Below is a quick list of the highlights of this release. Make sure to visit the release notes for the complete list of what is new in v2.2
Microsoft.Toolkit.Parsers and MarkdownTextBlock
V2.0 of the UWP Community Toolkit introduced several new .NET Standard packages, with a commitment to support more cross platform APIs. Building on top of that commitment, V2.2 introduces a new .NET Standard package: Microsoft.Toolkit.Parsers. This package includes parsers for markdown and RSS that can be used across UWP and other platforms that support .NET Standard 1.4 or above.
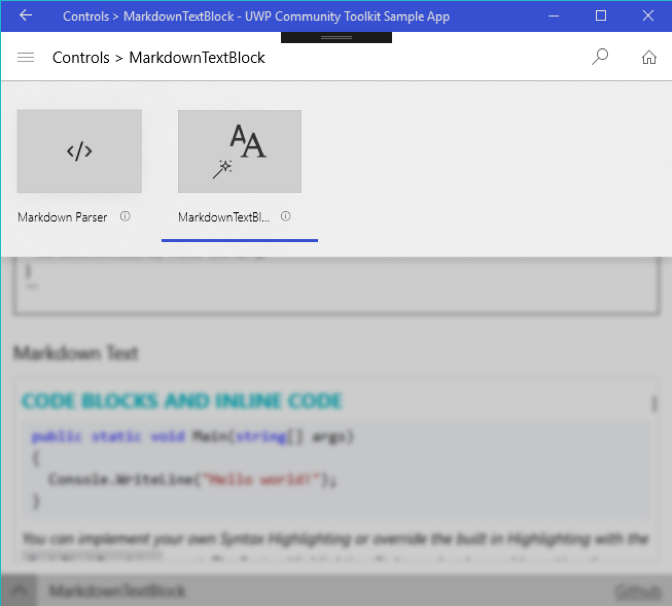
In addition, the MarkdownTextBlock control is leveraging the new renderer and in addition supports:
- Code syntax highlighting
- SVG images and image width/height syntax
- Relative URIs for images and links
- Comments and more
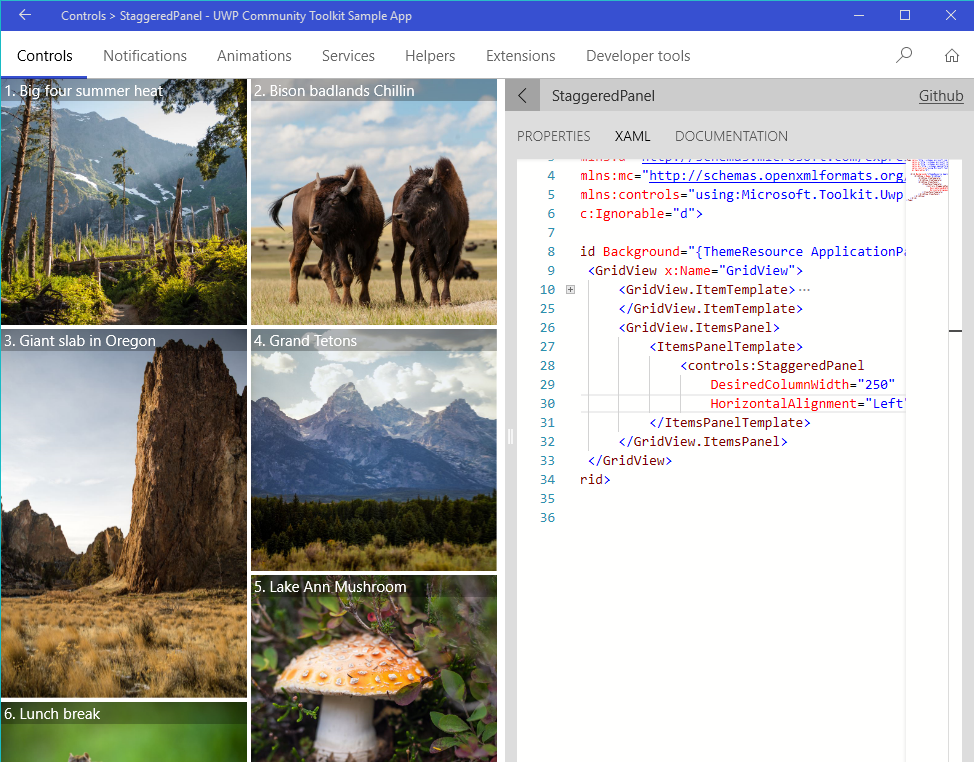
Staggered panel
A new panel has been added to enable staggered layout where items are added to columns with the least amount of space.
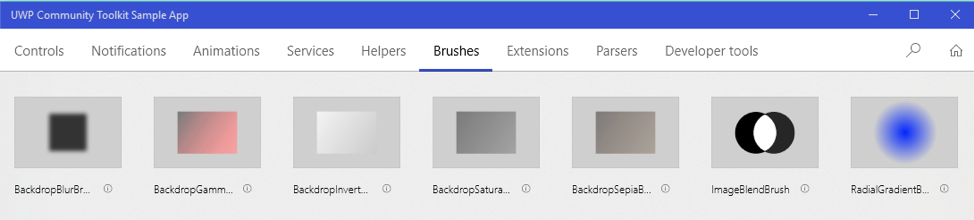
XAML Brushes
V2.2 introduces a new namespace (Microsoft.Toolkit.Uwp.UI.Media) and adds 7 composition based brushes, including a RadialGradientBrush. The backdrop brushes apply the effect to whatever is behind the element in the app.
MSAL support and cross-platform Microsoft Graph and OneDrive service
A .NET Standard version of both the Graph and OneDrive services has been introduced and the old OneDrive service has been marked obsolete. The .NET Standard versions of each service now support Microsoft Authentication Library (MSAL) and consumption outside of purely UWP apps. The new service can be found in the Microsoft.Toolkit.Services package.
Notifications package support for My People shoulder taps
With the latest update, the notifications package now includes new toast features for My People shoulder taps, so developers can easily enable this feature in their apps.
Built by the Community
This update would not have been possible if it wasn’t for the community support and participation. If you are interested in participating in the development, but don’t know how to get started, check out our “help wanted” issues on GitHub.
As a reminder, although most of the development efforts and usage of the UWP Community Toolkit is for Desktop apps, it also works great on Xbox One, Mobile, HoloLens, IoT and Surface Hub devices. You can get started by following this tutorial, or preview the latest features by installing the UWP Community Toolkit Sample App from the Microsoft Store.
To join the conversation on Twitter, use the #uwptoolkit hashtag.
Happy coding!