ES2015 is perhaps the largest update to JavaScript ever. Significant additions are made to the standard library, with nearly every built-in gaining additional capabilities, and a swath of new syntax additions as well. The syntax added runs the gamut from simple sugars, like default and rest parameters that make your code more understandable and easier to author and maintain, to huge new capabilities like iterators and generators.
We see a lot of excitement around ES2015 across a number of feedback channels. For example, ES2015 features have amassed thousands of votes on our UserVoice. We have been working on building comprehensive ES2015 support over the last year so you can use these great new features.
We’ve also been driving interoperability among implementations and compatibility with the web by carefully implementing new ES2015 features and bringing data about our implementation experience back to other implementers and the TC39 committee. We’ve also been working on test262 collateral to help all implementers create interoperable implementations of ES2015 more quickly. But we know that the excitement doesn’t stop at ES2015 – already proposals for ES2016 and beyond are gaining steam – so we’ve been doing some early investigations into these as well.
Microsoft Edge & ES2015

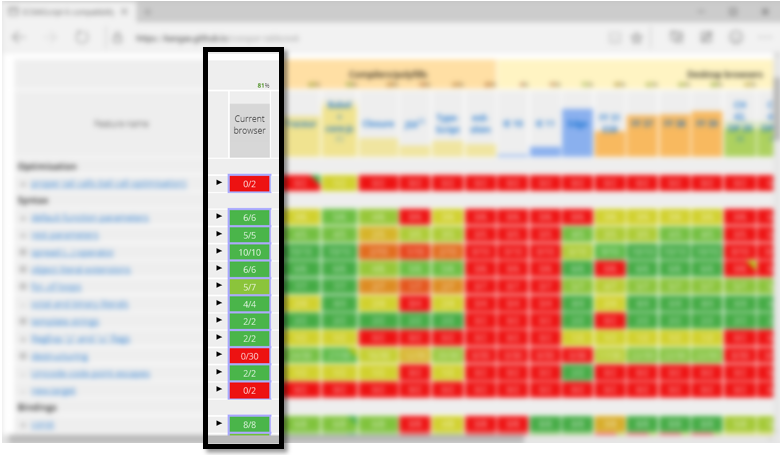
Microsoft Edge supports most ES2015 features and scores a best-in-class 81% on the ES6 Compat Table with experimental JavaScript features enabled via about:flags. Most of the ES2015 functionality in Microsoft Edge is ready for use and on by default without a flag. This includes arrow functions, enhanced object literals with concise methods and other syntactic shorthands, template strings, rest parameters, the spread operator, let and const bindings, proxies, symbols, iterators, new built-ins such as Typed Arrays, Map, Set, WeakMap, WeakSet, and a slew of new methods on existing prototypes for String, Array, Number, and new utility methods for Object and Math. This is not even a complete listing; see our roadmap on Microsoft Edge Platform Status for an always up-to-date view of what is enabled. It is also good to see other implementations gaining steam, which implies that the day when developers can use ES2015 directly in the latest version of popular browsers is rapidly approaching.
In the latest Windows 10 Insider Preview flight, we have shipped some more ES2015 features behind the experimental JavaScript flag: namely, generators, default parameters, and the RegExp sticky flag. Chakra had nearly completed support for classes as defined in earlier versions of the ES6 specification but significant changes were made to the specification rather late in the process. Until we update our implementation to the latest specification, classes have been moved behind the flag, but can be enabled by turning on experimental JavaScript features in about:flags.

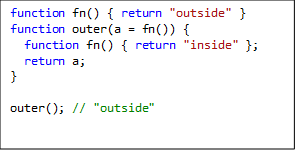
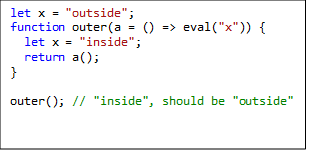
Default parameters is an often requested feature but were deceptively difficult to implement due to the special intermediate scope default parameter initializers run in (see figure 3). While default parameters are not too challenging to get working at a basic level, optimizing them is hard, and so the basic support for default is semantically mostly correct (with a notable exception, see figure 4) but doesn’t perform as well as we’d like and so remain behind the experimental flag for now.


Generators is another feature that has a huge amount of excitement behind it (I often talk about how generators can significantly improve your asynchronous code, for example). We have not had time to address late spec changes to generator semantics that added the return method to the iterator interface and the associated changes to the for-of loop and other language features to invoke return when finishing iteration. Because this might significantly impact compatibility with other generator implementations, we’ve opted to keep generators behind the experimental flag until we implement the return functionality.
While ES2015 support across browsers is rapidly gaining steam, many of you don’t have the luxury of only targeting the latest browsers. Thankfully transpilers have really taken off in a big way with tools like TypeScript, Babel, and Traceur supporting various ES2015 features as well (with Babel getting an impressive 76% on the ES6 Compat Chart). These tools are really exciting as they enable you to write your code in ES2015 and compile the ES2015 code to ES5/3 code before deploying to production. In the future when ES2015 support is available in the browsers you support you can drop the transpiler and deploy the ES2015 code directly.
What’s Next?
In addition to finalizing our experimental features and getting them enabled by default, we will be working on a number of other fronts as well over the coming months. With Microsoft Edge now evergreen, we will have a much more rapid and regular release cadence. Expect to see more ES2015 features come online, either enabled by default or behind the experimental flag, over the next few months. Going ahead, we plan to preview new features behind flags so you can try them out before they make it into the stable browser. You can stay on top of our progress by watching our platform roadmap published at Microsoft Edge Platform Status.
While the ES2015 specification is finished, work on ES2016 and future releases are ongoing in parallel. As the name implies, ES2016 is merely a year away! The ECMA TC39 committee has committed itself to yearly releases going forward under a process strongly supported by Chakra’s TC39 representatives. Under this new process, specs will be ratified yearly with any proposals that are ready to be included. Further, the process requires test262 collateral and multiple interoperable implementations before a feature is considered for inclusion in ECMAScript which is important to ensure that features are compatible with the web and actually implementable by runtimes. Chakra’s more rapid release cadence aligns nicely with this new process and you should see new JavaScript features enabled at a steadier pace going forward.
The Chakra team will also be contributing test collateral to ECMAScript’s official test suite Test262 to help ensure that all ES2015 implementations are interoperable. Test262 collateral is closely tracked by all the major implementers which makes it a very easy and powerful way to help implementers find bugs and ensure that developers don’t have to work around bugs in one implementation or another. We believe strongly that test262 is a force for good on the Web and will continue serving as the editor of the test suite going forward.
We’re excited to see what you’ll build with these new JavaScript language capabilities, both those present today in Microsoft Edge and those coming in future updates, and are eager to hear your feedback! Bugs in these new features can be filed on Connect. We’re also watching for feedback on UserVoice, and you can also reach out to us on twitter via @MSEdgeDev.
– Brian Terlson, Senior Program Manager, Chakra Team
