Welcoming Progressive Web Apps to Microsoft Edge and Windows 10
A little over a year ago, we outlined our vision to bring Progressive Web Apps (PWAs) to the more than half a billion devices running Windows 10. We believe PWAs are key to the web’s future, and couldn’t be more excited about their potential to enable more immersive web app experiences across all device form factors.
Today, we’re excited to take a major step from vision to reality, starting with some updates on previewing PWAs in Windows and our roadmap to bring PWAs to the Microsoft Store.
Beginning with EdgeHTML 17.17063, we have enabled Service Workers and push notifications by default in preview builds of Microsoft Edge—you can learn more about those features in Ali’s post, “Service Worker: Going beyond the page.” This completes the suite of technologies (including Fetch networking and the Push and Cache APIs) that lays the technical foundation for PWAs on Windows 10.
Over the coming weeks, we’re also kicking off some experiments with crawling and indexing quality PWAs from the Web to list them in the Microsoft Store, where users can find them just like any other app on Windows 10.
In this post, we’ll give a quick introduction to Progressive Web Apps – what they are, the problems they solve, and how we’ll be enabling them across Windows 10. We’ll explore how our indexing experiments will ramp to an end-to-end PWA discovery experience later this year, and how we’ll empower developers to differentiate their PWAs on Windows – including allowing developers to claim and monetize their PWAs in the Store, interact with customers via reviews and telemetry, and enhance the app with WinRT capabilities.
Let’s dive in!
What’s a Progressive Web App, anyway?
The excitement about PWAs in the developer community is almost palpable – but amongst all that excitement, it can be hard to pin down a single, concise, authoritative definition of a “Progressive Web App.” For the purposes of this discussion, here’s how we define a PWA:
Progressive Web Apps are just great web sites that can behave like native apps—or, perhaps, Progressive Web Apps are just great apps, powered by Web technologies and delivered with Web infrastructure.
Technologically speaking, PWAs are web apps, progressively enhanced with modern web technologies (Service Worker, Fetch networking, Cache API, Push notifications, Web App Manifest) to provide a more app-like experience.
Unlike a “packaged” web app experience, PWAs are hosted on your servers and can be updated without issuing new updates to an app store. Additionally, new web standards (such as Service Worker) enable interoperable ways to implement push notifications, support for offline scenarios, background refreshing, and more, without platform-specific code.
It’s beyond the scope of this post to give a full crash course in the component technologies of a PWA (for that, we highly encourage you to check out Progressive Web Apps on MDN for a starter). But at a high level, these features are built to enable native-like capabilities – offline, background wake/refresh, instant loading, push notifications, and installability.
Progressive Web Apps in Microsoft Edge and Windows 10
So what about PWAs in Microsoft Edge and Windows 10?
We’ve announced before in several venues that we’re all-in on PWAs. In fact, as hinted above, we want to take PWAs on Windows to the next level, by making them first-class app citizens in Windows. This follows from our general philosophy that the web platform, powered by EdgeHTML, is a core part of the Universal Windows Platform on Windows 10. Because of this any device running EdgeHTML 17 gets full access to the technologies and characteristics of Progressive Web Apps.
On other platforms, PWAs primarily originate from inside the browser, and can escape the browser in response to various prompts or menu options. We’re taking things one step further on Windows! Because a PWA can be a first-class citizen in the Windows Store, a user will be able to engage fully with an installed PWA—from discovery, to installation, to execution—without ever opening the browser.
Just for kicks, here is @davatron5000's @godaytrip as a #PWA on a preview build of Windows 10! 🚀(inspired by: https://t.co/Flm63mmu6K) pic.twitter.com/t2Kr5MlTOX
— 🍊 KIRUPA (@kirupa) February 1, 2018
On the other hand, in the browser context, all the benefits of being a PWA should still accrue to the web site, empowering the user to choose how and where they want to engage with the experience.
Progressive Web Apps in the Microsoft Store
The first and most obvious distinction here is that we believe PWAs should be discoverable everywhere apps are discoverable – this means they should appear in the Microsoft Store alongside native apps.
In the next release of Windows 10, we intend to begin listing PWAs in the Microsoft Store. Progressive Web Apps installed via the Microsoft Store will be packaged as an appx in Windows 10 – running in their own sandboxed container, without the visual or resource overhead of the browser.
This has a number of benefits to users: PWAs installed via the store will appear in “app” contexts like Start and Cortana search results, and have access to the full suite of WinRT APIs available to UWP apps. They can differentiate their experience on Windows 10 with enhancements like access to local calendar and contacts data (with permission) and more.
It also has exciting benefits to developers! Listing a PWA in the Store gives developers the opportunity to get more insight into their users with channels like reviews and ratings in the Store, analytics on installs, uninstalls, shares, and performance, and more. It also provides more natural and discoverable access to your web experience on devices where the browser is a less natural entry point, such as Xbox, Windows Mixed Reality, and other non-PC form factors.
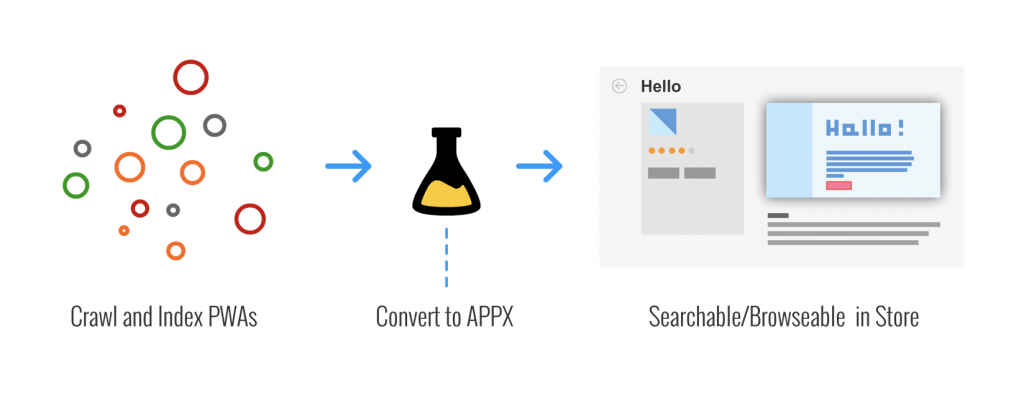
The road from the Web to the Microsoft Store
PWAs provide a natural signal of intent to be treated as “app-like” in the Web App Manifest, which allows us to leverage Bing’s web crawler in combination with our Store catalog to identify the best candidates for indexing.
The Microsoft Store has a two-pronged approach to publishing Progressive Web Apps:
- Developers can proactively submit Progressive Web Apps to the Microsoft Store
- The Microsoft Store, powered by the Bing crawler, will automatically index selected quality Progressive Web Apps
Submitting to the Microsoft Store with PWA Builder
Proactively submitting a PWA to the Microsoft Store requires generating an AppX containing your PWA and publishing it to your Dev Center account.
The easiest way to generate an AppX with your PWA is the free PWA Builder tool. PWA Builder can generate a complete AppX for publishing using your existing site and Web App Manifest – both website and CLI options are available.

Publishing manually gives you full access to the benefits above—fine-grained control over how your app appears in the Microsoft Store, access and the ability to respond to feedback (reviews and comments), insights into telemetry (installs, crashes, shares, etc.), and the ability to monetize your app. This also gets you access to all the other benefits of the Microsoft Dev Center, including promotion and distribution in the Microsoft Store for Business and the Microsoft Store for Education.
Automatically indexing quality Progressive Web Apps with the Bing Crawler
We’ve been using the Bing Crawler to identify PWAs on the web for nearly a year, and as we’ve reviewed the nearly 1.5 million candidates, we’ve identified a small initial set of Progressive Web App experiences which we’ll be indexing for Windows 10 customers to take for a spin over the coming weeks.

Over the coming months, we’ll be ramping up our automatic indexing in the Microsoft Store from a few initial candidates to a broader sample. Throughout this process, we’ll continue to vet our quality measures for PWAs, to make sure we’re providing a valuable, trustworthy, and delightful experience to our mutual customers on Windows devices.
Whether automatically indexed by the Store or manually submitted by the site owner, the Web App Manifest provides the starting set of information for the app’s Store page: name, description, icons, and screenshots. Developers should aim to provide complete and high-quality information in the manifest. Once in the Store, the publisher will have the option of claiming their apps to take complete control of their Store presence.
Quality signals for Progressive Web Apps
We’re passionate about making the Microsoft Store a home to trustworthy, quality app experiences. With that in mind, we’ve identified a set of quality measures for developers to keep in mind as you build PWAs.
We won’t ingest every app that meets these criteria, but will be including them in our considerations for candidates as we gradually expand our program.
- Web App Manifests should suggest quality: In our initial crawl of sites looking for PWAs, we discovered over 1.5 million manifests across 800k domains. Looking at a selection of these sites, we discovered that not all are good candidates for ingestion. Some aren’t PWAs at all, and others have a boilerplate manifest generated by tools like favicon generators. We will be looking for non-boilerplate manifests that include a name, description, and at least one icon that is larger than 512px square.
- Sites should be secure: Access to the Service Worker family of APIs requires an HTTPS connection on Windows and other platforms.
- Service Workers should be an enhancement: We’ll look for a Service Worker as a signal for ingesting PWAs, but we also expect experiences to degrade gracefully if Service Worker is unsupported, as it may be on older browsers or other platforms. You can get started building a basic Service Worker with PWA Builder; Mozilla also has great recipes if you are looking for somewhere to start.
- Sites should consider automated testing for quality: There are a number of tools out there for this, including our sonarwhal, Lighthouse, aXe, and more.
- PWAs must be compliant with Microsoft Store policies: PWAs will need to meet the standards of the Microsoft Store, just like any other app. We will not ingest PWAs that violate laws or Store policies.
Once we have shipped these technologies to mainstream Windows customers with EdgeHTML 17, we will gradually expand our indexing of high-quality Progressive Web Apps into the Microsoft Store based on quality measures and the value they add to the Windows ecosystem.
PWA or UWP?
Given the overlap in terms of capabilities, we often get asked about the recommended approach: PWA or UWP. We see this as a false dichotomy! In fact, on Windows 10, the Universal Windows Platform fully embraces Progressive Web Apps, because EdgeHTML is a foundational component of UWP.
For developers who are building a fully-tailored UWP experience, building from the ground up with native technologies may make the most sense. For developers who want to tailor an existing web codebase to Windows 10, or provide a first-class cross-platform experience with native capabilities and enhancements, PWA provides an on-ramp to the Universal Windows Platform that doesn’t require demoting or forking existing web resources.
When evaluating native app development in relation to Progressive Web Apps, here are some of the questions we recommend asking:
- Are there native features the Web can’t offer that are critical to the success of this product?
- What is the total cost (time and money) of building and maintaining each platform-specific native app?
- What are the strengths of my dev team? or How easy will it be to assemble a new team with the necessary skills to build each native app as opposed to a PWA?
- How critical will immediate app updates (e.g., adding new security features) be?
In other words, the choice between PWA and native should be evaluated on a case-by-case basis. For example:
- If you are looking to craft an experience that takes full advantage of each platform you release it on and you want to agonize over every UX detail in order to differentiate your product… native might be the best choice for you.
- If you are maintaining a product on multiple native platforms in addition to the Web and they are all largely the same in terms of look & feel and capabilities, it may make more sense to focus all of your efforts on the Web version and go PWA.
- If you are planning a brand-new product and the Web provides all of the features you need (especially when you also consider the additional APIs provided via the host OS), building a PWA is probably going to be a faster, more cost-effective option.
For a more in-depth discussion, check out our video from Microsoft Edge Web Summit 2017: PWA, HWA, Electron, oh my! Making sense of the evolving web app landscape.
https://channel9.msdn.com/Events/WebPlatformSummit/Microsoft-Edge-Web-Summit-2017/ES04
Testing your Progressive Web Apps in Microsoft Edge and Windows 10
Service Worker, Push, and other technologies are enabled by default in current Insider builds in Microsoft Edge, and we intend to enable them by default when EdgeHTML 17 ships to stable builds of Windows 10 later this year.
You can get started testing your PWA in Microsoft Edge today by downloading a recent build of Windows 10 via the Windows Insider Program, or using a free VM. We’ll be sharing more about Service Worker debugging features in the Microsoft Edge DevTools in a future post—stay tuned!
Service Worker features will be enabled for the UWP platform (including installed PWAs) with the upcoming release of Windows 10, but are currently not available to published apps in the Store, including on Windows Insider Preview builds. In the meantime, you can test them in Insider builds by sideloading your AppX using the install script provided by PWA Builder tools, or by running your PWA inside Microsoft Edge.
What’s next for Progressive Web Apps on Windows?
Over the coming months, we’re laser focused on polishing our initial implementation of the core technologies behind PWAs in EdgeHTML and the Universal Windows Platform—Service Worker, Push, Web App Manifest, and especially Fetch are foundational technologies which have a potentially dramatic impact to compatibility and reliability of existing sites and apps, so real-world testing with our Insider population is paramount.
In our initial implementation, we’ll be focused on those two components—the Service Worker family of technologies in Microsoft Edge, and PWAs in the Microsoft Store. Looking forward, we’re excited about the potential of PWA principles to bring the best of the web to native apps, and the best of native apps to the web through tighter integrations between the browser and the desktop. We look forward to hearing your feedback on our initial implementation and experimenting further in future releases.
In the meantime, we encourage you to try out your favorite PWAs in Microsoft Edge today, and get started testing your installable PWA on Windows, both via PWA Builder and in Microsoft Edge! We look forward to hearing your feedback and to digging in to any bugs you may encounter.
Here’s to what’s next!
