Visual Studio Code 1.0!

Estamos muy emocionados por lanzar la versión 1.0 de Visual Studio Code. Desde nuestro lanzamiento inicial hace un año, dos millones de desarrolladores han instalado VS Code. Hoy, nos asombra reportar que más de 500 mil desarrolladores utilizan VS Code de manera activa cada mes.
Lo que comenzó como un experimento para construir un editor de producción de calidad a través de tecnologías de web moderna, ha florecido hacia un tipo de herramienta de desarrollo para diferentes plataformas, una que se enfoca en la productividad central del desarrollador al centrar el producto dentro de una rica edición de código y experiencias de depuración. Visual Studio Code lleva las experiencias líderes de Visual Studio a un flujo de trabajo de desarrollo mejorado, que puede ser la parte central de un conjunto de herramientas para cada desarrollador, que construya cualquier tipo de aplicación.
Llegar a “1.0” en los últimos meses ha sido acerca de algo más que características. Hemos trabajado con la comunidad para mejorar más la estabilidad, a través del ajuste de cientos de bugs. Y hemos empujado fuerte en obtener el mejor desempeño que podamos de la experiencia de edición.
VS Code fue construido en un principio para desarrolladores que creaban aplicaciones web con JavaScript y TypeScript. Pero en menos de 6 meses desde que pusimos el producto a disposición, la comunidad ha construido más de mil extensiones que ahora brindan soporte para casi cualquier lenguaje o tiempo de soporte en VS Code. Hoy, un amplio rango de desarrolladores que va desde individuos hasta nuevas empresas a compañías de Fortune 500, entre las que se encuentran audiencias nuevas por completo para las herramientas de Microsoft, son todos más productivos con una herramienta que se ajusta de manera confortable dentro de su cadena de herramientas y flujo de trabajo actuales, y soporta la tecnología que ellos utilizan, desde Go y Python a React Native y C++. Con este gran ecosistema, ahora nos sentimos con la confianza de declarar que nuestra API es estable y garantiza que la compatibilidad avanzará.
Y nos hemos esforzado por hacer de VS Code 1.0 un gran editor para cada desarrollador. VS Code ahora se puede localizar por completo y viene en 9 diferentes idiomas, entre los que se encuentran francés, alemán, japonés y chino. Y, hemos trabajado para hacer de VS Code el más accesible de los editores modernos, con navegación de teclado completo y soporte para lectura de pantalla y navegación accesible para desarrolladores con discapacidad visual.
Este importante logro no hubiera sido posible sin la ayuda de todos los que contribuyeron en él. Desde que nos comprometimos a hacer desarrollo abierto hace menos de cuatro meses, hemos consumido más de 300 solicitudes. Ya sea que hayan creado una PR, enviado un problema, comentar que algo les gustó, tuitear algo, o sólo utilizar VS Code cada día, ustedes son parte de este equipo. ¡Gracias!

La historia de VS Code
¿Podemos construir un editor de código lo suficientemente rápido que no se sienta como si teclearan en un navegador?
Fue hace solo unos años cuando lanzamos lo que entonces llamamos el equipo “Monaco”. En ese entonces, los navegadores eran solo el inicio para presentar HTML5, y la carrera por construir tiempos de ejecución JavaScript más rápidos, estaba en su apogeo.
Así que nos preguntamos, “¿Podemos construir un editor de código basado en un navegador que se sienta nativo?” No sólo una experiencia para edición de texto, sino edición de código fuente. Listas de sugerencias, garabatos de error y advertencia, Go to Definition, y más.
Hoy, creemos que la respuesta es un sonoro “sí”. El editor que construimos ahora puede ser encontrado en algunos de los más demandantes sitios web globales – OneDrive, Visual Studio Team Services, Bing Code Search, Azure – que son utilizados por millones de personas cada día. Incluso llega a cientos de millones de escritorios Windows con las herramientas F12 en Internet Explorer. Y ese mismo editor está en el núcleo de VS Code.
Por supuesto que para construir ese editor necesitábamos una herramienta de desarrollo. Los desarrolladores saben que una de las mejores maneras de evolucionar su código de manera rápida es utilizándolo de la misma manera en que lo harían sus clientes. Por lo tanto, hace sentido que pudiéramos crear un servicio local basado en Node.js para servir archivos y el editor en una herramienta ligera de desarrollo. De manera eventual, esto se abrió camino hacia la nube como parte de Azure Websites.
Pero luchamos por ir más allá. Queríamos construir una herramienta nativa de desarrollo que los desarrolladores pudieran instalar y utilizar en cualquier lugar, para cualquier fuente de código. Y desde nuestra experiencia, creíamos que era importante no sólo tener un editor, sino también tener uno que pudiera ayudar a los desarrolladores a cumplir con sus tareas más comunes: código de navegación, depuración, y trabajar con Git. Y así fue como nació Visual Studio Code.
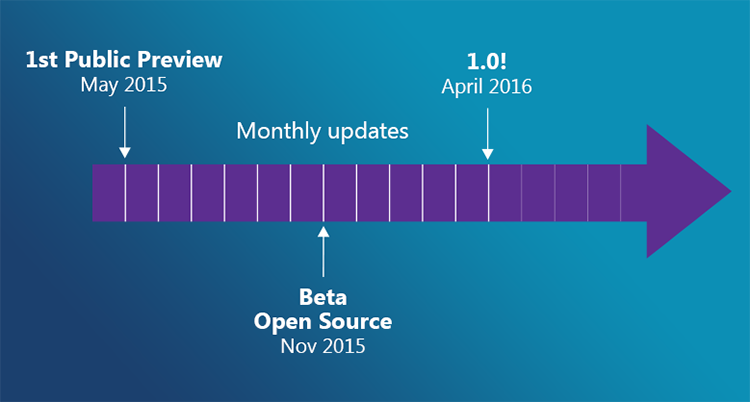
Al ser construido sobre tecnologías web, fue más sencillo hospedar la herramienta en un caparazón nativo para diferentes plataformas. Pronto decidimos utilizar y contribuir a un número de tecnologías de código abierto – entre las que se encuentran Electron de GitHub, que combina UI web y nativa con una API Node.js. En sólo unos meses pudimos lanzar la primera versión previa de Visual Studio Code en //Build/ 2015.
La respuesta inicial a un editor de código que corre en OS X, Windows y Linux fue por demás positiva, incluso con dos brechas fundamentales en la oferta – extensibilidad y desarrollo abierto.
Para mantener nuestro principio de utilizar VS Code de la manera en que lo hacen los clientes, decidimos que la mejor manera de entregar una API rica y estable era a través de construir VS CODE utilizando la misma API que expondríamos a desarrolladores de extensión. De hecho, los servicios principales de lenguaje para JavaScript y TypeScript son en realidad extensiones que sólo están integradas con la distribución. Hoy, utilizamos VS Code para construir y depurar VS Code, sus extensiones, y servicios basados en Nodos. Las mismas ricas experiencias de edición, navegación y depuración de TypeScript que disfrutamos cuando construimos VS Code están disponibles para que todos desarrollen una extensión para VS Code. Seis meses después de nuestro lanzamiento inicial de versión previa, declaramos que VS Code tenía calidad Beta en Connect(); 2015, con un modelo de extensibilidad completa y soporte en el nuevo Visual Studio Marketplace.
Y al mismo tiempo, abrimos el código del repositorio de VS Code y de muchas de nuestras propias extensiones y comenzamos a desarrollar Visual Studio Code de manera abierta.

Ser “1.0”
Hoy, Visual Studio Code cumple con muchos de los aspectos que imaginamos durante la incubación. VS Code cuenta con grandes experiencias de edición y navegación, depuración mejorada y soporte integrado para Git.
Hot los desarrolladores aman VS Code debido a su poderoso conjunto de características integradas, experiencias intuitivas de edición y depuración, desempeño y capacidad de respuesta, y amplio soporte de idioma y plataforma. La descarga de VS Code es menor a 40MB e incluye soporte para 9 idiomas adicionales (chino simplificado, chino tradicional, francés, alemán, italiano, japonés, coreano, ruso y español) y se instala en segundos. Con la ayuda de desarrolladores como @zersiax, VS Code ahora es accesible para desarrolladores con discapacidad visual en Windows y pronto lo estará para OS X y Linux.
La comunidad al centro
Más que nada, lo que dirige el éxito de Visual Studio Code son los comentarios e interacciones de parte de la comunidad. Desde el principio, hemos luchado por ser tan abiertos como fuera posible en nuestro camino y visión para VS Code, y en noviembre de 2015, dimos ese paso extra al abrir el código de VS Code y agregar la posibilidad para cualquiera de mejorarlo a través del envío de problemas y comentarios, solicitudes, o a través de la creación de extensiones.
La comunidad respondió, con un gran crecimiento en el número de extensiones y la manera en la que utilizan VS Code. Hoy contamos con extensiones para Node.js, Go, C++, PHP y Phyton, así como muchos más lenguajes y herramientas. Y VS Code es utilizado tanto por equipos de desarrolladores, como por empresas como Progressive Insurance, donde VS Code es utilizado no solo por desarrolladores, también por analistas y científicos de datos.
Ver el soporte y ayuda de la comunidad ya ha permeado hacia el producto, el potencial para VS Code nunca había sido tan grande.

Ver hacia adelante
Aunque nos emociona el lanzamiento de hoy de 1.0, nos emociona aún más el futuro.
Por supuesto, vamos a mantener el foco en lo fundamental. Desempeño, estabilidad, accesibilidad y compatibilidad son de gran importancia para nuestros usuarios, y ellos lo son para nosotros. Continuaremos con las inversiones para mejorar la productividad de los desarrolladores, guiados por los comentarios de los usuarios en UserVoice. Seguiremos trabajando con socios y la comunidad para expandir el soporte para más lenguajes, plataformas y experiencias. Y seguiremos trabajando con ustedes, nuestra comunidad, para construir una gran herramienta para ustedes, y para cada desarrollador.
Si aún no han probado Visual Studio Code, ¡Por favor descárguenlo y compartan sus comentarios!
¡Gracias de Nuevo!
