30% mejor desempeño de sitios en IE10 con HTML5
En los últimos meses, hemos ayudado a los desarrolladores a preparar sus sitios para Internet Explorer 10. Como los estándares web, los navegadores evolucionan, y nuestro enfoque hacia el navegador también. Con IE10, nuestro trabajo con los desarrolladores está enfocado en escribir código HTML5 & CSS3 que trabaje sin problemas en todos los navegadores modernos como Chrome, Firefox e IE10.
Los estándares web no solo ayudan a reducir el costo de desarrollo y la complejidad de las pruebas a través de navegadores y dispositivos, también pueden lograr que se consigan algunos notables beneficios en desempeño. De hecho, hemos notado que sitios en IE10 obtienen 30% mejores cargas de página cuando son cambiados al ‘Modo Estándares’. El beneficio es similar en IE9 también.
El ‘Modo Estándares’ es el modo de procesamiento por defecto y ofrece la mejor implementación de los estándares web que trabajan de la misma manera en todos los navegadores. Además del ‘Modo Estándares’, IE provee modos de compatibilidad para que los sitios web diseñados para versiones antiguas de IE funcionen de manera correcta. Esto era de mucha ayuda en el pasado cuando era una práctica común primero detectar un navegador y luego entregar código exclusivo para eso. Esto ya no es necesario en muchos casos porque el código de estándares web es desplegado de manera similar en los navegadores modernos que incluyen IE10 y 9 a través del ‘Modo Estándares’. Esta nueva práctica es conocida como una característica de detección que se popularizó en la herramienta Modernizr.
Un mejor desempeño del sitio puede generar un gran impacto en sus usuarios. La carga lenta de una página es un factor importante para que los usuarios abandonen el sitio, puede reducir la percepción de credibilidad en el sitio y afectar las ventas de productos. Puedes aprender cómo preparar tu sitio para correr en el ‘Modo Estándares’ y en MSDN. Puede significar cambiar sólo una línea de código o una actualización sencilla y puede hacer una notable diferencia en el desempeño de tu sitio también.
La prueba
Observamos el desempeño de carga de páginas de una muestra de 50 de los mejores sitios que no procesan en ‘Modo Estándares’. Después trabajamos con los desarrolladores de los sitios para cambiar una o dos líneas de código (ya fuera en la declaración X-UA-Compatible o en doctype) para forzar al sitio a procesar en ‘Modo Estándares’ en lugar del ‘Modo Compatibilidad’ con IE8 o anterior. Aquí un ejemplo de lo que descubrimos cuando medimos de nuevo la carga de página en IE10:
- 39% más rápida en HP.com (compras)
- 33% más rápida en Shutterfly.com (estilo de vida)
- 31% más rápida en UPS.com (logística)
- 27% más rápida en Citibank.com (finanzas)
- 23% más rápida en Southwest.com (viajes)
- 11% más rápida en CNN.com (noticias)
¿Por qué la notable mejora? Tanto IE10 como IE9 fueron diseñados para el desempeño de los sitios en el mundo real – esto es medir todas las partes del navegador en conjunto en lugar de buscar una sola. Tener tu sitio en ‘Modo Estándares’ impacta en qué tan rápido una página puede cargarse y qué tan responsiva es porque puede aprovechar todas las ventajas de los estándares web a través de la aceleración de hardware, el motor de procesamiento Chakra JavaScript, y las cerca de 2000 otras mejoras de desempeño. El resultado es ese instante en que vez el contenido web en tu navegador.
Cómo actualizar tu sitio
En nuestra muestra de 50 sitios, los ajustes cayeron en tres categorías:
|
Problema |
Solución |
|
Código para navegadores anteriores de IE es enviado a navegadores modernos como IE10 y 9 (en 15 sitios) Cambiamos una o dos líneas de código (ya fuera en la declaración X-UA-Compatible o en doctype) que forzaban al sitio a procesar como IE8 o menor. Muchos sitios obtuvieron notables mejoras de manera inmediata en la experiencia de usuario porque los estándares web ya estaban disponibles. El sitio sólo necesitaba decir al navegador que espere ‘Estándares Web’. Después probamos de nuevo el sitio. Algunos requerían ajustes menores de código, casi siempre remover viejas prácticas de código que ya no eran soportadas como estándares web por navegadores modernos. |
|
|
Actualiza tus marcos de trabajo y librerías (en 30 sitios) Nos sorprendió que la mayoría de los problemas de compatibilidad eran causados porque el desarrollador construye bloques para la web. Estos también detectan IE y luego sirven el código viejo destinado para IE8 o anterior. Justo como un navegador, actualizaciones para nuestros socios que crean marcos de trabajo y librerías son entregados de manera regular. De manera constante, todo lo que tienes que hacer es actualizar al más reciente. |
|
|
Código Webkit en lugar de estándar web (en 5 sitios) Encontramos que se utilizaba código webkit prefijado dirigido a Chrome y Safari cuando un estándar web equivalente ya estaba disponible. Esto causaba problemas para desplegar la página o características rotas en Firefox e IE. |
|
Mide tú mismo la diferencia
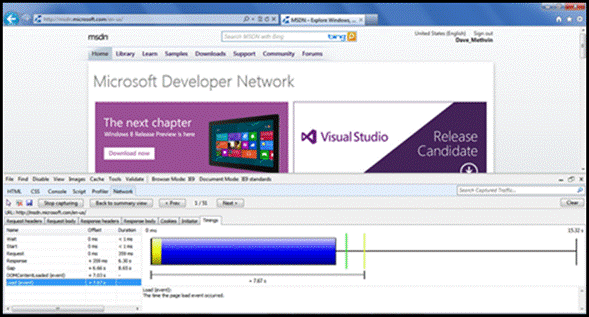
Utiliza las Herramientas para Desarrollador F12 en IE10 o IE9 para probar el desempeño de la red en múltiples modos de procesamiento, que incluyen estándares:
- Ve a tu sitio y presiona F12
- En el menú Herramientas par Desarrolladores, elige ‘Caché’. Luego selecciona ‘Borrar caché del navegador’.
- Da clic en la pestaña ‘Red’. Luego da clic en ‘Comenzar Captura’. Luego da clic en ‘Actualizar’
- Cuando la página termine de actualizarse, da clic en ‘Ir a vista detallada’.
- En la pestaña ‘Intervalos’, revisa los intervalos DomContentLoaded (evento) y Load (evento)
- Cambia el ‘Modo de documento’ a ‘Estándares IE9’ o ‘Estándares IE10’ y repite la prueba
O para esa gente que es más visual, así es como se ve:
Ayudar a desarrolladores a escribir código para navegadores y dispositivos
Mejorar el desempeño de los sitios a través del ‘Modo Estándar’ es sólo una de las cosas que hacemos para ayudar a los desarrolladores. Queremos solucionar el problema de dar soporte a viejos navegadores para que mejoren – a través de conocimiento de estándares y aprendizaje práctico en el que puedan confiar los desarrolladores.
Conforme IE10 avanza hacia su lanzamiento, compartiremos una serie de nuevas maneras en las que podemos hacer la web un lugar más sencillo para que los desarrolladores web puedan construir.