In this blog post, Matt Sandy from the Direct3D team explains how new PC games for Windows 8.1 will get better and more efficiently utilize GPU resources because of a new feature in DirectX 11.2 called Tiled Resources.
As part of Windows 8.1, the latest version of Direct3D (part of DirectX 11.2) introduces a powerful new feature for games – Tiled Resources. By exposing low-level access to hardware page tables, Tiled Resources enables games to allocate memory and stream data more efficiently than ever before. This means better framerates and more immersive game worlds. And the best part? Many of you will already have a PC that supports it!
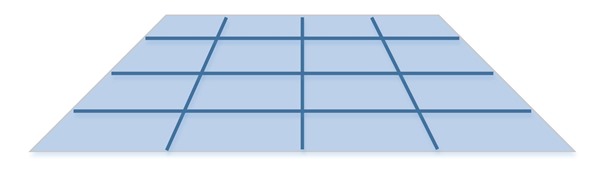
So what is a Tiled Resource and how does it work? First let’s start with a crash course how regular (non-tiled) resources work on a modern GPU. Consider a game that renders an object in the game world – for example, a tabletop. If the tabletop itself is rendered with a 4×4 texture, the pattern of the individual texture pixels (texels) looks like this:
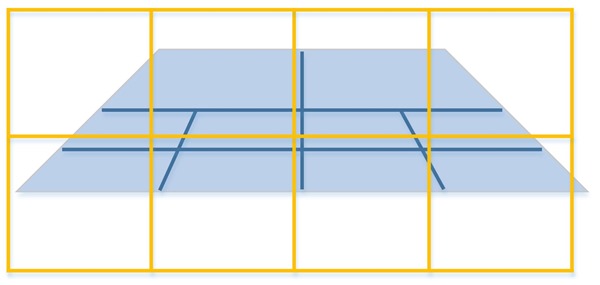
But for ideal rendering results, the size ratio of screen pixels (see below, orange grid) to texels (blue grid) should be between 1:1 and 4:1. This allows the GPU to determine the color that a pixel should be by interpolating the color of 4 adjacent texels, a process called texture filtering. If the size ratio is too small, many screen pixels will use the same texel, causing things to look blurry. If the size ratio is too large, some of the texels will be skipped, causing shimmering when the camera moves. In the modified image below, the portion of the table further from the camera can use larger texels (lower resolution) since they are a better match for the final screen pixel size.
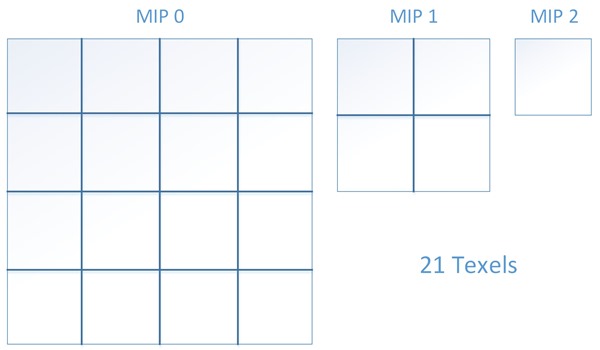
In modern GPUs, this process of selecting larger, less detailed texels for rendering is called MIP mapping. When the game creates the texture, not only does it store the original 4×4 most-detailed MIP level, it stores smaller versions of it as well. That way, when the GPU needs larger less-detailed texels, it can simply use the texels from the less-detailed MIP level. In the specific case of a 4×4 texture, the texture will actually have 3 MIP levels – the original 4×4 MIP 0, a 2×2 MIP 1, and a 1×1 MIP 2:
Overall, this texture would use 21 texels worth of memory. That’s not a whole lot of memory, but in a real game the texture would be much larger. A tabletop, for example, might have a size of 4096×2048, over 10 million texels after MIP mapping! And traditionally, games have had to reserve all that memory even though they’ll never actually need all of it to render a single frame! In addition, if games wanted to stream this texture data to the GPU they had to upload an entire MIP level at once. In this scenario memory is wasted and bandwidth as well. Not an optimal situation!
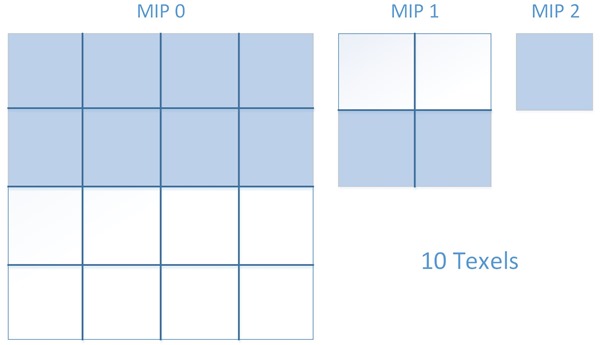
This is where Tiled Resources comes in. What if a game could avoid wasting this memory and bandwidth and instead just use the texel data it needs to render a frame? This is where GPU page tables provide an answer. Instead of requiring games to stream and allocate memory for an entire resource, games can “virtually” allocate the resource, and only associate a few regions (“pages”) with actual physical memory. By doing this games can eliminate the unnecessary bandwidth and memory consumption which frees up resources for more important things. To extend the tabletop example above, imagine now that each memory page is one texel (in reality, it is actually 65536 bytes, which works just as well with larger textures). By only allocating the pages needed for rendering, the total memory required can be reduced from 21 texels to 10 – a savings of over 50%!
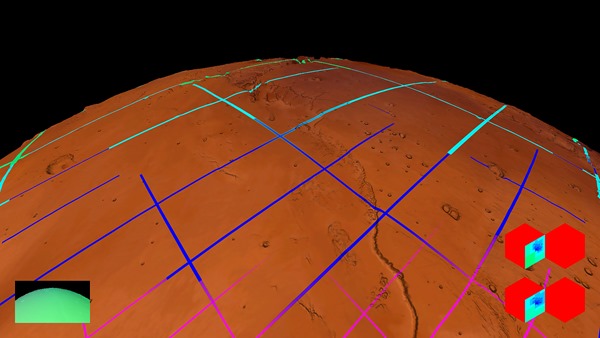
And let’s not stop there. Games can apply the same concept to create virtual textures that are larger even than the entirety of GPU memory! In the Mars landscape example seen below, two texture cubes are used that are each 16384×16384 texels per side, totaling over 3 gigabytes of texture data. With Tiled Resources the app is streaming only the specific pages it needs into physical memory. Because of this optimization, the scene as shown can be rendered using only 16 MB of actual texture data for a particular frame. That’s less than one percent of the total size of the source data set!
So what does this mean for games? Tiled Resources enables much finer granularity texture streaming meaning that open-world games will feel much smoother and have less pop-in. It also eliminates the need for most loading screens. This is demonstrated in the Mars landscape example where the 16MB of texture data required for a frame can usually be streamed in a fraction of a second. And for games that already achieve smooth loading-screen-free gameplay, using Tiled Resources still eliminates unnecessary bandwidth and memory consumption which leaves more resources available for producing better visuals at higher framerates. Who doesn’t like that?
In case you missed it, check out the Tiled Resources deep dive from BUILD 2013: http://channel9.msdn.com/Events/Build/2013/4-063
Want to try out the Mars demo for yourself? Check out the CodePlex project:
https://tiledresources.codeplex.com/
Mars source data credits:
NASA/JPL-Caltech
NASA/JPL-Caltech/Arizona State University