La historia detrás del diseño de la experiencia de usuario de Visual Studio 2013
Publicado por: Eric Zocher – Director de diseño, división de desarrollo
Conforme comenzamos con el desarrollo de Visual Studio 2012, los equipos de experiencia de usuario de todo Microsoft trabajaron en conjunto para alinear el diseño de nuestros productos y servicios a través de un conjunto de principios de diseño centrales que abarcaban a toda la empresa y que cada producto y servicio aplicó a su dominio específico.
Contar con una experiencia más unificada y consistente es cada vez más importante conforme interconectamos cada vez más las nuevas plataformas de dispositivo, las herramientas y servicios que hemos presentado este año y presentaremos más adelante.
Visual Studio 2012
El principio que tuvo el mayor impacto en el diseño visual de Visual Studio 2012 por lo general se abrevia como “contenido antes de adorno”. Aplicado a una herramienta de desarrollo como Visual Studio, este principio se traduce en dar al contenido creado/editado, espacio dominante en la pantalla y realce visual.
Llevados por este principio, los cambios primarios que se hicieron al diseño visual de Visual Studio 2012 fueron:
- Incremento en el área de contenido de 3 líneas de código en la mayoría de los contextos, a través de la reducción del espacio de la barra de herramientas y el adorno de la interfaz
- Todos los iconos fueron rediseñados en un estilo simplificado y moderno para reducir el caos visual
- Introducción de los temas Claro y Oscuro, que utilizan tonos neutros para que el adorno esté en segundo plano y el contenido resalte.
- La Barra de Estado se coloreó y se cambió el color para llevar la atención al estado IDE
Algunos de estos cambios a la experiencia de usuario han sido bien recibidos (o imperceptibles, como una parte natural de la modernización de los flujos de trabajo existentes). Sin embargo, en algunas áreas, hemos recibido comentarios que los cambios en los colores y los diseños fueron tan lejos que impactaron de manera negativa la productividad y redujeron la usabilidad del producto.
Visual Studio 2013
En Visual Studio 2013 nos mantenemos en línea con los principios de diseño de Microsoft al refinar el diseño visual de VS 2012 para atender los comentarios y realizar mejoras.
Hemos hecho extensos cambios que van en aumento, algunos son imperceptibles. Nuestra meta general es que VS 2013 sea familiar para los usuarios de VS 2012, pero mejores.
Los cambios son en las cuatro áreas primarias que se comentan e ilustran más adelante.
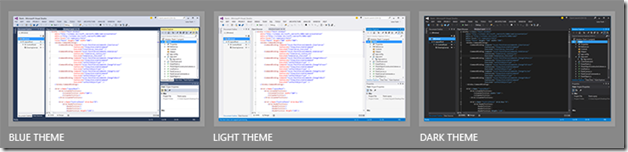
Selector de tema e IDE conectada
Arrancó con la Actualización 2 de Visual Studio 2012 y avanza, hay tres temas integrados: Azul, Oscuro y Claro. Nuestras encuestas nos dicen que hay sentimientos muy fuertes sobre los temas de color – hay amplio soporte para los tres y cada uno tiene por lo menos 25% de preferencia por parte de los desarrolladores.
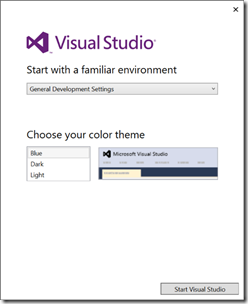
En Visual Studio 2013, podrán elegir el color de tema que prefieran cuando arranquen por primera vez.
Selector de tema de inicio
Al trabajar con IDE, la nueva característica conectada, el tema que elijan será almacenado en la nube en su cuenta de Visual Studio, y estará en las demás máquinas Visual Studio 2013 que utilicen. Por supuesto, pueden cambiar el tema a través de Herramientas > Opciones en cualquier momento.
En Visual Studio 2013 cada uno de los tres temas tiene una base similar. Eligen su tema una vez y ya no tienen que configurarlo de nuevo.
En nuestras encuestas de usuarios, cuando comparamos los temas que prefieren con los temas que usan, de acuerdo a lo que muestran nuestros datos, hay un espacio consistente – 40% a 45% de los usuarios no corren el tema que prefieren. Nuestra meta principal con esta nueva experiencia es ayudar a más gente a que llegue al tema con el que más satisfechos se sientan.
Mejoras a los temas de color
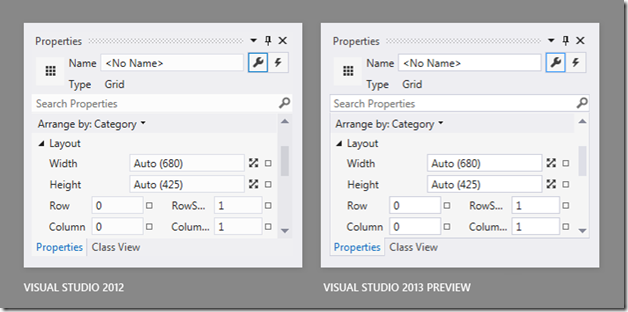
Hemos recibido comentarios sobre los temas Claro y Oscuro referentes a un contraste insuficiente entre las áreas de IDE y sobre dificultades para ubicar los separadores entre ventanas.
En Visual Studio 2013 los temas se han revisado para atender a los comentarios al incrementar el contraste en la paleta de color y con la introducción de más trabajo en las líneas de borde para resaltar las orillas de las áreas de contenido.
Color de énfasis
Nuevo trabajo de borde de línea
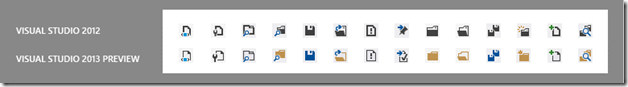
Colores de ícono
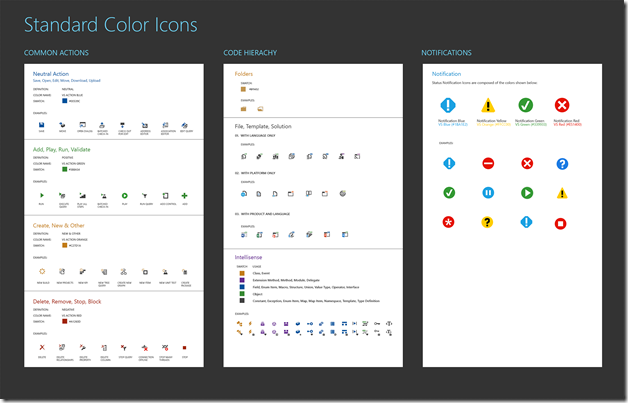
Basados en sus comentarios, hemos agregado color de manera sistemática a un gran número de íconos para que se puedan distinguir y reconocer de manera más rápida y sencilla.
Hemos seguido el sistema de color de icono diagramado abajo, que utiliza colores de acento en una manera consistente mientras los mantiene distintos de los colores utilizados para llevar la atención a las advertencias/errores.
Las adiciones al sistema de color en VS 2013 son de manera primaria a los iconos que incluyen carpetas y a los iconos para operaciones relacionadas con guardado.
Sistema de color de icono en Visual Studio 2013
Ejemplos de nuevos colores de icono
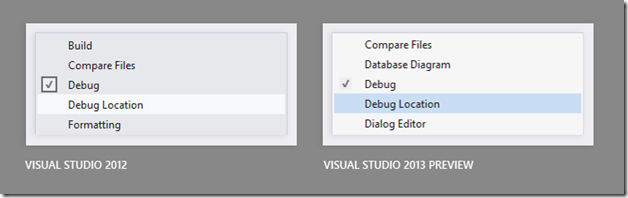
Rediseño a los iconos
Los comentarios sobre los iconos con forma rectangular eran referentes a que eran muy pesados, lo que provocaba que fueran difíciles de distinguir unos de otros. Hemos solucionado esta situación con un rediseño sistemático de los iconos comunes de forma cuadrada/rectangular.
Para algunas familias de iconos hemos recibido comentarios sobre que no expresan de manera adecuada el concepto o que eran similares visualmente a otros iconos en el producto. Muchos de estos iconos han sido rediseñados, de manera más notable, la familia de iconos que están relacionados con elementos de trabajo.
Ejemplos de iconos rediseñados
Sumario
Trabajamos en los principales cambios de diseño en Visual Studio 2012 y tomamos en cuenta sus comentarios para comenzar a hacer refinamientos específicos en el diseño visual de Visual Studio 2013.
Visual Studio 2013
Comentarios
Gracias por todos sus comentarios sobre Visual Studio 2012.
Los invitamos a probar Visual Studio 2013 Preview y luego compartir su opinión con nosotros. Estamos comprometidos a continuar con las mejoras de la experiencia de usuario de Visual Studio basados en sus opiniones.
Gracias