Windows Phone 8: Mosaicos, bloqueos y notificaciones
Texto de Thomas Fennel, gerente de programa en el equipo de herramientas de desarrollo de Windows Phone.
Es una cosa sorprendente – la pantalla de Inicio de Windows Phone 8 está viva, es personal y se trata de ti, gracias a los Mosaicos Vivos. La pantalla de bloqueo ofrece una increíble personalización, con nuevas formas de surgimiento de las notificaciones y contenido de una manera que conecta contigo.
Pero no es así por arte de magia o gracias a un conjuro. ¡Necesita de DESARROLLADORES, DESARROLLADORES, DESARROLLADORES!
Este año en mi sesión en //Build/ mostré una aplicación que escribí que toca casi en su totalidad cada característica en el SDK de Windows Phone 8 relacionada con el uso de notificaciones en una aplicación, con las diferentes entradas, tipos y plantillas de la plataforma. Quiero llevarlos en un pequeño recorrido de la demo de mi aplicación para explicar lo que hace y cómo lo hace. Pero, para aquellos que les gusta el código – y sé que están por ahí – ¡Vayan a la parte final de este texto y descarguen la fuente!
Vistazo a las notificaciones
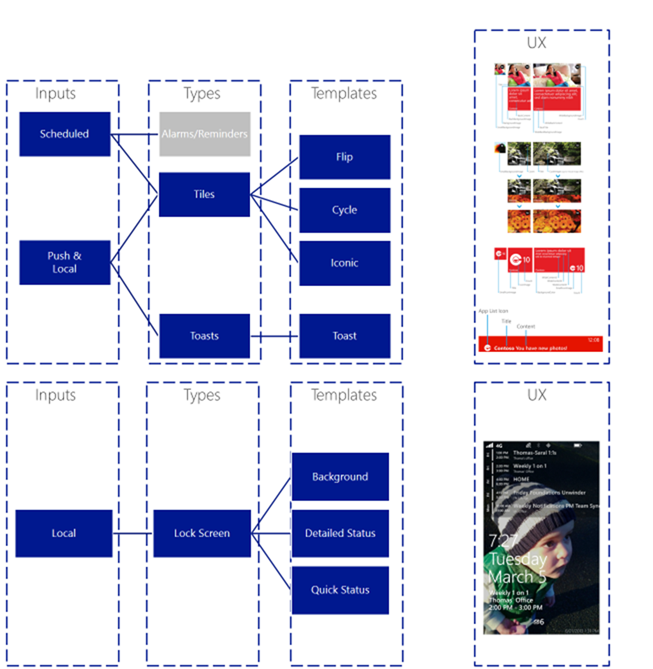
Un foco importante este año en mi sesión en //Build/ era ayudar a la gente a entender el análisis conceptual de la forma en que la plataforma de notificaciones de Windows Phone trabaja. Podemos dividir el sistema de notificaciones en cuatro componentes lógicos y más manejables: entradas, tipos, plantillas y experiencia de usuario (UX).
Entradas
Las entradas son el primer paso en el proceso de notificación. Tú eliges cómo quieres ingresar los datos de notificación en el sistema de notificación al elegir una entrada y estas pueden ser:
- Agendadas – Estas entradas arrancan el proceso de notificación al utilizar una agenda o una recurrencia e intervalo. Las notificaciones agendadas son una gran manera de ejecutar una actualización de Mosaico o una alarma/recordatorio ya sea que tu aplicación corra o no.
- Local – Entradas que utilizan para enviar notificaciones mientras su aplicación corre. El código de su aplicación podría ejecutarse de manera activa en primer plano conforme el usuario interactúa con su aplicación. Además, podría ser que tengan un agente en el fondo que ejecute código de manera periódica o incluso ejecución de fondo continua que corra en el fondo, de acuerdo con su escenario. En cada uno de estos escenarios, debido a que es el código de su aplicación el que corre, pueden llamar la API de notificación local justo como quieran mientras su aplicación está en primer plano.
- Push – Con estas entradas pueden enviar información casi en tiempo real a un dispositivo en respuesta a eventos fuera del dispositivo. Por ejemplo, pueden enviar el marcador de un juego o una alerta de noticia de última hora desde su servicio de nube a su aplicación con las notificaciones push.
Tipos
Entradas de notificación ingresadas a los tipos de notificación. No pueden utilizar todas las entradas con todos los tipos, así que consulten el diagrama para ver cómo utilizar una entrada con un cierto tipo. Los tipos están clasificados en tres categorías principales:
- Alarmas/Recordatorios – Las notificaciones modales que aparecen en ciertas fechas y horarios para ayudar a alertar al usuario de un evento. Este es el único tipo de notificación que no se muestra en la aplicación de demostración The Final Countdown.
- Mosaicos – Notificaciones que proveen la funcionalidad de Mosaicos Vivos en Windows Phone. El tipo de notificación de Mosaico es, casi seguro, la característica más icónica y usada con mayor frecuencia en la plataforma de notificación, y tiene la mayor flexibilidad para las plantillas de notificación en el sistema. Deben ser notificaciones llamativas que inciten al usuario a ingresar a la aplicación.
- Toasts – Notificaciones diseñadas para llamar la atención y lograr la interacción deseada con el usuario.
Plantillas
Los tipos de notificación tienen diferentes plantillas que definen su experiencia visual y de interacción con el usuario final. Los Mosaicos utilizan plantillas Flip, Cycle e Iconic, mientras que los Toasts sólo tienen una plantilla, llamada sólo toast.
La aplicación Final Countdown puede hacer todo lo que ven en una de las cajas de color azul sólido en el diagrama. Vamos a hacer un recorrido rápido en la aplicación The Final Countdown para explorar las diferentes características.
Aplicación demo Final Countdown
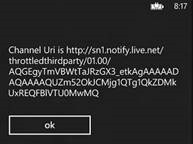
Notarán que cuando lanzan una aplicación por primera vez (si asumimos que su ambiente está configurado en modo Debug) crea y proyecta un canal URI push. Esto es porque The Final Countdown está ajustado para recibir notificaciones push como uno de sus tipos de entrada. Utilizo el diálogo (izquierda) mientras hago debug para poder sentirme con confianza de que recibí el URI push. Hablaré de ello más tarde.
La navegación de la aplicación es muy sencilla. Está distribuida en sólo dos pivotes, sin páginas XAML adicionales. Las características de los Mosaicos Vivos están en la primera página pivote y las características de la pantalla de bloqueo están en la segunda.
Pivote de “Mosaicos”
La página pivote de “mosaicos” muestra cinco elementos, todos relacionados a utilizar entradas locales con el tipo de notificación de Mosaicos y tres plantillas de Mosaico.
 El primario realiza operaciones en el Mosaico primario de la aplicación – el Mosaico que puedes anclar cuando tocan y mantienen en la lista de la aplicación The Final Countdown, y luego al presionar anclar a inicio.
El primario realiza operaciones en el Mosaico primario de la aplicación – el Mosaico que puedes anclar cuando tocan y mantienen en la lista de la aplicación The Final Countdown, y luego al presionar anclar a inicio.
El primer botón largo en la línea Primaria abre los ajustes de la pantalla de bloqueo para el dispositivo. Así es como anclan para bloquear para que su aplicación muestre un rápido estatus o uno detallado. El siguiente botón es el mismo en cada línea y realiza una actualización específica al tipo de plantilla de Mosaico. El último botón en la línea regresa el Mosaico a su estado por defecto. Sólo el usuario puede desanclar el Mosaico primario.
En las líneas Iconic, Flip y Cycle de la página pivote, el primero y tercer botón grande anclan o eliminan el Mosaico secundario. El segundo botón actualiza el Mosaico con nuevas imágenes, texto, etc.
La última línea en la página, Schedule, ajusta un ShellTileSchedule en el Mosaico primario de la aplicación. El primer botón largo arranca la agenda, y el último la cancela. Debajo de Schedule hay opciones para insertar la recurrencia e intervalo de la agenda. Vean el código detrás del botón de inicio para ver más detalles. También, una nota interesante es que en Windows Phone 8, llamar ShellTileSchedule.Start inicia una acción inmediata de tu actualización agendada en lugar de hacerte esperar por el primer intervalo como sucedía en Windows Phone 7.
Tal vez notaste que hay un pequeño botón en cada línea que aparece como un triángulo que apunta hacia abajo. Esto abre los ajustes avanzados de cada característica.
 Utiliza el botón C# para formar tu actualización de Mosaico con las propiedades de la clase específica (IconicTileData, FlipTileData o CycleTileData). Utiliza el botón xml para formar la actualización con una carga de pago XML. Hemos colocado puntos de quiebre en la aplicación demo para llamar lo anterior cuando lo prueban. Con los siguientes dos botones pueden elegir utilizar imágenes locales de su paquete o imágenes desde un servidor que hayas designado en la nube. Hay “Qué Hacer” y puntos de quiebre en la aplicación de demostración para la opción de descarga en la nube. Necesitas otorgar algunas de tus propias imágenes para probarla.
Utiliza el botón C# para formar tu actualización de Mosaico con las propiedades de la clase específica (IconicTileData, FlipTileData o CycleTileData). Utiliza el botón xml para formar la actualización con una carga de pago XML. Hemos colocado puntos de quiebre en la aplicación demo para llamar lo anterior cuando lo prueban. Con los siguientes dos botones pueden elegir utilizar imágenes locales de su paquete o imágenes desde un servidor que hayas designado en la nube. Hay “Qué Hacer” y puntos de quiebre en la aplicación de demostración para la opción de descarga en la nube. Necesitas otorgar algunas de tus propias imágenes para probarla.
Pivote “Lock”
 El pivote “bloqueo” te puede ayudar a realizar cada una de las características individuales relacionadas a colocar la imagen de fondo en la pantalla de bloqueo.
El pivote “bloqueo” te puede ayudar a realizar cada una de las características individuales relacionadas a colocar la imagen de fondo en la pantalla de bloqueo.
‘Permitir’ te da el código para revisar si eres el actual proveedor del fondo de la pantalla de inicio, pero no fija la pantalla de bloqueo. Sin embargo, si presionas ‘Permitir’ y luego presionas ‘Sí’, la pantalla de bloqueo cambia. Esto no se debe a que el código cambió la pantalla de bloqueo, se debe a que ahora la aplicación es el proveedor del fondo de la pantalla de bloqueo, la imagen de la pantalla de bloqueo por default para la aplicación, localizada en la raíz del paquete de la aplicación como DefaultLockScreen.jpg, ha sido ajustada de manera automática por el sistema.
‘Ajustar’ coloca una imagen predeterminada del paquete de la aplicación en la pantalla de bloqueo y ‘Elegir’ utiliza PhotoChooserTask para obtener una imagen de la aplicación Imágenes del teléfono.
‘Restablecer’ regresa la imagen de la pantalla de bloqueo a la imagen por default de la aplicación.
‘Live Lock’ es el botón más interesante porque demuestra cómo utilizar un agente de fondo para componer una imagen de la pantalla de bloqueo y luego ajustarla de manera periódica. El código detrás de ese botón lanza el método LaunchForTest en el agente para arrancar el proceso bajo demanda.
![]() Después de que oprimas ‘Live Lock’, la mejor forma de ver el efecto es presionar ‘Start’ y esperar la notificación que te avisa que la pantalla de bloqueo ha sido actualizada. Esta notificación demuestra cómo utilizar la entrada local con el tipo ‘toast’. Si la actualización arranca antes de que dejes la aplicación, puedes darte cuenta que corre al ver tu ventana ‘Output’ para la aplicación para imprimir “Nueva imagen actual ajustada a…”, seguido por “The program ’[2292] HeadlessHost.exe’ has exited”. Vean el código Onlnvoke en ScheduledAgents.cs para ver cómo se lleva a cabo esto.
Después de que oprimas ‘Live Lock’, la mejor forma de ver el efecto es presionar ‘Start’ y esperar la notificación que te avisa que la pantalla de bloqueo ha sido actualizada. Esta notificación demuestra cómo utilizar la entrada local con el tipo ‘toast’. Si la actualización arranca antes de que dejes la aplicación, puedes darte cuenta que corre al ver tu ventana ‘Output’ para la aplicación para imprimir “Nueva imagen actual ajustada a…”, seguido por “The program ’[2292] HeadlessHost.exe’ has exited”. Vean el código Onlnvoke en ScheduledAgents.cs para ver cómo se lleva a cabo esto.
‘Hello’ empuja la aplicación de demostración
Otra cosa que mostré en mi plática en //Build/ de este año fue enviar una notificación toast push a través de un sitio web real de Windows Azure. Aunque en la charla no tuve tiempo de dar detalles sobre el código push y mostrar todos los tipos de notificación push, aquí te comparto la fuente para ese sitio Azure para que puedas hacerlo por ti mismo. ¡Y la mejor parte de utilizar sitios web Azure es que puedes hacerlo gratis! Así que, ahora que tienes el código de la aplicación de demostración, puedes configurarla y probarla en un sitio web real en la nube de Azure.
El proceso de publicación en el sitio web de Azure está explicado a la perfección en el portal de Azure, así que prefiero enfocarme en qué hacer con este código de la aplicación de demostración. La idea detrás de hello push es ser una caja de herramientas completa de todos los tipos de notificación push que pueden enviar a Windows Phone. Con solo copiar el canal URI para su aplicación fuera de la salida de depuración – como lo pueden hacer con The Final Countdown – pueden probar los diferentes escenarios de notificación que tal vez quisieran que su aplicación soporte. Si utilizan su propia aplicación, vean el constructor MainPage() en MainPage.xaml.cs en la aplicación de demostración The Final Countdown para una forma canónica de ajustar las notificaciones push en su aplicación.
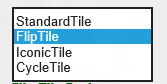
 Con esta aplicación de demostración, pueden enviar una actualización de Mosaico. Hemos tratado de facilitarlo para que puedas elegir una plantilla de la lista y luego llenarla en las propiedades, y presionar ‘enviar’. En el código-detrás formamos todas esas propiedades en la carga de pago XML que necesitas para enviarlas al servicio push. Si presionas el botón ‘Vista Previa’ puedes ver el XML formado por completo antes de enviarlo en caso de que quieras copiarlo y modificarlo para utilizar en la caja DIY Push en el costado derecho de la página. Toma en cuenta que la opción StandardTile fue creada para Windows Phone 7, y FlipTile, IconicTile y CycleTile son para Windows Phone 8. También, recuerda que cuando utilizas CycleTile puedes enviar un push para actualizar el Mosaico, pero tus referencias de imagen en ese push deben ser URI de imagen local en tu paquete de la aplicación (no una tienda asilada o imagen web).
Con esta aplicación de demostración, pueden enviar una actualización de Mosaico. Hemos tratado de facilitarlo para que puedas elegir una plantilla de la lista y luego llenarla en las propiedades, y presionar ‘enviar’. En el código-detrás formamos todas esas propiedades en la carga de pago XML que necesitas para enviarlas al servicio push. Si presionas el botón ‘Vista Previa’ puedes ver el XML formado por completo antes de enviarlo en caso de que quieras copiarlo y modificarlo para utilizar en la caja DIY Push en el costado derecho de la página. Toma en cuenta que la opción StandardTile fue creada para Windows Phone 7, y FlipTile, IconicTile y CycleTile son para Windows Phone 8. También, recuerda que cuando utilizas CycleTile puedes enviar un push para actualizar el Mosaico, pero tus referencias de imagen en ese push deben ser URI de imagen local en tu paquete de la aplicación (no una tienda asilada o imagen web).
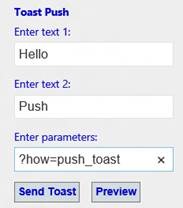
 El Toast Push te permite formar una notificación toast. En la aplicación The Final Countdown, ya estás listo para ingresar notificaciones toast, pero si utilizas tu propia aplicación, asegúrate de llamar BindToShellToast() en el código de tu aplicación para que tu aplicación pueda recibir toast.
El Toast Push te permite formar una notificación toast. En la aplicación The Final Countdown, ya estás listo para ingresar notificaciones toast, pero si utilizas tu propia aplicación, asegúrate de llamar BindToShellToast() en el código de tu aplicación para que tu aplicación pueda recibir toast.
Texto 1 es el texto en negrita al principio del toast y Texto 2 es el texto que no está en negrita que viene después. Puedes utilizar sólo uno de estos campos o ambos, depende de tu escenario.
Puedes utilizar parámetros para pasar algunos pares de nombre-valor a tu aplicación y elegir una página que puedes ligar de manera profunda en tu aplicación. Por ejemplo, podrías pasar /MainPage.xaml?how=push_toast. O si sólo quieres navegar a una Page2.xaml en tu aplicación, sólo sería /Page2.xaml. No olvides que XML escapa si combinas pares nombre-valor en tu aplicación y utilizas un “&”. Por ejemplo, podrías enviar dos pares como ?how=push_toast&why=breaking_news.
 Raw Push te permite enviar una notificación raw de tipo 3 (mientras tu aplicación corre al frente) o tipo 4 (para notificaciones VoIP). El push raw es muy simple en mi ejemplo ‘push hello’ y en verdad solo espera una secuencia, pero puedes formatear XML para consumir en tu aplicación si quieres. The Final Countdown no maneja raw tipo 4, pero la aplicación ChatterBox lo hace si quieres probarlo con eso.
Raw Push te permite enviar una notificación raw de tipo 3 (mientras tu aplicación corre al frente) o tipo 4 (para notificaciones VoIP). El push raw es muy simple en mi ejemplo ‘push hello’ y en verdad solo espera una secuencia, pero puedes formatear XML para consumir en tu aplicación si quieres. The Final Countdown no maneja raw tipo 4, pero la aplicación ChatterBox lo hace si quieres probarlo con eso.
La opción DIY Push es para gente que quiere jugar con la edición del XML de las diferentes plantillas push por sí solas.
 Las dos cosas más importantes para recordar sobre la opción DIY Push es asegurarte de seguir las plantillas push XML de manera cuidadosa y además debes asegurarte de dar clic en el botón de radio correspondiente para el tipo push que envías.
Las dos cosas más importantes para recordar sobre la opción DIY Push es asegurarte de seguir las plantillas push XML de manera cuidadosa y además debes asegurarte de dar clic en el botón de radio correspondiente para el tipo push que envías.
Descargas
Hay dos ejemplos que puedes descargar:
· Mosaicos, Bloqueo y Notificaciones para Windows Phone 8 – Muestra de Sitios Web de Azure (Sitios Web Azure Hello Push):
http://code.msdn.microsoft.com/Tiles-Lock-and-Notification-785d00b5
· Mosaicos, Bloqueo y Notificaciones para Windows Phone 8 – Muestra de Aplicación para Teléfono (The Final Countdown):
http://code.msdn.microsoft.com/Tiles-Lock-and-Notification-e63f498b
Conclusión
Espero que te diviertas y juegues con esta aplicación de demostración para crear increíbles aplicaciones Windows Phone. Recuerda:
- Piensa sobre las entradas de notificación que quieres utilizar en tu aplicación y asegúrate que éstas se ajustan a las capacidades de tu aplicación.
- Piensa en los tipos de notificación que puedes aprovechar y asegúrate que tus escenarios y requerimientos satisfacen las necesidades del usuario.
- Diseña tus plantillas de tal modo que sean llamativas y atractivas.
- ¡Haz que los usuarios amen tu aplicación y amen su Windows Phone!
Muchas gracias a Matt Hidinger por limpiar el código y hacerlo presentable para el mundo.