Announcing Windows Community Toolkit v6.1
We are thrilled to announce today the next update to the Windows Community Toolkit, version 6.1. This release was made possible with help and contributions from across our developer community. While a ‘minor’ release, it is jam-packed with new controls, helpers, and improvements to the whole toolkit suite!
See more details on these new features below.
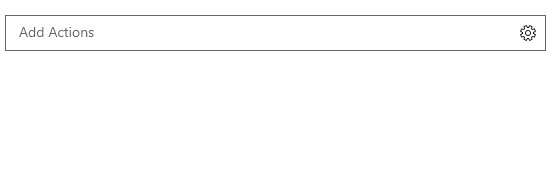
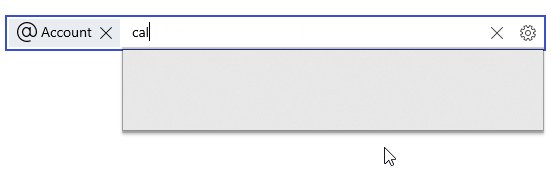
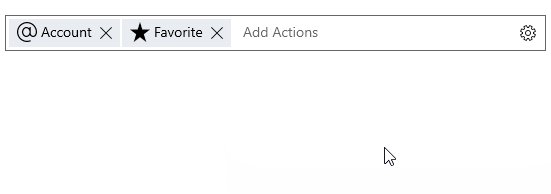
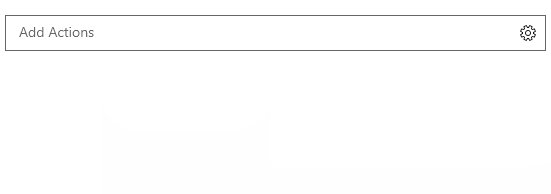
Introducing the TokenizingTextBox

It may look like an AutoSuggestBox at first, but it allows the user to choose more than one option. Once the user has selected one, it ‘tokenizes’ it and provides them a clear indication of their selections which can be manipulated easily afterwards. Unparsed entries can also remain as text, it is great for a variety of scenarios including picking contacts and categorizing items.
This has been one of our more highly requested controls for the Toolkit, and it has been a challenge to put together! But we are happy to bring it to you in this release! Please check out the docs here, and let us know what you build with it!
Toast Notification Helpers for .NET Core 3 – ? Michael Dietrich
The Windows Notification team was able to leverage a community solution by Michael Dietrich to allow our great Toast Notification Helpers to now work on .NET Core 3 for all your WPF and WinForms applications!
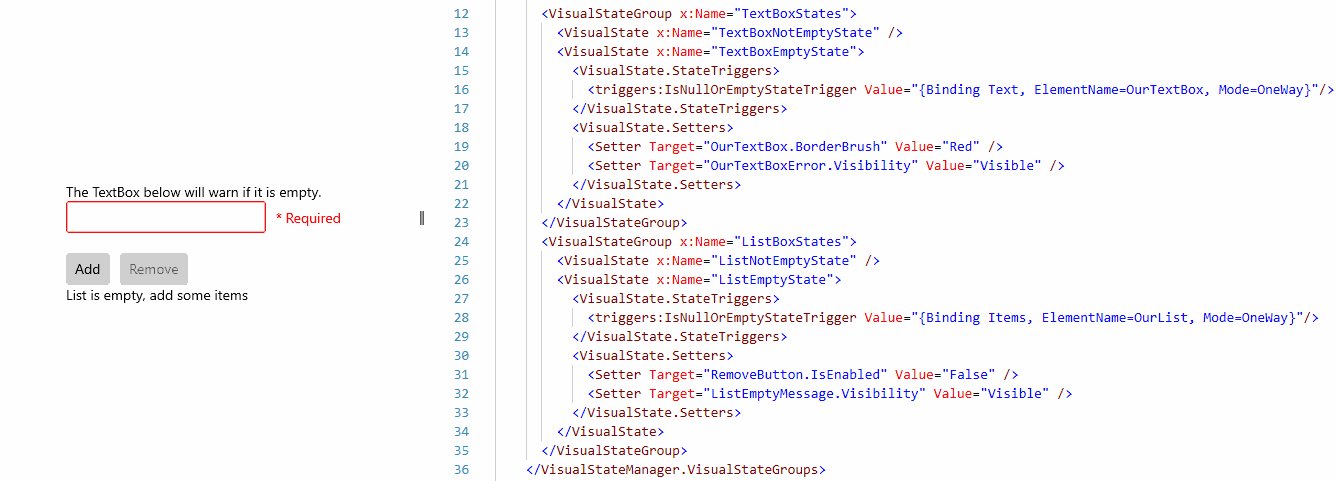
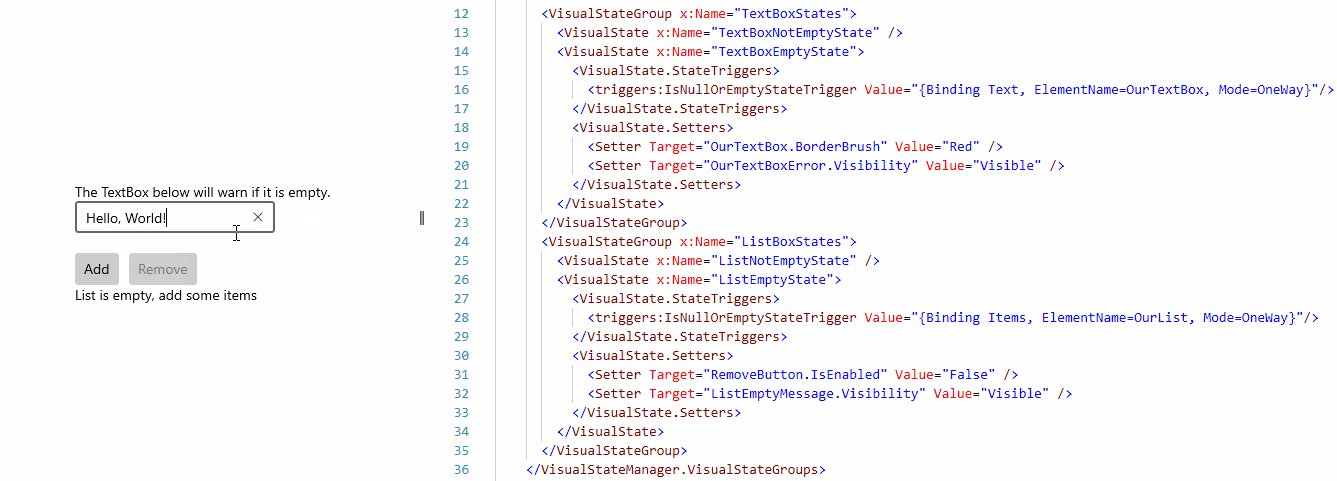
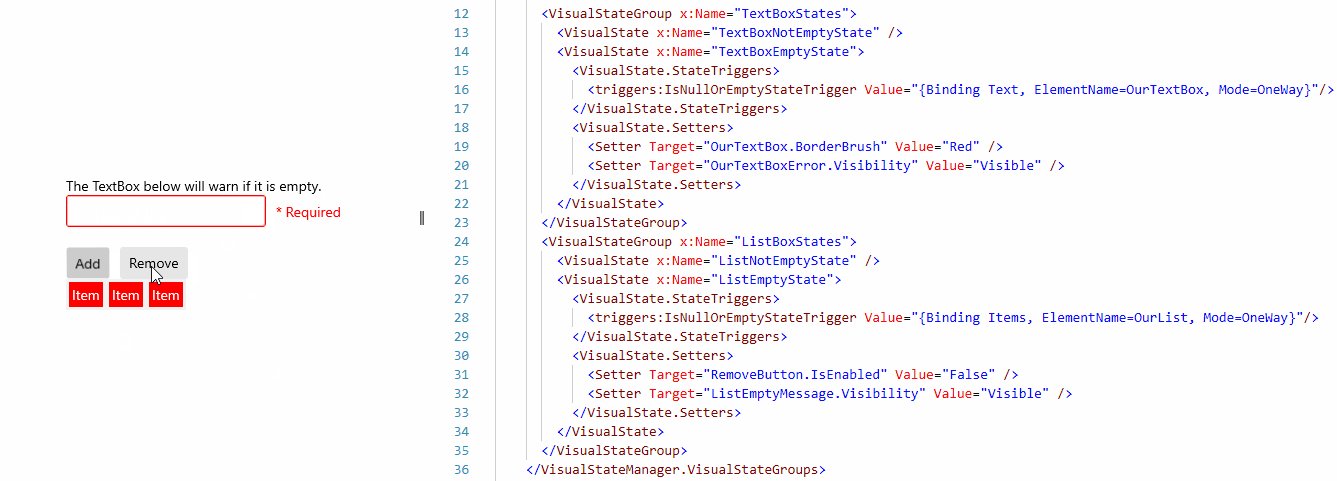
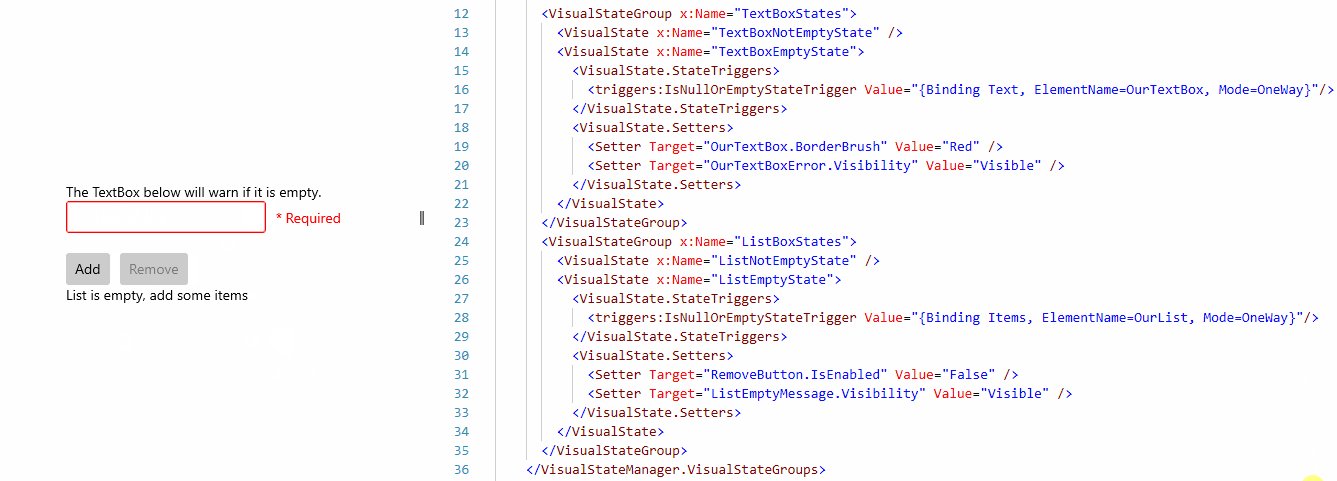
State Triggers – ? Morten Nielsen

Morten Nielsen, a longtime contributor to the community toolkit, has moved their State Trigger collection over to the Toolkit! Now all your widely used helpers, converters, and triggers can be found in one convenient location! Find out more in the documentation here.
ItemsRepeater Layouts – ? Shawn Kendrot

The WrapPanel and StaggeredPanel have been toolkit staples for a while now; however, they do not help with virtualized scenarios with thousands of items, until today! Shawn Kendrot has implemented versions of both panels as Layouts for ItemsRepeater, WrapLayout and StaggeredLayout, which can be found in a new package: Microsoft.Toolkit.Uwp.UI.Controls.Layout.
More .NET Standard Libraries – ? Sergio Pedri
It is with great pleasure that we are adding two new .NET Standard libraries to the toolkit which can be leveraged by .NET developers building all kinds of applications and solutions.
- The first is a whole new package Toolkit.HighPerformance, which contains a set of APIs and helpers designed for performance critical applications where every instruction call counts. Be sure to read all the docs and guidelines before use!
- The second is the ‘Guard’ API included in the Toolkit package and is a set of helper APIs for method parameter validation. It turns this traditional mess:
public static void SampleMethod(int[] array, int index, Span span, string text)
{
if (array is null)
{
throw new ArgumentNullException(nameof(array), "The array must not be null");
}
if (array.Length >= 10)
{
throw new ArgumentException($"The array must have less than 10 items, had a size of {array.Length}", nameof(array));
}
if (index < 0 || index >= array.Length)
{
throw new ArgumentOutOfRangeException(nameof(index), $"The index must be in the [0, {array.Length}) range, was {index}");
}
if (span.Length < array.Length)
{
throw new ArgumentException($"The target span is shorter than the input array, had a length of {span.Length}", nameof(span));
}
if (string.IsNullOrEmpty(text))
{
throw new ArgumentException("The input text can't be null or empty", nameof(text));
}
// …
}
Into this compact and readable Guard:
public static void SampleMethod(int[] array, int index, Span span, string text)
{
Guard.IsNotNull(array, nameof(array));
Guard.HasSizeGreaterThanOrEqualTo(array, 10, nameof(array));
Guard.IsInRangeFor(index, array, nameof(index));
Guard.HasSizeLessThanOrEqualTo(array, span, nameof(span));
Guard.IsNotNullOrEmpty(text, nameof(text));
// … }
It should feel at home for anyone who has done unit testing checks before. Now, you can just as easily validate your API parameters! There are no more excuses not to now! ?
Improved Brushes – ? Sergio Pedri

Last release, we consolidated our composition brushes to a new Microsoft.Toolkit.Uwp.UI.Media package. This release, thanks again to Sergio, we have a big update to this package consolidating the backend effects to a new PipelineBrush which can composite various Brush effects in XAML! It also adds a new customizable AcrylicBrush and a simple to use TilesBrush (as seen above)!
Lottie-Windows Improvements
Lottie-Windows, a library for rendering Adobe After Effects animations, has improved parsing performance by ~50% for this release. It has also added a new theme property binding feature, which enables scenarios like synchronizing colors in a Lottie file to Windows theme colors.
Even More!
There’s a ton of fixes, other helpers, and improvements across the board from our community this release, so be sure to visit our release notes for all the details!
WinUI 3 Preview 1 & Windows Community Toolkit
If you somehow missed the news at //Build last week, we have a preview of the toolkit which works on the latest WinUI 3 Preview 1 release for Desktop apps! This version of the toolkit works for Desktop mode only as part of the focus of the new WinUI Preview (and running on the .NET 5 preview). Find out more details on how to try this out here.
Get started today
As a reminder, you can get started by following our docs.microsoft.com tutorial, or preview the latest features by installing the Windows Community Toolkit Sample App from the Microsoft Store (it links to each doc page too). If you would like to contribute, please join us on GitHub! To follow the conversation on Twitter, use the #WindowsCommunityToolkit hashtag.
Happy coding!
