Supercharging JavaScript performance with asm.js
Asm.js is a strict subset of JavaScript that can be used as a low-level and efficient compile target. It applies constraints such as static typing to enable opportunities for optimizations, such as type specialized compilation without bailouts and ahead-of-time (AOT) compilation. These optimizations allow asm.js code to have near-native performance and predictable behavior. A popular way of using asm.js is porting C/C++ projects to asm.js with Emscripten (an LLVM to JavaScript compiler).
Asm.js Chess Battle
To demonstrate the real-world performance gains possible with asm.js, today we’re releasing a new Test Drive demo, Asm.js Chess Battle. The Chess Battle demo pits two instances of the popular open-source Stockfish Chess Engine against each other – one running with asm.js optimizations, the other without. Each turn is limited to 200ms – because the asm.js-optimized engine has a significant performance advantage, it can evaluate more moves per turn and has a substantially higher likelihood of victory. You can adjust the turn length and other variables in the demo to see how they affect the outcome of the game.
Universal Windows Applications and Asm.js
The near-native performance characteristics and predictable behavior are great on the web, but the same characteristics are desirable outside the browser as well. Because the Universal Windows Platform uses the same Chakra engine that powers Microsoft Edge, Hosted Web Apps and Universal Windows Platform apps that use the WebView Control get the same benefits starting in Windows Insider Preview builds 10532 and above.
To demonstrate this, try running the Chess Battle demo in our lightweight WebView sample app, JSBrowser. You’ll see the same performance advantage for the asm.js-optimized player inside the app as in the browser.
F12 Developers Tools and Asm.js
Debugging asm.js can be challenging due to the differences between the internal representation of asm.js optimized code and non-asm.js/normal JavaScript code. Currently, all browsers treat asm.js as normal JavaScript code when an in-browser debugger is attached. To help understand the actual asm.js code behavior, we enhanced the F12 developer tools to allow developers to choose running scripts with asm.js optimizations on and still be able to see console messages and exceptions by explicitly disconnecting the debugger.
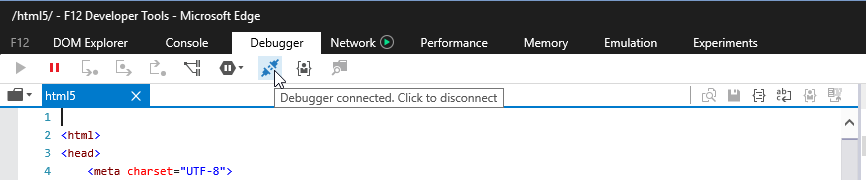
Launch F12, navigate to the Debugger tab and disconnect the debugger using the connect/disconnect debugger button:

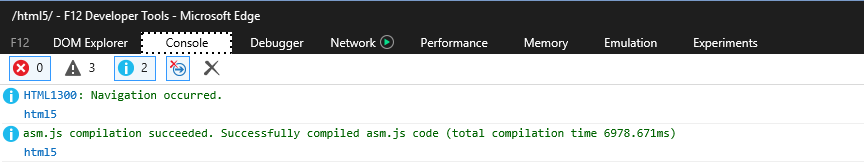
Next, switch to the Console tab and view all console messages there.

Try it out!
Having asm.js supported by default in Microsoft Edge, Hosted Web Apps and WebViews marks a big milestone for us. You can try it out yourself in the Windows 10 Insider Preview fast or slow rings. On the stable release of Microsoft Edge, you can enable asm.js for Microsoft Edge by navigating to about:flags.
In addition to Chess Battle demo, several other asm.js demos are available online for you to explore and to have some fun with, including Angry Bots, Tappy Chicken, ogv.js, and the demos listed here. We look forward to hearing your experience and feedback on Twitter at @MSEdgeDev or via Connect, and in the comments below.
– Limin Zhu, Program Manager, Chakra