How easy is it to integrate Inking into your app?
As easy as one line of XAML.
In this post, we’re going to walk you through the new Windows 10 Inking capabilities, which are making communication via writing and drawing easier than ever for users. You’ll learn how to implement these new capabilities in your Windows app and how they will improve your users’ experience.
The easiest ways for Universal Windows Platform developers to hook into this capability is through the Ink Canvas. We’ll start out with some examples of this.
The built-in experience
There are many potential applications of Inking. As a starting point, it’s helpful to think of a typical user of Inking apps – for instance, an insurance adjuster who spends more time in the field than in the office. The adjuster is going to want to be able to take notes and make comments around her documents throughout the day.
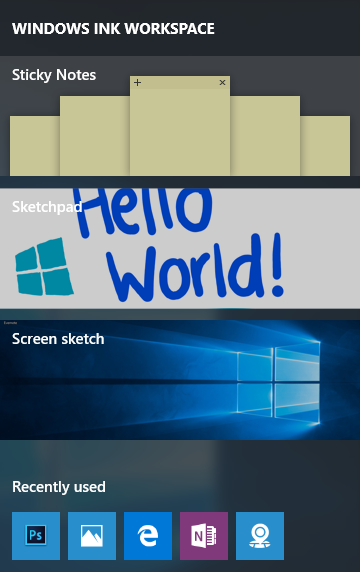
There are three built-in Windows Ink experiences always available at the tip of your thumb – if you click your pen, the Windows Ink Workspace will appear. Windows Ink Workspace provides access to the Sticky Notes, Sketchpad and Screen sketch apps, which were all built using the XAML Ink Canvas. The Workspace also provides links to recently used and new apps that support Windows Ink.
Sticky Notes, as you might expect, lets you write reminders to yourself and place them on your desktop. What’s especially cool is that Cortana is integrated with Sticky Notes so it can pull in reminders and put them on your calendar.
This will be extremely helpful for our adjuster, who will constantly be making appointments throughout the day and then – because that’s the nature of the job – changing them again. Real-world sticky notes, written in the car perhaps, are simply going to get lost. These Ink-enabled stickys not only keep all the notes in one place but can digitize the information and integrate it into a workflow with other apps.
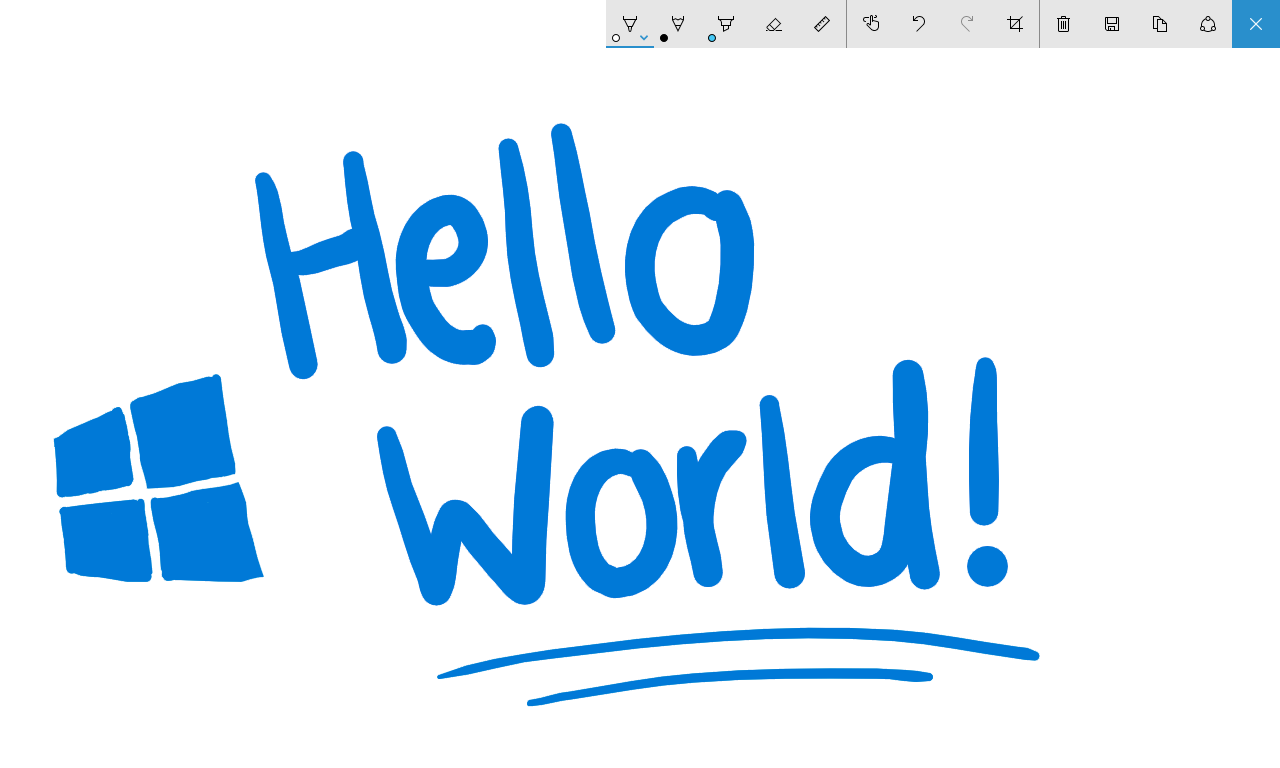
Sketchpad lets you take notes, doodle and free-associate as you would with a regular notepad. It uses a customized Windows Ink toolbar that adds undo, copy and save functionality as well as sharing.
This is probably also going to be a great app for our adjustor. She can simultaneously take notes about the claim while also making helpful diagrams of the house, car or business about which she is collecting information. Best of all, it’s all together in one document rather than spread out between multiple drawing apps and writing apps.
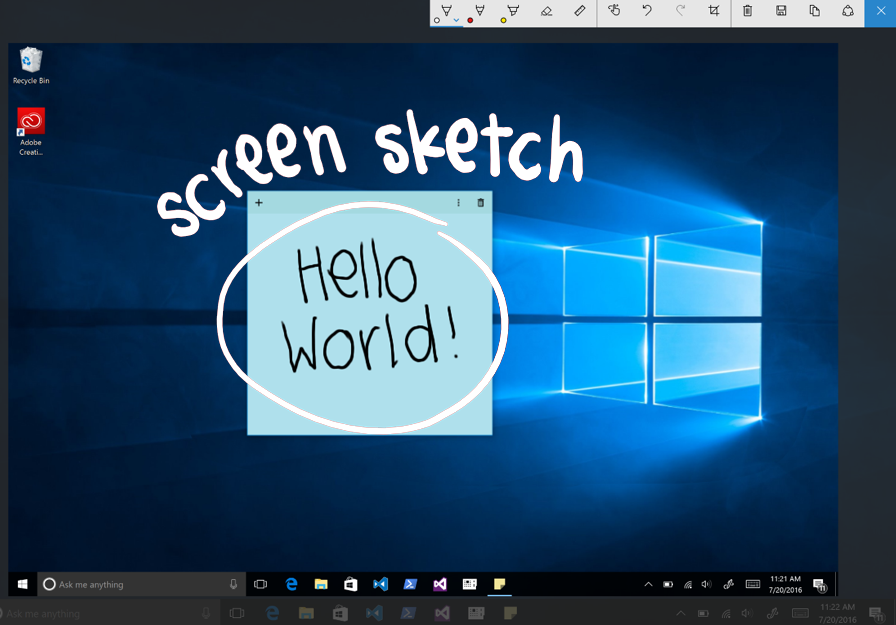
Finally, screen sketch allows you to take a screenshot and then add redlining, marginal notes and of course the occasional doodle. Because of its simplicity, it can easily be used to take a picture of anything using your device’s camera. Then you can add comments such as the date the picture was taken – for instance, a picture of a whiteboard that you need to save before someone erases it.
And because you’re using a device that you carry with you, you don’t have to get back to your desk to add notes or even to share it with the other attendees of your meeting. There’s even a custom share button on the toolbar that lets you distribute your screen sketch immediately.
For our insurance adjuster, taking a picture of a whiteboard is probably going to not be that helpful. Being able to take pictures of a dented car or leaking ceiling, however, and then make comments about it based on what she observes around the damage is going to save both time and headache. She can take pictures and make notes all at the same time while the information and the observations are all fresh.
How easy is it to implement?
[code lang=”xml”]
<InkCanvas x:Name="MyInkCanvas"></InkCanvas>
[/code]
One line of XAML lights up the capabilities of Windows Ink in your app. The InkCanvas gives you the ability to draw directly in the canvas space. It takes just one more line of XAML to add an inking toolbar.
[code lang=”xml”]
<InkCanvas x:Name="MyInkCanvas"></InkCanvas>
<InkToolbar TargetInkCanvas="{x:Bind MyInkCanvas}" VerticalAlignment="Top" />
[/code]
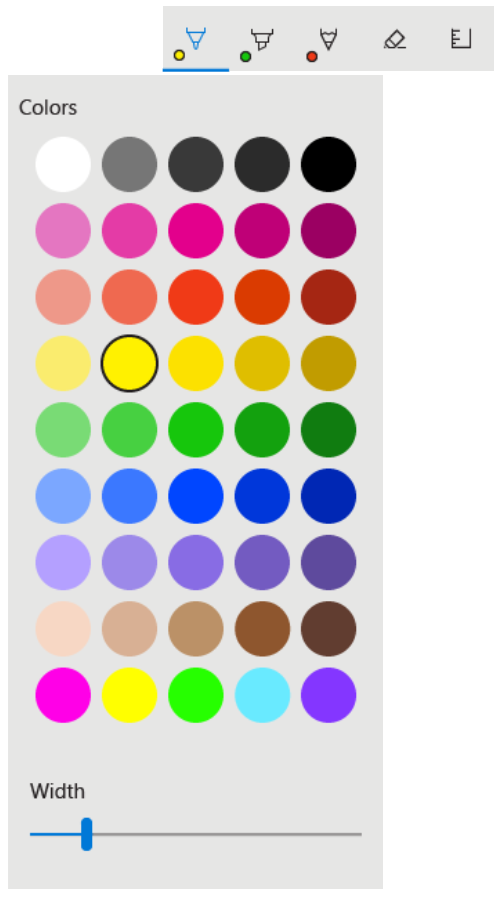
The InkToolbar includes buttons for drawing, erasing, highlighting, and displaying a ruler.
The InkToolbar is also extensible, allowing developers to add custom tools (InkToolbarCustomPenButton and InkToolbarCustomToolButton) between the highlighter and eraser buttons as well as custom toggle buttons to the right of the ruler.
Pen and touch, art and technology
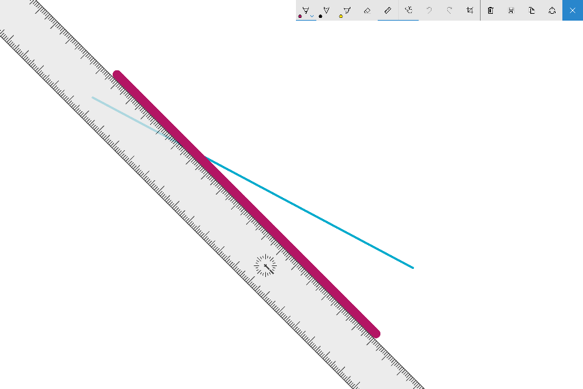
The ruler really epitomizes what is cool about this technology – but it does so in a subtle way. As with a physical ruler, you can move InkToolbar’s ruler with the fingers of one hand and then start drawing with the pen in your other hand. In both cases, whether you are performing direct manipulations with a pen or your fingers, you can rest your palms on the drawing surface just as you would with pen and paper.
Making technology appear natural takes a lot of work – being natural ain’t easy – and a lot of things are happening at the same time. First, Windows Ink actively distinguishes between a pen and a finger. Most drawing technologies over the years haven’t been able to do that, either ignoring one or making both stylus and fingers indistinguishable.
Second, Windows Ink distinguishes a palm from pen and touch. The stray palm has been a bugbear of touch interfaces over the years. People naturally rest their palms on surfaces because 1) it is comfortable and 2) we don’t think of our palms as drawing instruments. With Windows Ink, this isn’t a problem any longer.
By removing these artifacts of the underlying technology, Windows Ink removes distractions (and frustrations) and lets the user just get on with her tasks. Because we use our real-life pens and paper to doodle as well as to communicate, this means artistic and work-related tasks are accomplished more easily and with more enjoyment.
Wrapping up
Keyboards are still going to be a part of computing for a long time to come; there are so many things, such as data entry and word processing, that are simply better done with a keyboard and mouse. In many situations, however, Windows Ink is going to be the better tool for the job because it provides more natural and intuitive interaction for people on-the-go who don’t spend most of their working hours sitting at a desk. Because of the ease of implementation, developers will be able to quickly extend their current apps with inking capability or even develop new functionality around it.
If you’d like to read and see more about Windows Ink, here are some articles and videos you will find interesting:
- Official Windows 10 Inking sample source (GitHub resource)
- A closer look at Windows Ink (Blog post)
- Inking at the speed of thought (Channel 9 video)
- Build 2016 keynote (Channel 9 video)
Get started with Windows Visual Studio.