Tips de diseño y nuevas plantillas para Sway
Sway acaba de cumplir un año y estamos muy inspirados al ver que millones de usuarios de todo el mundo utilizan esta herramienta en su trabajo y vida personal. Esperamos poder servir a más personas y cumplir nuestros objetivos bajo la promesa de facilitar la manera de crear contenido y compartirlo sin esfuerzo con sus colegas, familia y amigos.
Para alcanzar esta meta, nuestro equipo toma los comentarios de los usuarios muy en serio y de manera constante se realizan pruebas e iteraciones a nuestra experiencia de usuario. Debido a que hemos recibido numerosas peticiones para mostrarles cómo navegar a través de las características de estilo de Sway, pensamos que sería de mucha ayuda publicar algunos consejos para ayudarlos a aprovechar Sway al máximo.
Remix
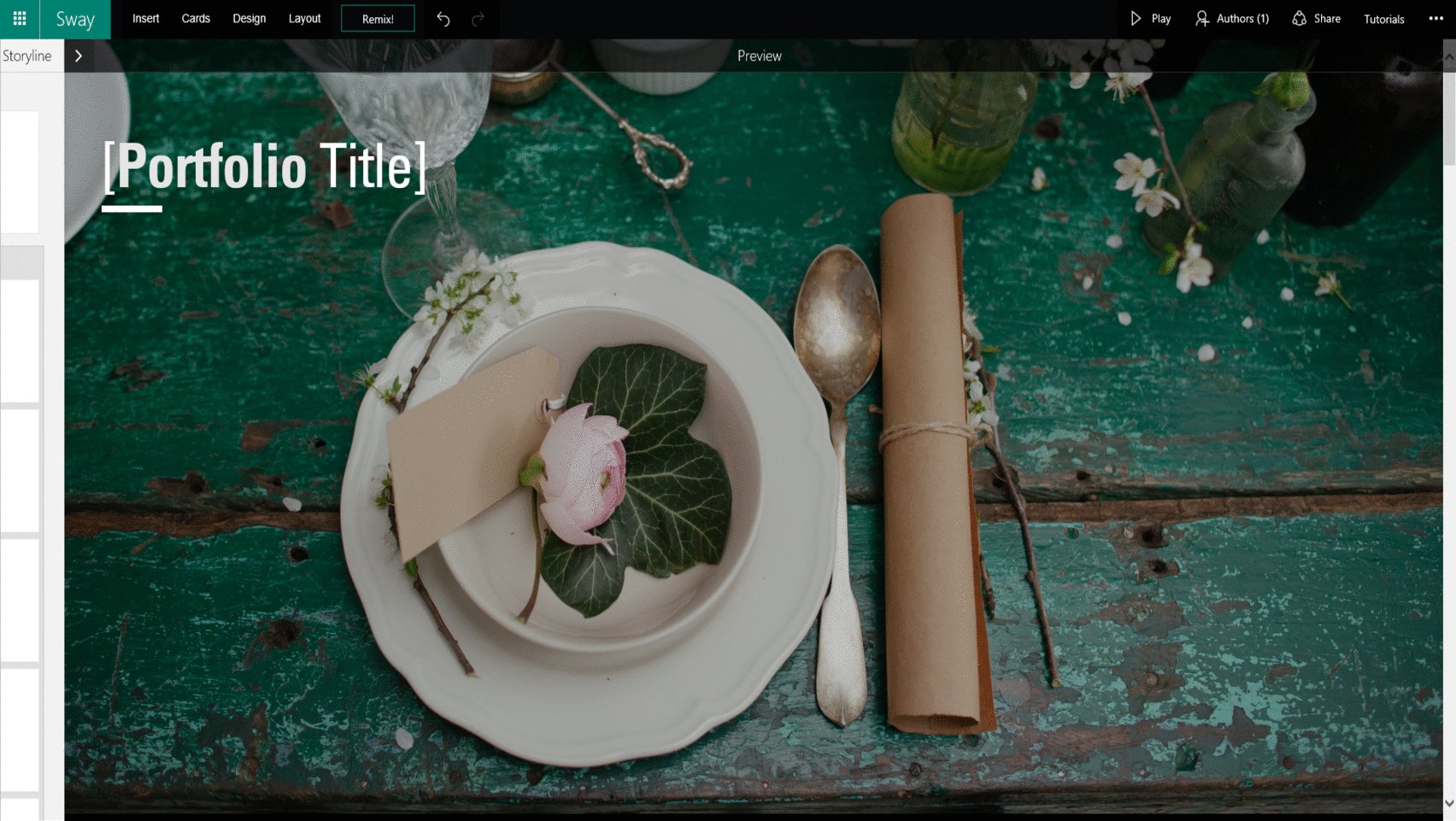
Primero, empecemos con nuestro nuevo Portafolio de plantillas como un Sway de muestra. Las plantillas primero los hacen comenzar con una paleta de colores, diseños y contenido de muestra. Si les gusta la primera combinación que ven, pueden continuar con otros consejos más abajo. Pero si buscan algo diferente, den clic en el botón de Remix en la parte superior de la barra de navegación y Sway les dará varias combinaciones para elegir.
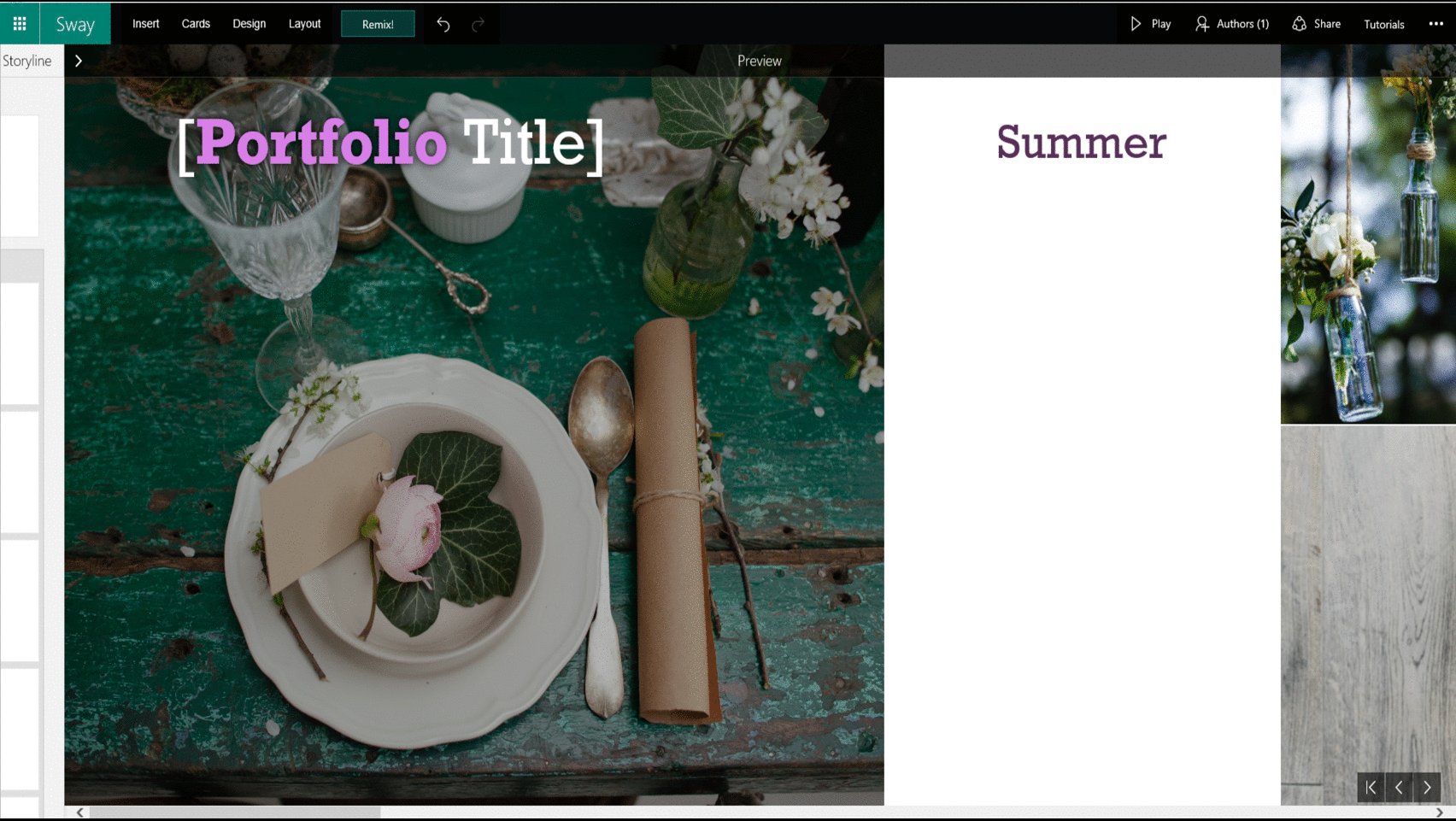
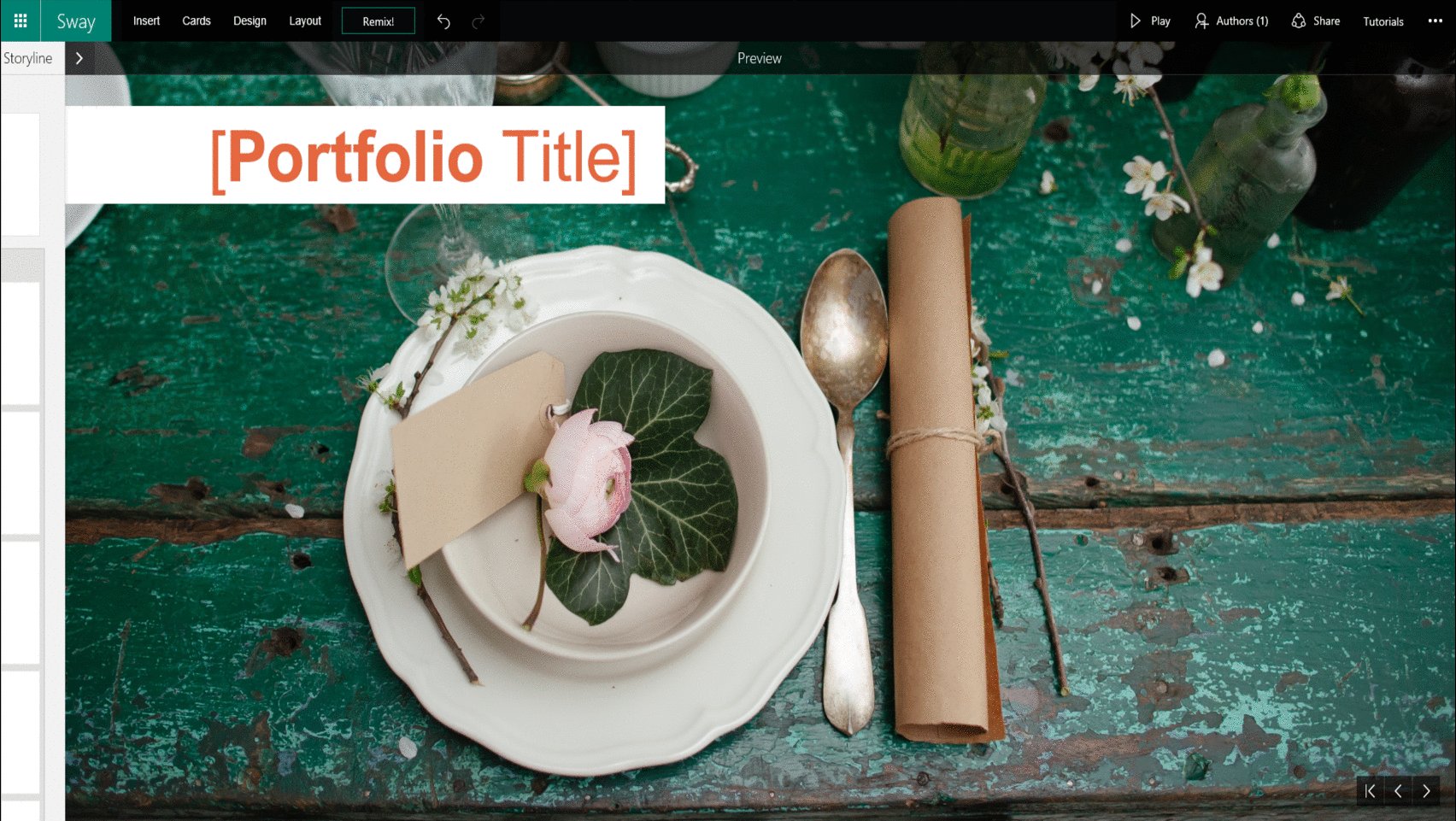
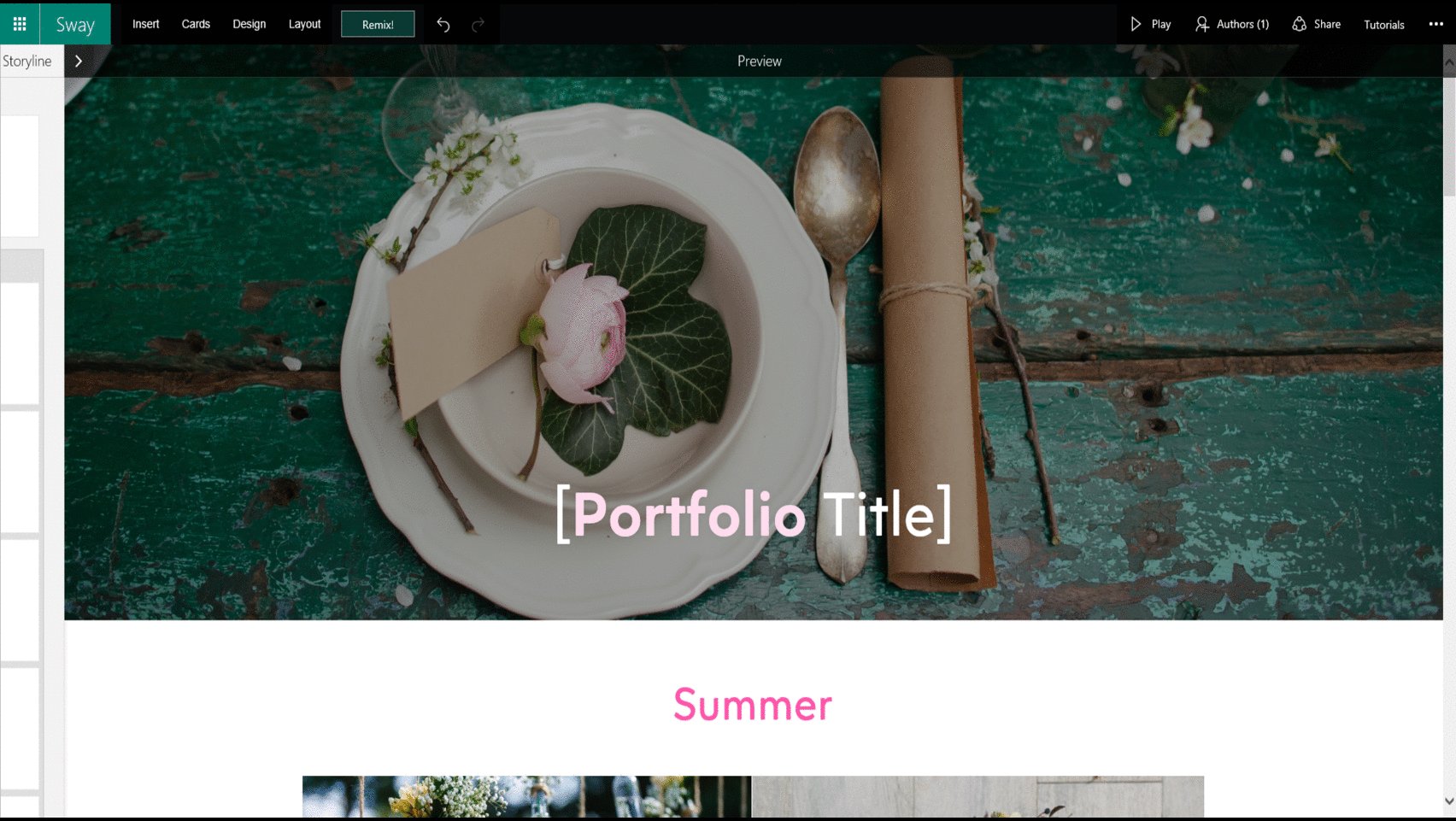
Aquí hay un ejemplo de distintas combinaciones que pueden obtener tras presionar el botón de Remix un par de veces.

Como pueden ver, la combinación de colores, fuente y diseño, cambian de forma dinámica y las diferencias se vuelven más aparentes cuando se desplazan a lo largo de los Sways. Aquí la idea es similar a tener un diseñador a su lado que explote varias opciones de estilo sin que ustedes tengan que trabajar en su parte.
Diseño
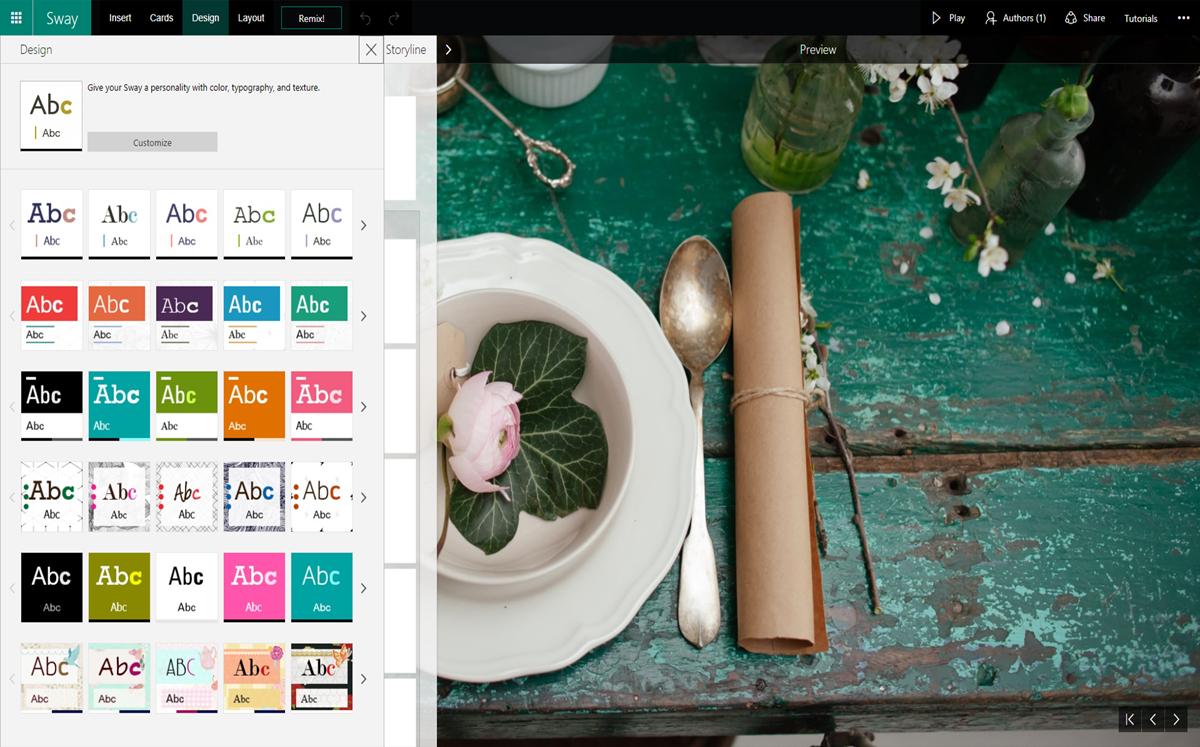
Si quieren ser más detallados en la forma en la que cambian el estilo de su Sway, también pueden dar clic en el botón de Diseño (Design) en la barra de navegación superior. Esto abre un panel de diseño que muestra un avance de varias combinaciones de estilo que pueden elegir. Los estilos que están en la misma hilera son diferentes en pequeñas formas, como la fuente y el fondo, mientras que los estilos en diferentes hileras cambian de una forma más substancial, como en el diseño y en la estructura.

Personalización (en diseño)
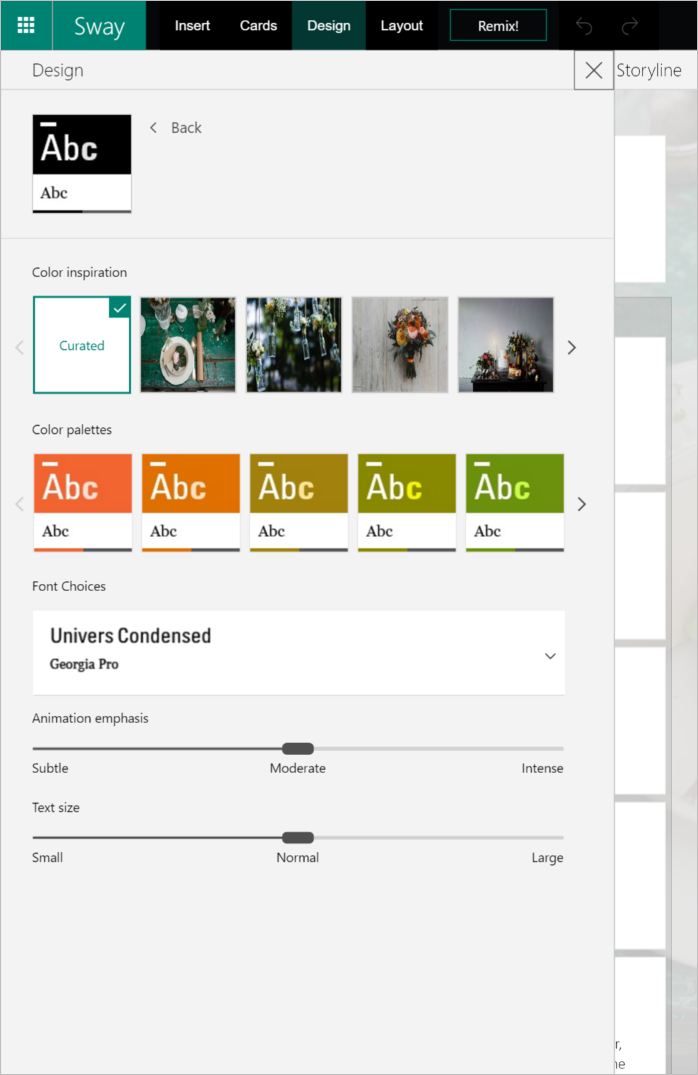
Una vez que encuentren un estilo que les funcione, el botón de Personalización (Customize) en el panel de diseño, les ofrece la posibilidad de afinar elementos específicos en su Sway. Por ejemplo, pueden cambiar la paleta de colores y conservar intacto el resto del formato de su Sway. También pueden personalizar estilos, tamaño y nivel de animación de la fuente.

Presentación
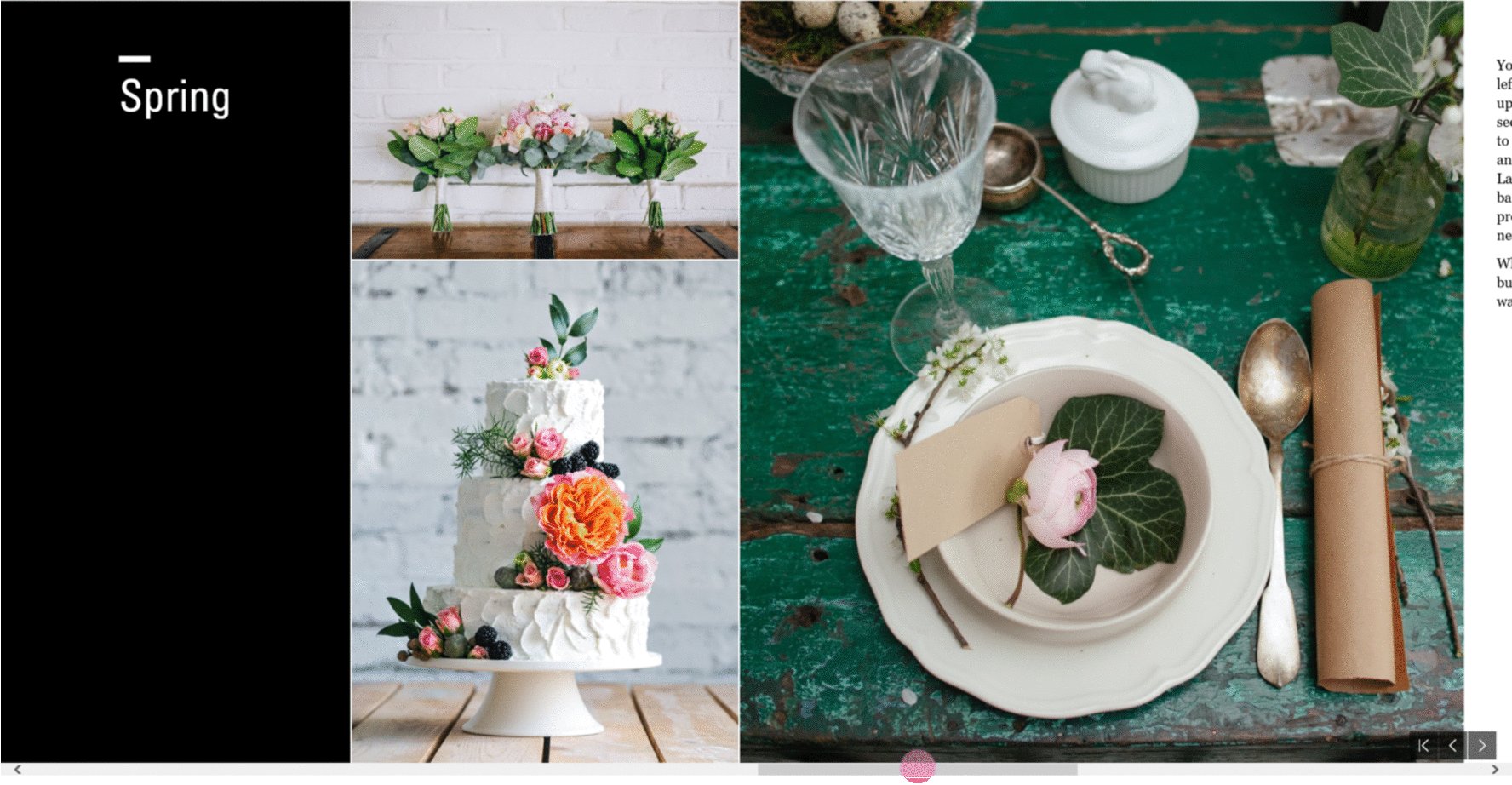
El último gran elemento que pueden modificar es la presentación de su Sway. El portafolio de plantillas con el que comenzamos permite una presentación vertical, donde el documento se mueve de arriba abajo, casi como la mayoría de las páginas web actuales.

De manera sencilla, ustedes pueden cambiar la manera en la que fluye su trabajo. Solo seleccionen Presentación (Layout) en la barra superior de navegación y seleccionen un movimiento vertical (el ícono superior), horizontal (ícono en medio) o un movimiento de pantalla por pantalla, la cual es óptima para presentaciones (ícono inferior).
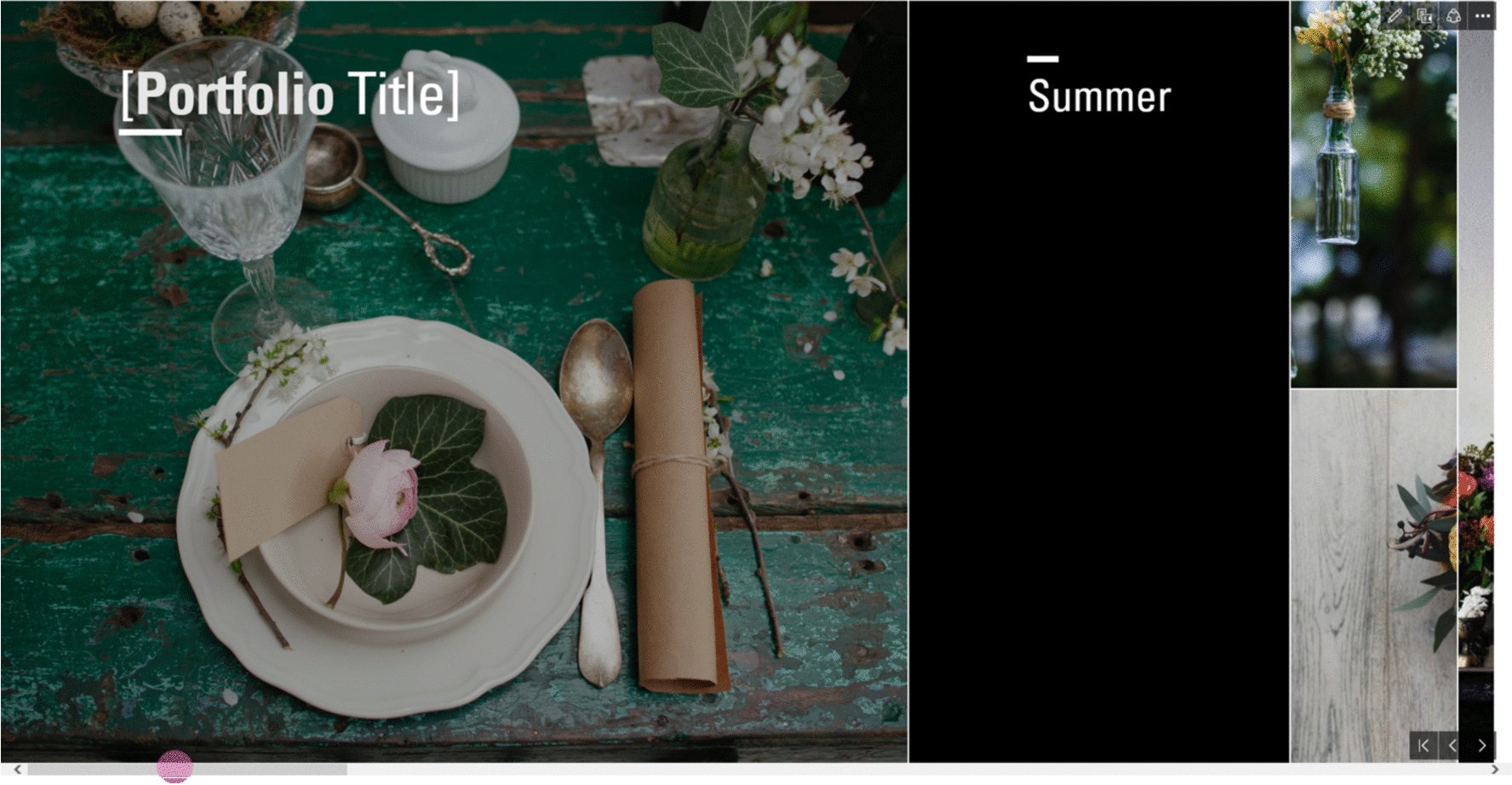
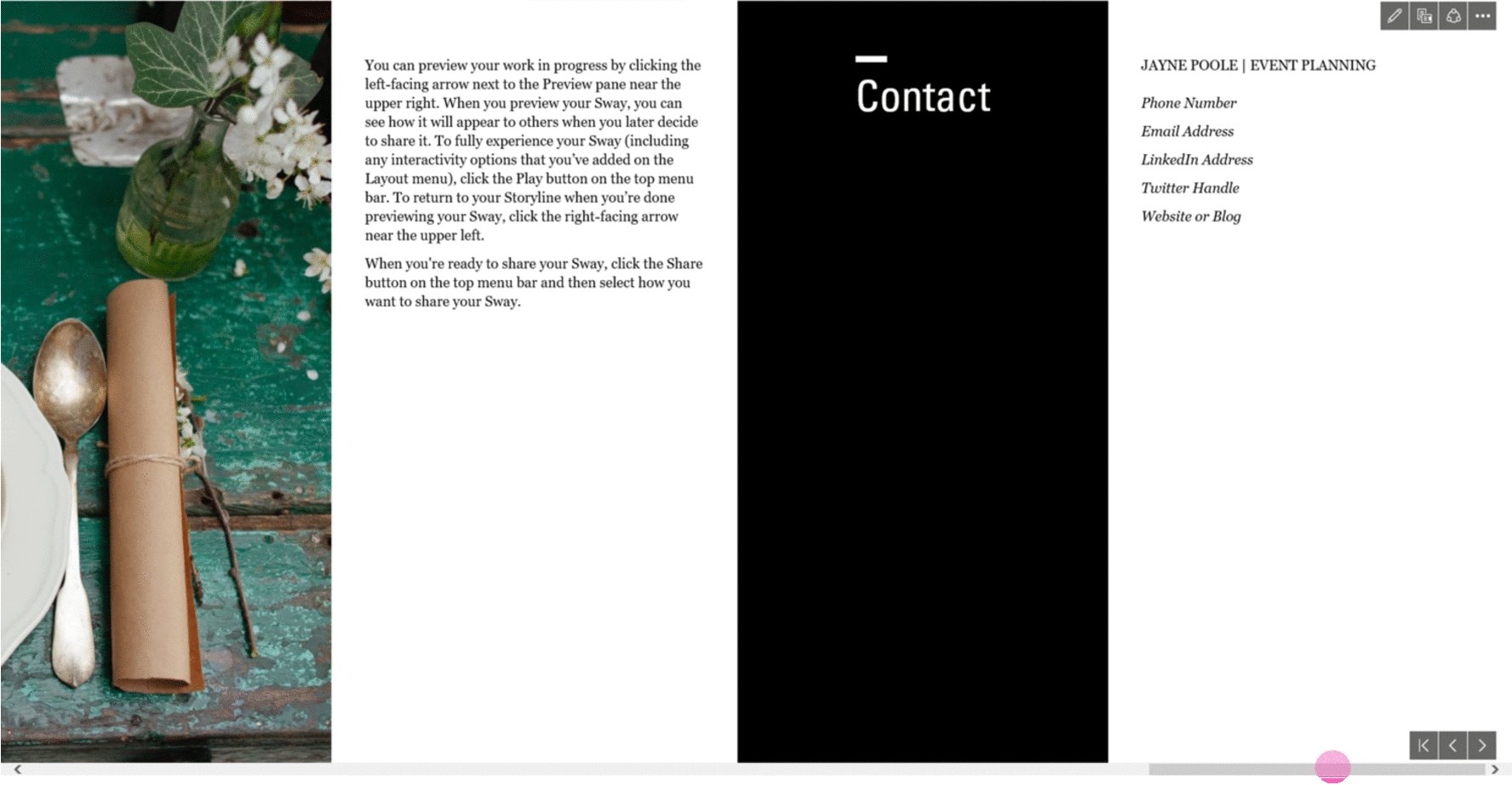
Aquí hay una muestra de cómo se ve una presentación horizontal:

Al igual que las otras funciones, Sway les facilita cambiar su presentación con solo un par de clics. La aplicación hace todo el trabajo de reformatear lo demás, así que no es necesario que inviertan horas para mover todas las secciones, cajas de texto, imágenes y otros contenidos.
Deshacer/ Rehacer y Duplicar
Mientras que trabajan para crear el Sway ideal, no olviden utilizar los botones de Deshacer y Rehacer en la barra superior de navegación, en caso de que cambien de opinión acerca de realizar algunos cambios en el diseño. Y si quieren utilizar un estilo en particular para todos sus Sways, pueden usar la función ‘Duplicar este Sway’ (Duplicate this Sway), en la sección … para crear una copia que puedan utilizar en el futuro.
Tips para fotos
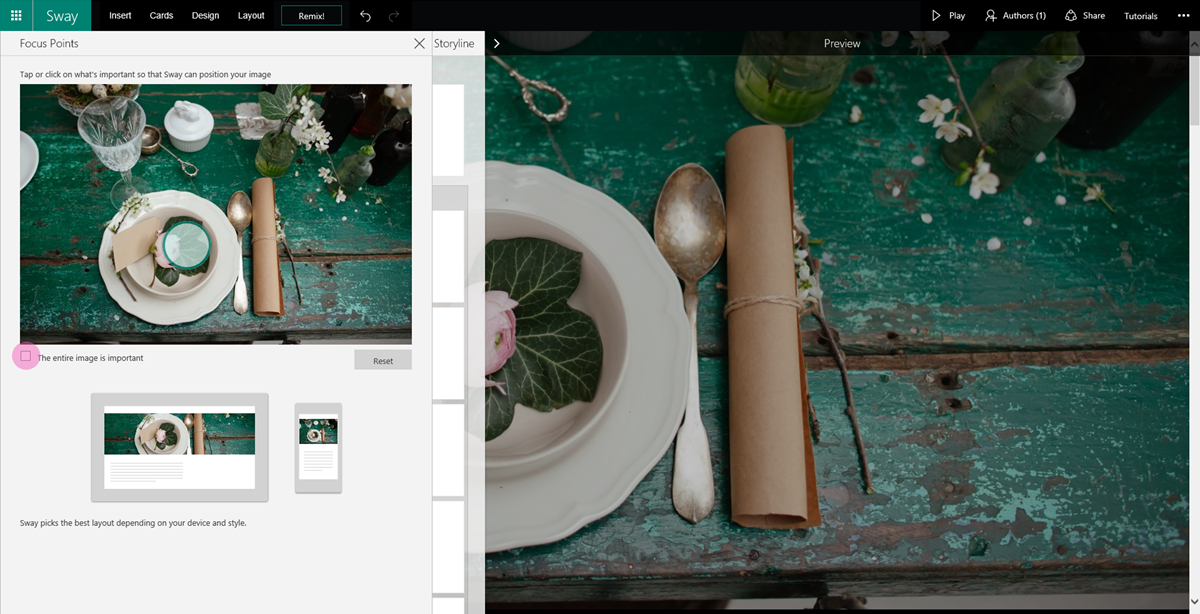
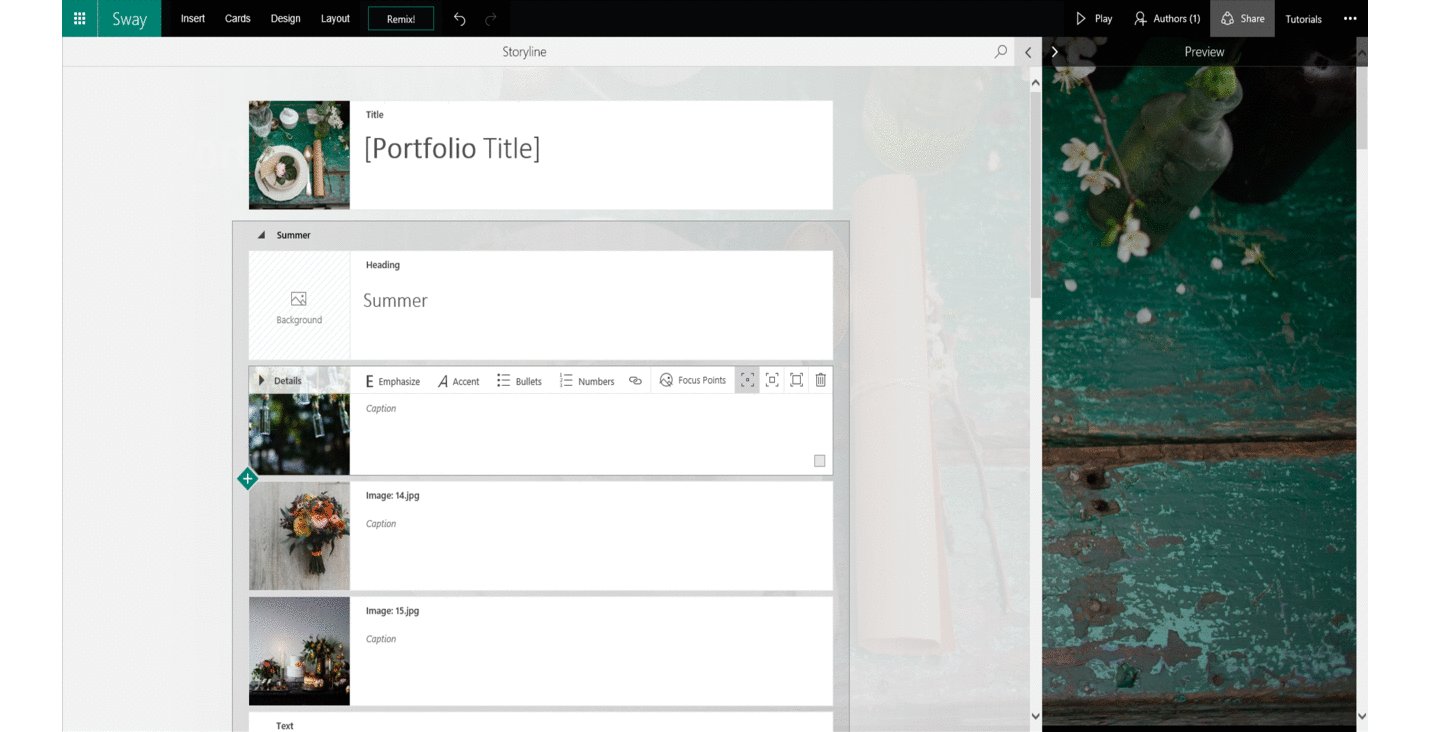
Como algo extra, estos últimos consejos son maneras sencillas con las que pueden asegurar que sus fotos se muestren de manera genial. Primero, pueden preparar la manera en la que Sway muestra las imágenes al dar clic en ella, o en la tarjeta de imagen, tras seleccionar Puntos de Enfoque (Focus Points), y después seleccionar las partes que son más importantes para ustedes.
 Pueden marcar áreas específicas en la foto que quieren que Sway resalte, o seleccionar la casilla de verificación ‘la imagen entera es importante’ (The entire image is important). De manera automática, Sway ajusta la manera en la que su foto se muestra y enfatiza ciertas áreas basado en su elección.
Pueden marcar áreas específicas en la foto que quieren que Sway resalte, o seleccionar la casilla de verificación ‘la imagen entera es importante’ (The entire image is important). De manera automática, Sway ajusta la manera en la que su foto se muestra y enfatiza ciertas áreas basado en su elección.
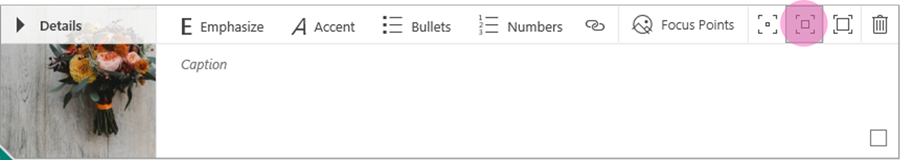
En segundo lugar, pueden seleccionar diferentes tamaños para sus fotos, al dar clic en la tarjeta de imagen y después seleccionar Sutil, Moderado o Intenso (Subtle, Moderate or Intense). El estilo sutil utilizará el tamaño más pequeño de la imagen; el moderado, el tamaño mediano; y el intenso, el tamaño más grande, en el cual la imagen se seguirá viendo bien con el resto de su proyecto.

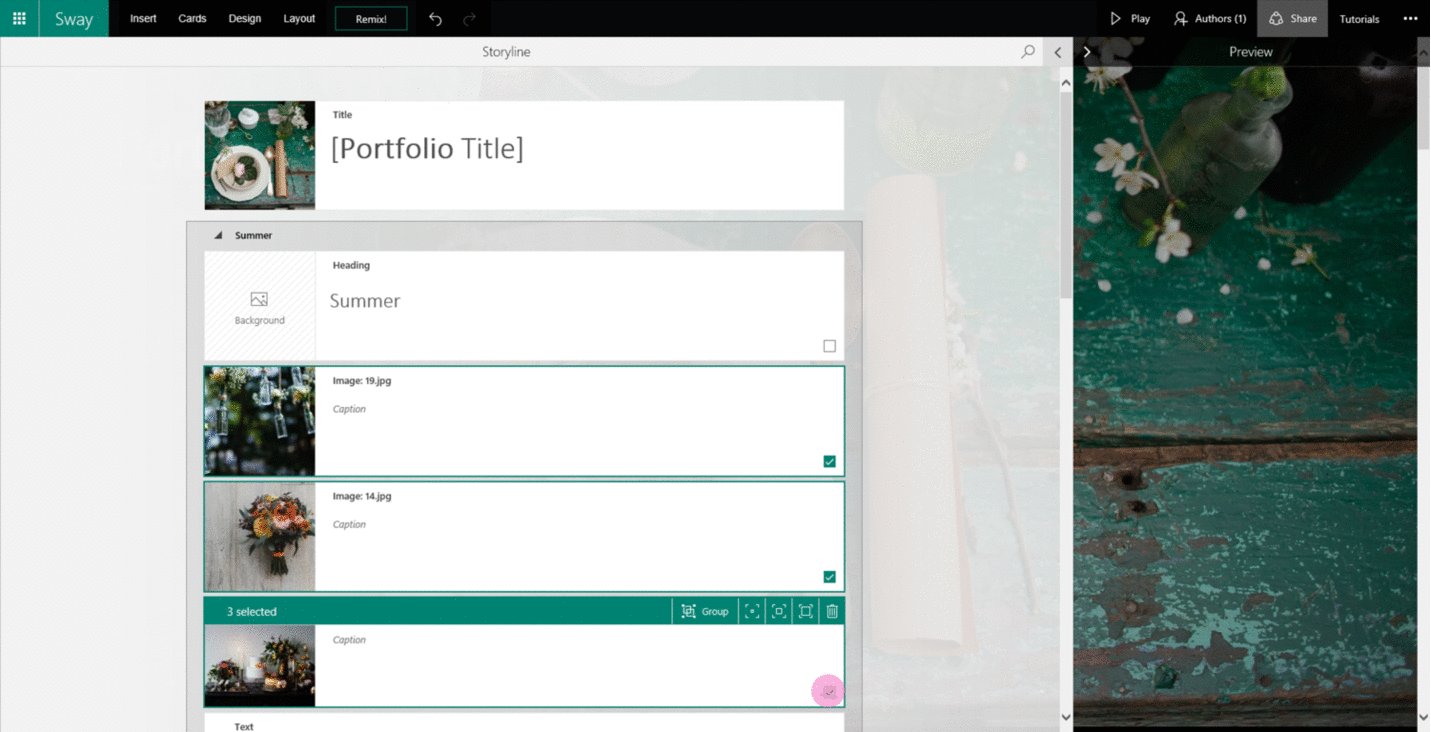
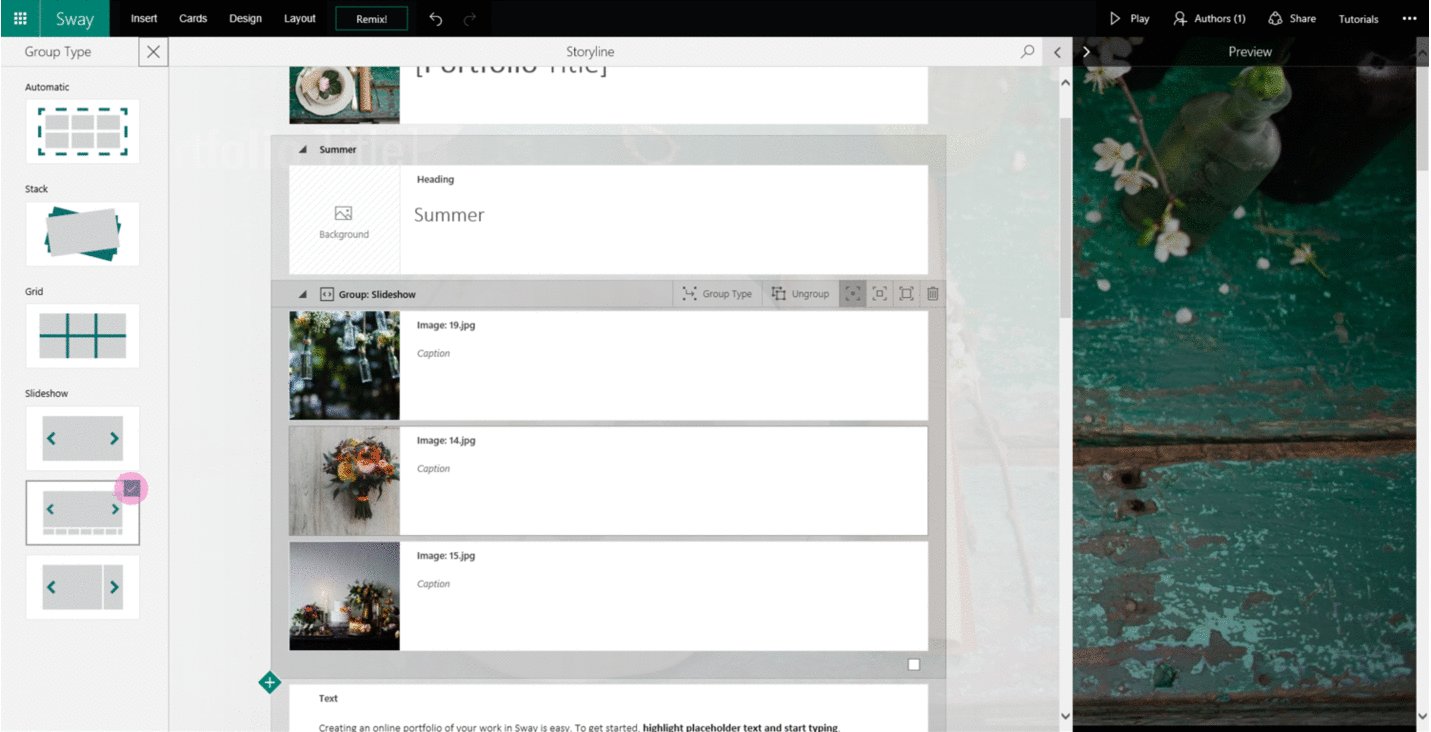
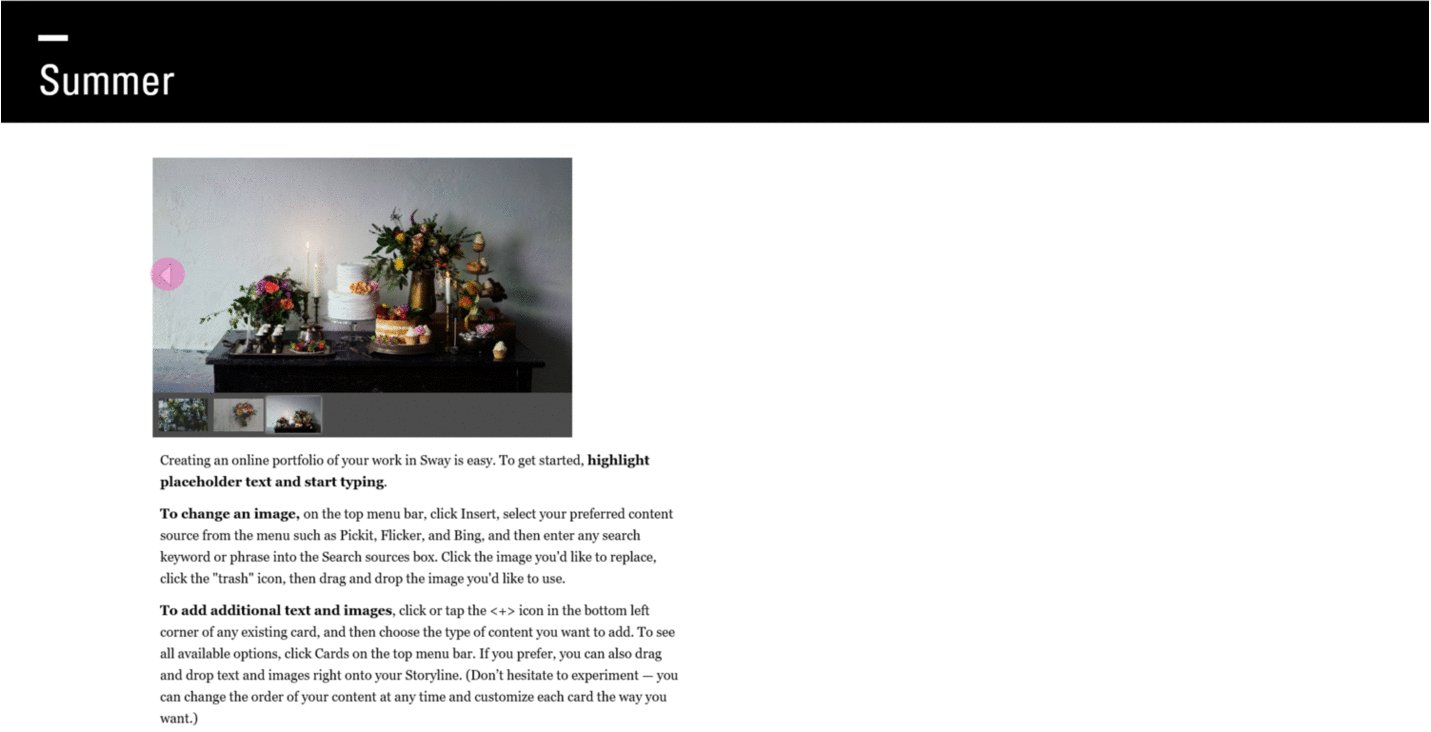
Por último, ustedes pueden agrupar su texto (Group), fotos y otras tarjetas de Sway cuando quieran mostrarlas juntas. En el ejemplo de abajo, primero elegimos las fotos que quisimos agrupar tras seleccionar las casillas en la esquina inferior derecha de las tarjetas. Después, dimos clic en el botón agrupar (Group), el cual abrió el panel Tipo de Agrupación (Group Type), y seleccionamos la opción Diapositivas (Slideshows) en el panel. La vista previa del Sway les enseña cómo las fotos fueron agrupadas de manera instantánea en una presentación que va de izquierda a derecha, con una barra de vista previa en la parte inferior.

Nuevas Plantillas de Sway
Hace poco lanzamos varias plantillas nuevas para ayudarlos a empezar con Sway. Ya están disponibles en la página Mis Sways (My Sways) de la aplicación web. Algunas de nuestras favoritas están incluidas en nuestro nuevo sitio ‘Consigan su empleo ideal’. Nos asociamos con Maxie McCoy, experto en carreras, para crear plantillas gratuitas para currículums, portafolios y blog posts, para ayudar a buscadores de talento, artistas y escritores a que consigan su empleo ideal, o solo tener otra forma genial de mostrar su trabajo.
Esperamos que nuestros consejos sean útiles y que hayan aprendido un poco más acerca de cómo aprovechar el máximo aplicación. Como siempre, nos encantaría recibir sus comentarios sobre cómo mejorar nuestra aplicación en el UserVoice de Sway.
—El equipo de Sway
