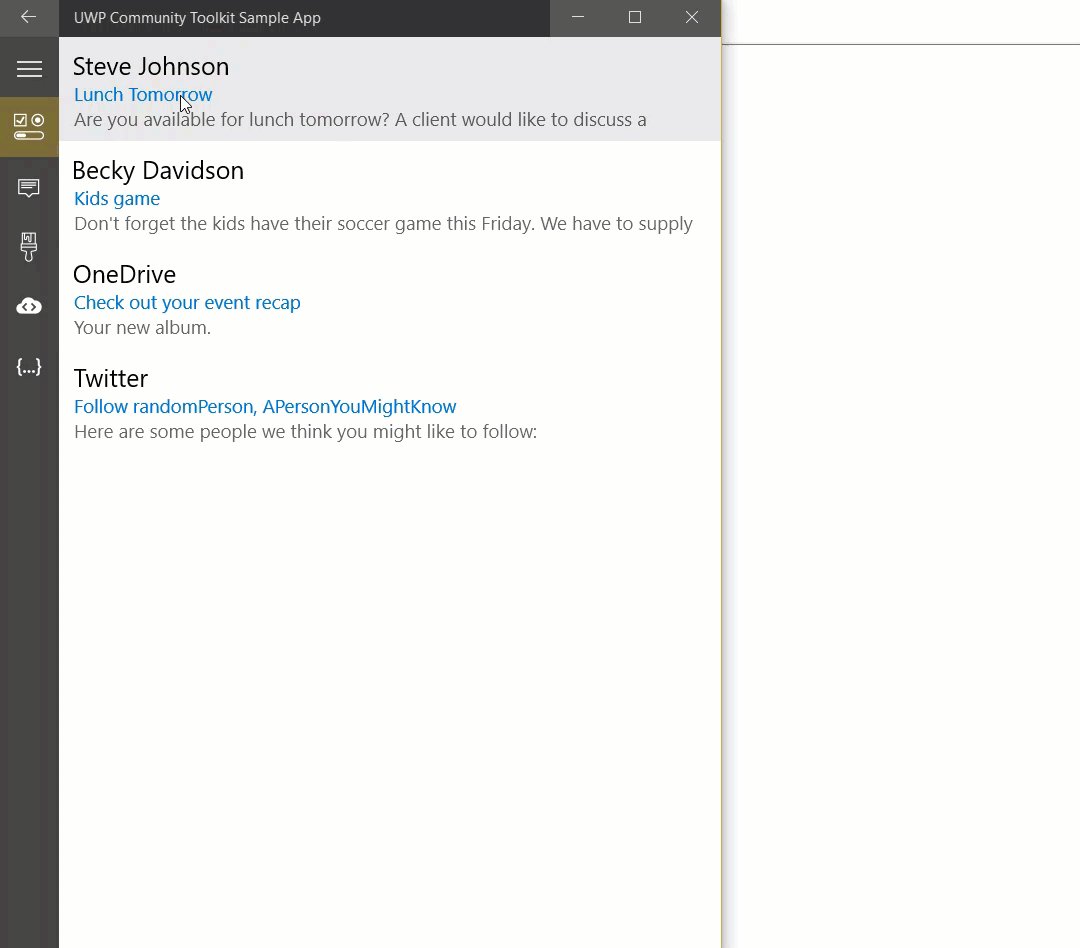
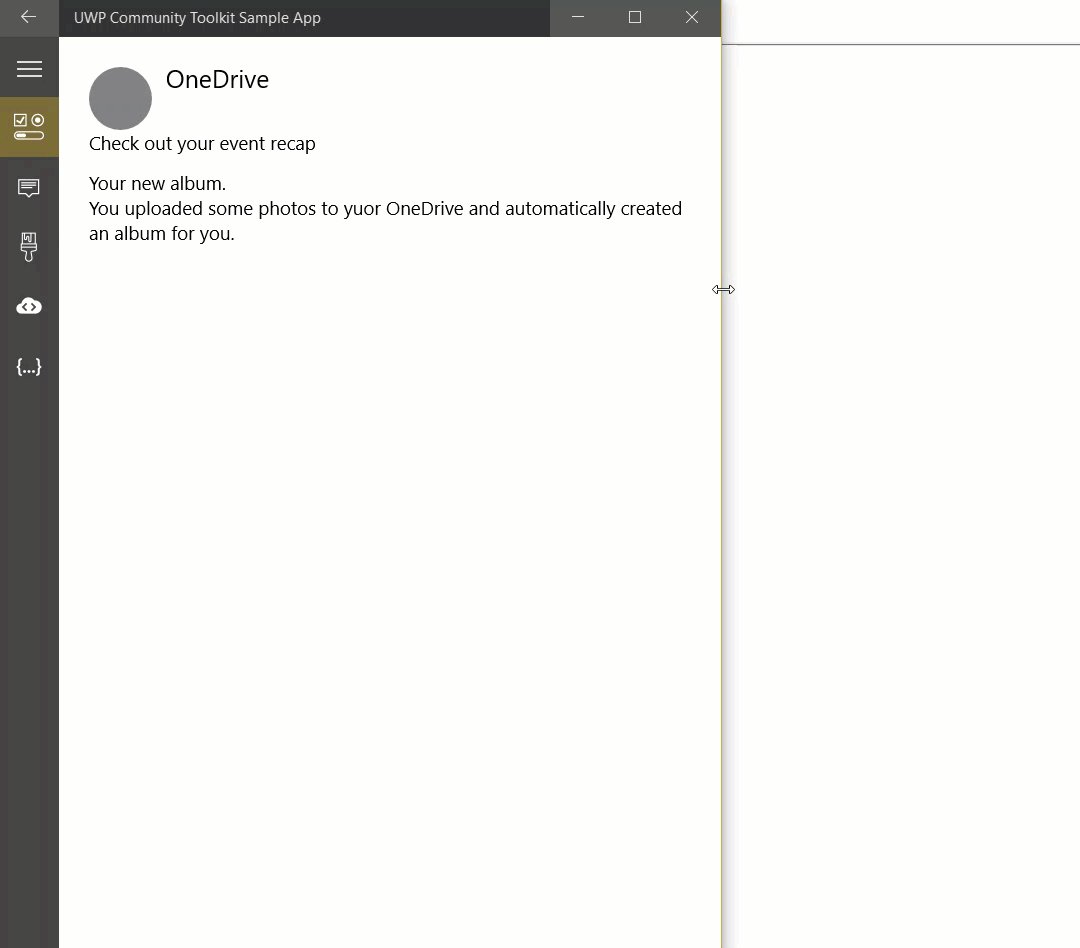
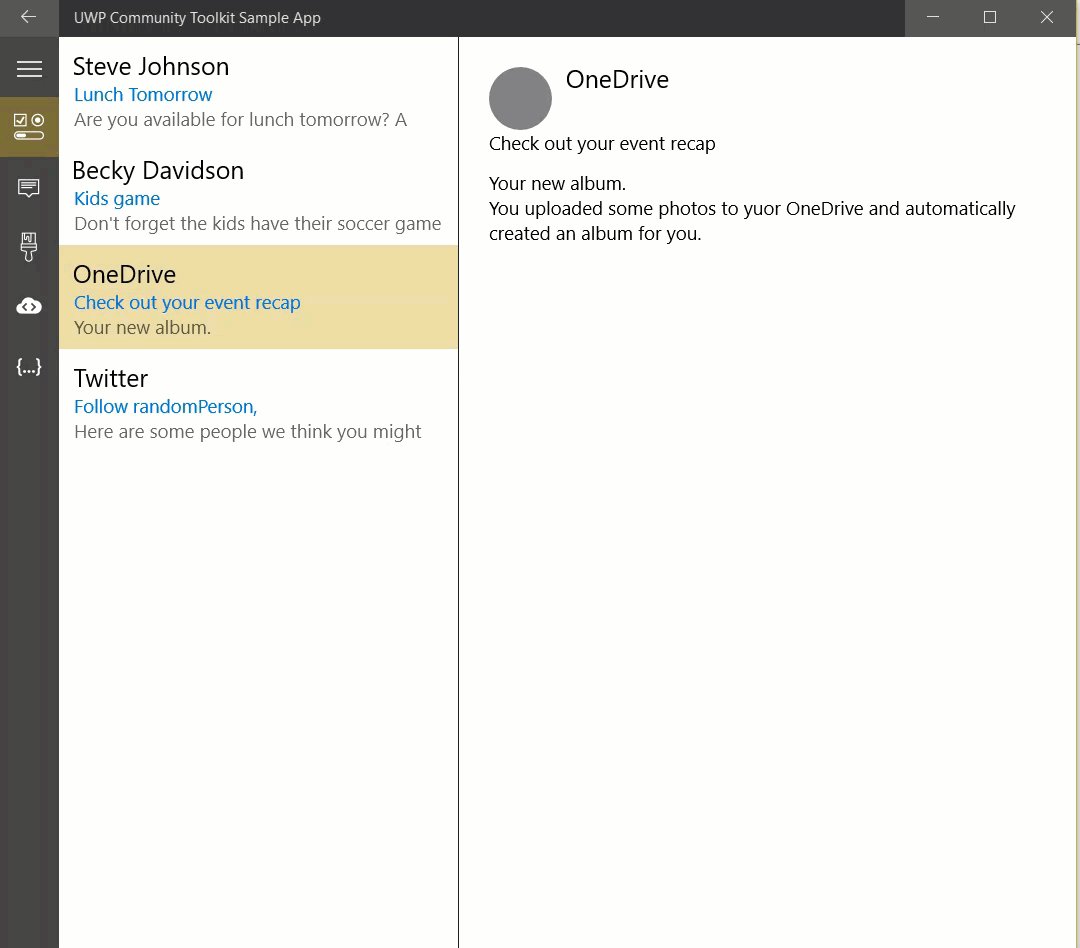
- We introduced a new control named MasterDetailView that helps developers create master/detail user experiences
- Updates. We updated the following features:
- ImageCache was improved to provide a more robust cache
- HeaderedTextBlock and PullToRefreshListView now accept ContentTemplate customization
- Facebook service now supports paging when requesting data
- Renamed BladeControl to BladeView. BladeView now also derives from ItemsControl. This will allow for more common convention like data binding and will make the control aligned with SDK naming. To guarantee backward compatibility, we kept the previous control and flagged it as obsolete. This way, developers can still reference the new version and everything will work just fine. A compiler warning will just encourage you to use the new version. The current plan is to keep obsolete classes until next major version and then remove them.
We saw an increasing number of contributions from the community of 48 developers that led to several new features and improvements. We also observed some healthy dialogue about what should be include or not in the toolkit, architecture best practices, and feature prioritization that is going drive even higher quality of the toolkit.
For example, I would like to share the story behind the MasterDetailView. The story began with an issue created on the GitHub repo: “We need a MasterDetailView.” Immediately, the community reacted with tremendous energy, discussing the implementation details, features wanted and the philosophy behind the control. We even ended up with two different implementations at some point (the community then voted and discussed to define which best fit with the toolkit principles). If you want to understand how a united community can create wonderful code, I encourage you to read this thread.
You can find the roadmap of the next release here.
If you have any feedback or if you’re interested in contributing, see you on GitHub!
Download Visual Studio to get started!