The Windows architecture allows developers to create apps and easily make then available to people all around the globe. This process, known as globalization, requires that developers primarily design an app with culturally-neutral behavior. Windows Store apps use the Globalization namespace to address these needs. In this namespace, you’ll find all the core APIs that allow an app to manage, define, detect and convert all international elements (e.g.: formats for date, time, decimals, currencies, regions, languages, etc.) supported by any Windows machine, regardless of the user’s profile.
Then, an app can eventually be localized so that users in a specific region get an appropriate content that makes sense for their culture and habits. Software translation often comes to mind when talking about localization. That is indeed a part of the needs, but language isn’t always the primary concern: for example, you may want to make your app available in multiple markets that share a common language, but where your app needs to present different content, including your business’ logo, branding, fonts, etc. App developers should then consider all other aspects of localization to make an app relevant to a market, and create a great user experience that is smooth or –even better- one that automatically adapts when switching from one culture to another. In fact, the basics of culture-switching are transparent for users as long as they have correct regional settings: at runtime, Windows considers user’s locale regardless of app’s capacities.
We are indeed talking about a locale that represents the settings for a local language applied within a language-independent cultural context (i.e. a region). For example, the locale for English users based in the US (en-US) is different from the locale for English speakers based in Australia (en-AU).
Let’s take the example of an app available in several regional markets. It might be necessary to adapt the app’s UI to the local branding and name of the businesses it represents. For instance, say your company acquires a business in a new region and wants to preserve the experience of local customers. Another example is when it’s appropriate to use fonts, colors, and images that are relevant for a particular culture, including mirrored images when working with right-to-left languages.
Therefore, it’s worth considering designing a unique app that can adapt to the end user’s culture, with minimal manual interactions from the user. Designing a user experience based on the locale is the app designer’s responsibility, while the app developer needs to consider the usual Windows localization tools, even when the UI language remains the same.
Let’s look at some examples of app design that automatically adapt to the user locale.
Example 1: Locale-based app naming
Case: Your business operates in different regions. You name it “My Contoso, Inc.” for the US market, but it’s known as “My Contoso Ltd.” in the UK.
Even though these are different names, you can publish only one package for an app. This requires two major steps: first, reserving each localized app name in the Windows Store and second, localizing the names in the app itself.
Note: Make sure you own the intellectual property for the names you plan to release to foreign markets.
Reserve app names
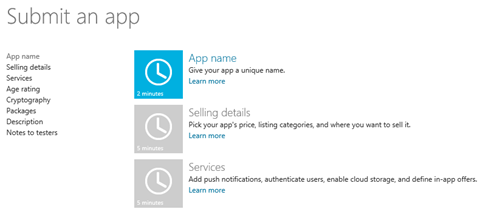
From your Windows Store developer account dashboard, go to Submit an App and click App name at the top:
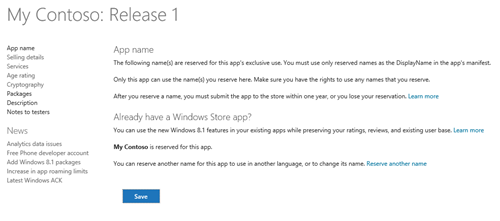
Next, type a first main name of your app. We recommend you chose a primary name that reflects a global name or branding and that’s generic enough to be customized later. In our example, we’ll use ‘My Contoso’.
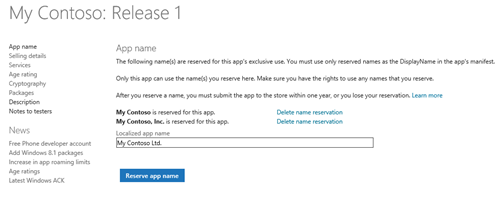
When you’re done, click Reserve another name (last line of the previous screenshot). Then type another localized app name and repeat the action for all your markets. In our example we’ll use ‘My Contoso, Inc.’ and ‘My Contoso Ltd.’
Localizing names in the app
To ease localization from Visual Studio/Visual Studio Express, first make sure you have installed the Multilingual App Toolkit: http://msdn.microsoft.com/en-us/windows/apps/bg127574. This tool helps you manage localized resources. In our example, the app name is the only resource (string) we want to change.
When creating a new project, you’ll see a set of default resources added in the project’s /strings/<locale> folder. In our example, we’ll use an English version of Visual Studio on a Windows machine set to the en-US locale. Therefore, we have a default /strings/en-US folder.
Now we’ll add the appropriate language code corresponding to each localized app name. Select your app in the Solution Explorer and click Tools from the main VS toolbar, then Enable Multilingual Toolkit. Next, right-click the project name in Visual Studio’s Solution Explorer pane, select Add translation language, and then select the locales that correspond to your localized markets. In our example, we’ll add English (United Kingdom)[en-GB].
A new file then appears from the /MultilingualResources folder: <project_name>_en-GB.xlf. This file is now the central place for all your localization resources.
Note: An extra _qps-ploc.xlf file also exists in the same resources folder. This is a default file added by the Multilingual App Toolkit dedicated to pseudo language localization. We won’t use it here.
Compile and run the project so that the new XLF file is pre-filled with the original English resources from /strings/en-US/resources.resjson.
Let’s now replace the hardcoded app name with appropriate resource names. Edit the resources.resjson file and create a new entry corresponding to the default name:
"appTitle": "My Contoso, Inc."
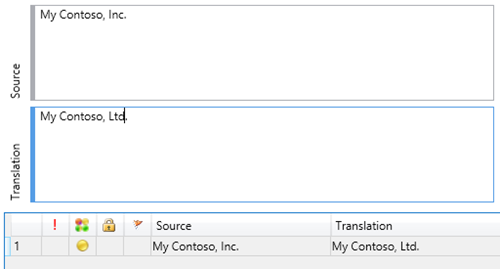
Rebuild the app, and reload the resources if prompted. It’s now time to add our localized app names by editing the _en-GB.XLF file. Double-click the file from the Solution Explorer to open the editor and change the appTitle to “My Contoso Ltd.” as a target translation.
Now from the main page of app—let’s say we used the JavaScript Hub app project template so we’d go to hub.html—change the default app naming with the resource name (appTitle). Replace
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">App1</span>
</h1>
with this:
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle" data-win-res="{textContent: 'appTitle'}"></span>
</h1>
We also need to tweak the default Default language option on the manifest’s Application tab. By default, clearing the value from Default language should be enough. In that condition, the XML X-generate resource tag should process the languages accordingly. However, due to a current bug in Microsoft tools, you must manually add the current target languages in the manifest. To do so:
- Edit the manifest in UI mode and make sure there is your Default language filled in.
- Edit the manifest in code mode and add all languages that apply to your app:
<Resources>
<Resource Language="x-generate" />
<Resource Language="EN-US" />
<Resource Language="EN-GB" />
</Resources>
Finally, go to the Packaging tab in the manifest file and change the Package Display Name to ms-resource:appTitle:
Your app name is now localized.
In order to test it, add all the needed locales in the Region and language options of the PC Settings and set the locale you want to test before running the app.
When you eventually submit your app to the Windows Store, the package is mapped to the app names you previously reserved from your Windows Store developer account.
Note: To simplify the previous example, we have provided en-US as a default set of resources. In fact, a full globalization process should set a fallback language that is not necessarily mapped to a region. That would for instance consist of adding “English” (without a specific region) as a fallback. In that case, we would add a stringsen folder that would content a generic “My Contoso” appTitle resource. Additionally, we would add a new translation language for “en-US” for targeting “My Contoso, Inc.” Through such settings, any user who is not explicitly mapped to the locale supported by the app would use the default English resources.
Example 2: locale-based app assets
We have seen earlier an app can have different names across locales. But the associated business may also have different brand assets. For instance, the business might have different logos in certain countries and might also use different font colors or sizes.
Let’s continue the previous example with our app “My Contoso,” and let’s say the app in the US market uses a blue logo, and bigger text sections with blue fonts, whereas the app released in the UK has a red logo with smaller red text section. So we need to create the assets that correspond to these markets.
Logo
As with all other localized resources, just create a sub folder in /images that corresponds to each applicable locale. In our example, we’ll use en-US (USA) and en-GB (UK).
Then place each of your localized logos in the appropriate folders, using identical names for each.
In doing so you can also include different scale-* files for each image as well. Any references you make elsewhere in the app to that base filename, e.g. /images/contoso_logo.png, is automatically mapped to the proper localized (and scaled) version.
Styles
For apps written in JavaScript, styling is located in your CSS files so you just need to create a specific CSS file for each locale with the appropriate styles:
Example of CSS for the US market:
.hubpage .hub .section1 {
width: 520px;
color:blue;
}
Examples of the CSS for the UK:
.hubpage .hub .section1 {
width: 320px;
color:red;
}
Then, like we did with localized logos, create sub folders corresponding to your locales and place the corresponding CSS files.
Repeat this process with all CSS in each of the app’s fragment pages, when it applies.
Therefore, when a user has one of the defined locales, the app automatically loads the corresponding CSS at runtime.
Note: this method allows more granularity than enabling different languages in one CSS, which is explained on How to adjust layout and fonts for various languages, and support RTL layouts.
Here are the results for the US market:
And for the UK:
Fallback
It’s always a good idea to place fallback assets in the asset’s root folder. This loads a default content when none of the locales from user’s system are covered by the localized app.
Be aware of the markets you submit your app to in the Windows Store. If you aren’t doing business or have no presence in that country, make sure your app is available and appropriate for the markets you choose, and meets any local requirements. But if you do business over the web, and your website also adapts to the user’s locale, make sure your app matches the respective markets.
Wrapping up
We’ve seen a couple of examples of app market customization that rely on the localization tools and methods, without involving languages. Through both the Windows Globalization APIs and the native structure of Windows Store apps, we’ve seen the process of creating content that adapts to user’s locale without particular action.
There are several benefits of such an implementation. From an end user prospective, that provides a simple UI that takes care of who the users are. For example, they are shown by default the graphic assets they understand or expect, based on their user’s locale. They won’t be prompted anymore with disruptive and inappropriate dialog boxes asking “what’s your language?” or “what’s your country?” for instance. From a developer prospective, that gives high flexibility and scalability: The app is released one time to all your targeted markets, with a single maintainable source code, and with the ability to extend to new markets without touching the code structure, nor duplicating the Windows Store releases.
Related topics
Introduction to globalization and localization
Multilingual App Toolkit
–Gilles Peigné, Program Manager, Developer Ecosystem & Platform