As we announced in June, Windows Phone 8 will ship with Internet Explorer 10 – the same advanced web browsing engine that powers Windows 8. We’ll have much more to say about Internet Explorer 10 soon. The goal of today’s post is to help developers start getting their sites ready for Internet Explorer 10.
What’s the user-agent (UA) string for Internet Explorer 10 on Windows Phone 8?
The UA string of Internet Explorer 10 on Windows Phone 8 will look like the following:
- Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; <Manufacturer>; <Device> [;<Operator>])
As you’d expect, the UA is mostly a continued evolution of the IE9 on Windows Phone 7.5 UA string, and it also aligns with IE10 on Windows. A couple of notes of interest:
- The Platform token is now Windows Phone instead of Windows Phone OS.
- The ARM and Touch tokens have been added, to align with the latest updates to the Internet Explorer 10 on Windows UA string.
The same best practices that we discussed when announcing the IE9 user-agent string apply:
- Although the UA string is an important means of identifying a browser, you shouldn’t rely on it to target specific functionality. Instead, use feature and behavior detection to detect specific browsers wherever possible.
- If you do decide to use UA detection, we suggest using the IEMobile token to identify Internet Explorer on Windows Phone as a mobile browser. If you would like to target code that requires new Internet Explorer 10 platform features on Windows Phone, you can use a regular expression to extract the IEMobile version token, and then check to see if it is greater than or equal to 10.
Simulating Internet Explorer 10 on Windows Phone 8
Even if you’re not part of the Windows Phone 8 SDK Preview program, you can still start validating your site for Internet Explorer 10 on Windows Phone 8. Windows Phone 8 shares the same Internet Explorer 10 engine with Windows 8, so a PC running Windows 8 is great for initial testing. If you don’t have access to Windows 8 yet, you can use the Windows 8 evaluation for developers to download a copy.
Here’s how to test this on your Windows 8 PC:
1. On Windows 8, open Internet Explorer 10.
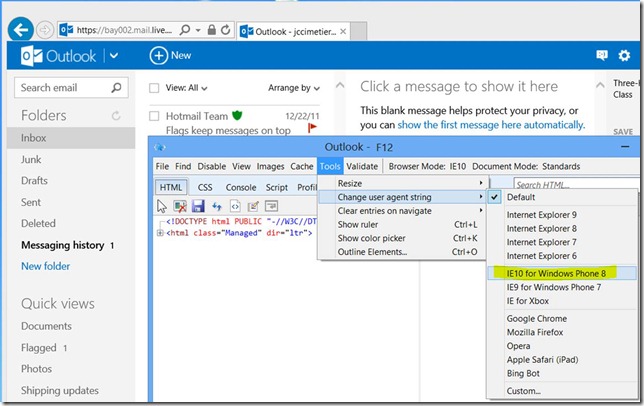
2. Bring up the IE Developer Tools either by hitting the F12 key, or, on the Tools menu, click F12 Developer Tools.
3. Click Tools, click Change User Agent String, and then click IE10 for Windows Phone 8.
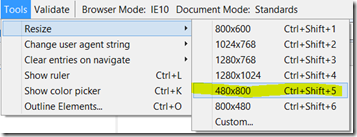
4. To resize the browser window, click Tools, click Resize, and then click 480×800.
Call to action
- If you’re already detecting Windows Phones on your site using UA string detection, make sure that your detection logic continues to work correctly with the Internet Explorer 10 UA string.
- If you haven’t already, take a look at the Internet Explorer 10 Guide for Developers to learn about new features in the web platform. Look for a more complete overview of Internet Explorer 10 web platform features in an upcoming post.
- If you have a WebKit-optimized site (for iOS/Android), consider using that code as the basis for Internet Explorer 10 because it has extensive standards-compliant HTML5 support. In some cases, this will require ensuring that “-webkit” prefixed properties also have standards-compliant counterparts. We’ll also discuss this more extensively in a future blog post.