Part 1 – Announcing Babylon.js 7.0
Our mission is to build one of the most powerful, beautiful, simple, and open web rendering engines in the world, and we are excited to announce that mission takes another step forward today, with Babylon.js 7.0.
Babylon.js 7.0 is a celebration of a year’s worth of new features, optimizations, and performance improvements that unlock new capabilities for web developers everywhere.
So, let’s dive in and see what new goodness awaits you.
Procedural Geometry (Node Geometry)
We are absolutely thrilled to announce that Babylon.js now features procedural geometry. We call it “Node Geometry.” An advanced system that allows you to create procedural geometry using a non-destructive node tree system.
If you’re already familiar with Babylon’s Node Material and the Node Material Editor (NME), then you’ll feel right at home in the Node Geometry Editor. This simple to use tool lets you assemble a non-destructive geometry tree, allowing you to create anything from tiny geometric variations to entire procedural worlds/landscapes.
Procedural geometry offers the ability to create complex geometry at run/build time. This means that the end-user doesn’t have to download large 3D assets. Instead, the local machines/devices can use the CPU to create those assets. This means rather than requiring your web visitors to download hundreds of MBs worth of 3D assets, they can instead download a few KBs worth of Node Geometry data and allow their own machine to create the geometry. This adds a tremendous layer of flexibility for creators to offer the perfect loading/performance optimization for their unique web experience!
There’s really no better way to experience all that Node Geometry will offer other than for you to dive in and try it out yourself!
Try it out yourself: Node Geometry Editor
Check out a demo: https://aka.ms/babylon7NgeDemo
Learn more: https://aka.ms/babylon7NgeDoc
Global Illumination
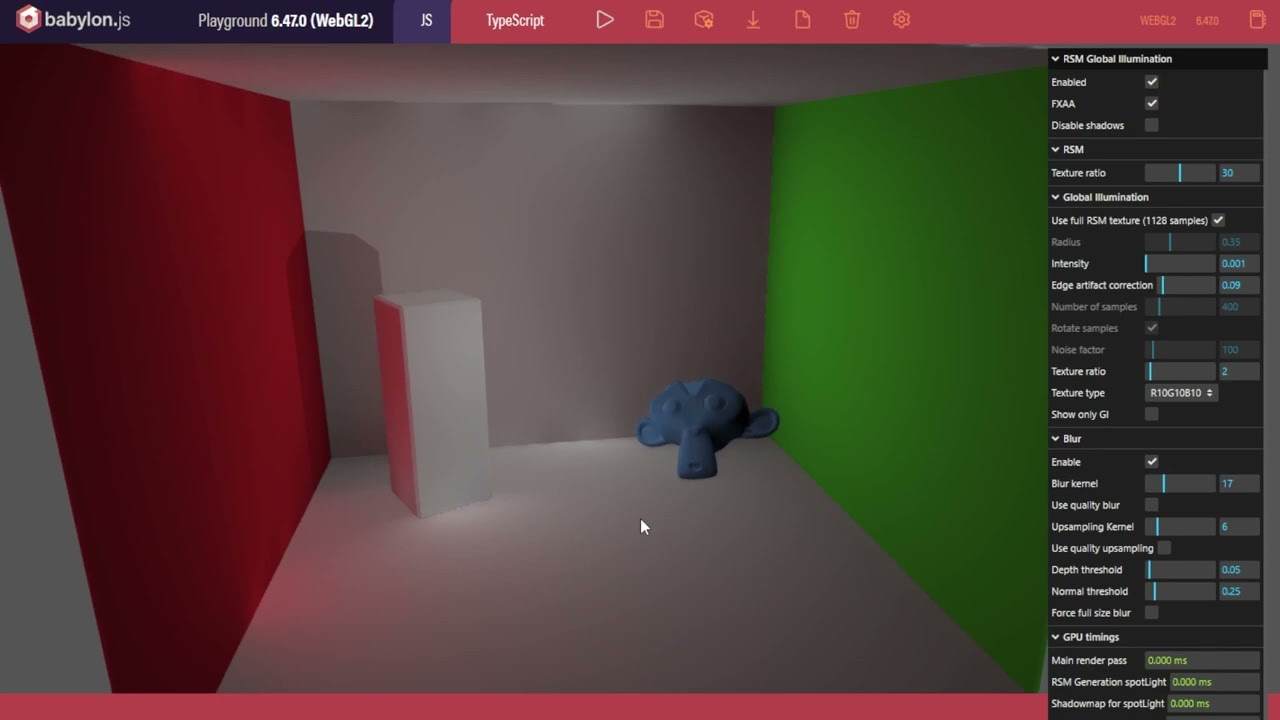
Empowering web creators to conjure up more beautiful and immersive experiences is a foundational part of the Babylon Mission. With Babylon.js 7.0, we are excited to introduce support for basic Global Illumination. This highly desired and advanced feature allows Babylon.js scenes to render even more lifelike experiences by allowing light and shadows to “bounce” around environments in a way that much closer matches reality.
Global Illumination represents a major advancement in web rendering and, just like everything that comes with Babylon.js 7.0, is completely free and open source. To truly appreciate the beauty this adds to scenes, you just need to check it out.
Global Illumination demo: https://aka.ms/babylon7GIDemo
Learn more here: https://aka.ms/babylon7GIDoc
Gaussian Splat Rendering
Gaussian Splatting is a new technique to capture and display volumetric data using Neural Radiance Fields, point clouds and billboards. In more simple terms, it’s an advanced way of allowing people to capture and display the real world with a level of unmatched visual fidelity and performance.
Babylon.js 7.0 adds support for rendering Gaussian Splats on the web, across all devices, running at 60 fps!
Try it out: https://aka.ms/babylon7GSplatDemo
Learn more here: https://aka.ms/babylon7GSplatDoc
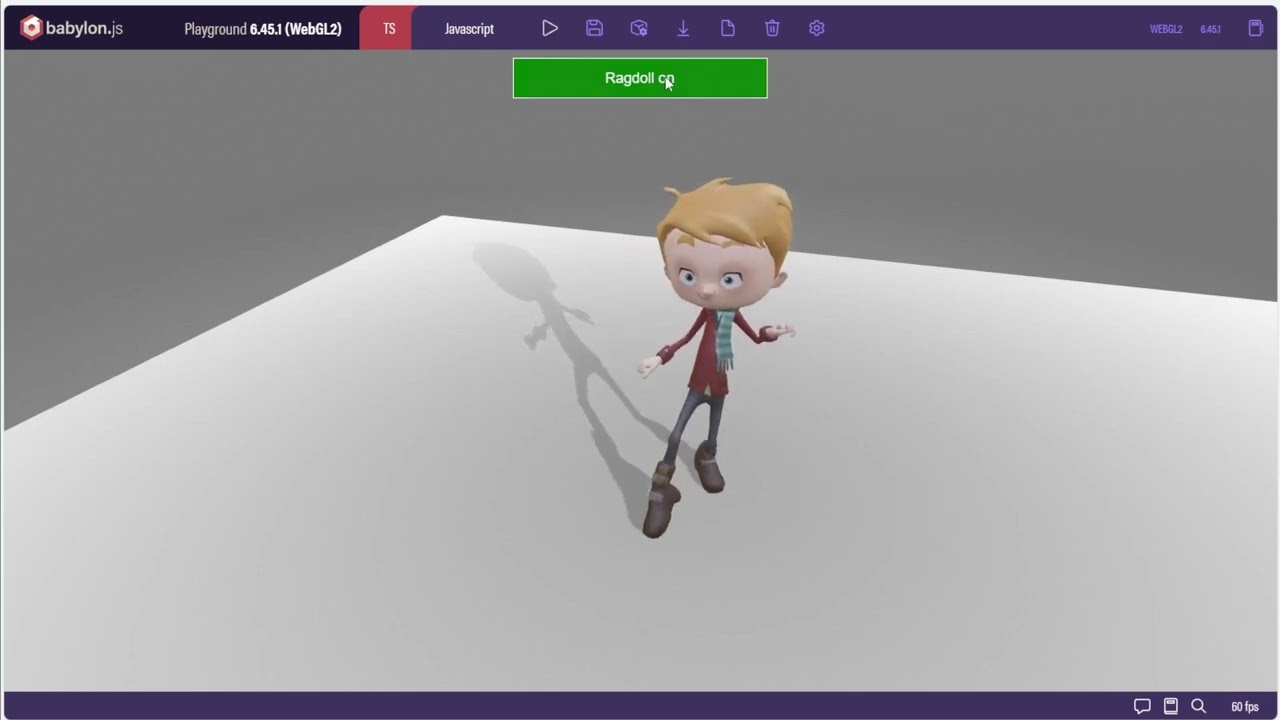
Ragdoll Physics
Babylon.js 7.0 builds on the momentum (see what we did there?) of Havok physics support in Babylon, by adding support for ragdoll animation. This allows any skeletal rigged asset to collapse and flop around with limp lifelessness at the push of a button. What are you waiting for? Try it out!
Try it here: https://aka.ms/babylon7RagdollDemo
Learn more here: https://aka.ms/babylon7RagdollDoc
Those are just some of the main features of Babylon.js 7.0, there is much more! Tune in for next posts and learn more about WebXR, glTF and animation advancements, up to the incredible contributions from the community.