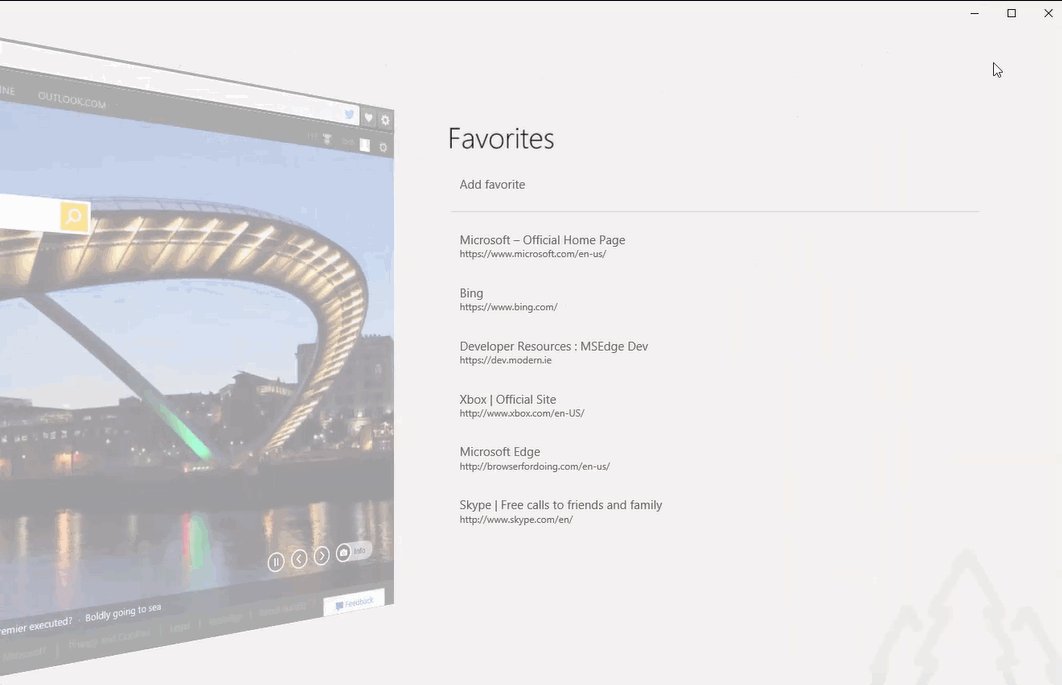
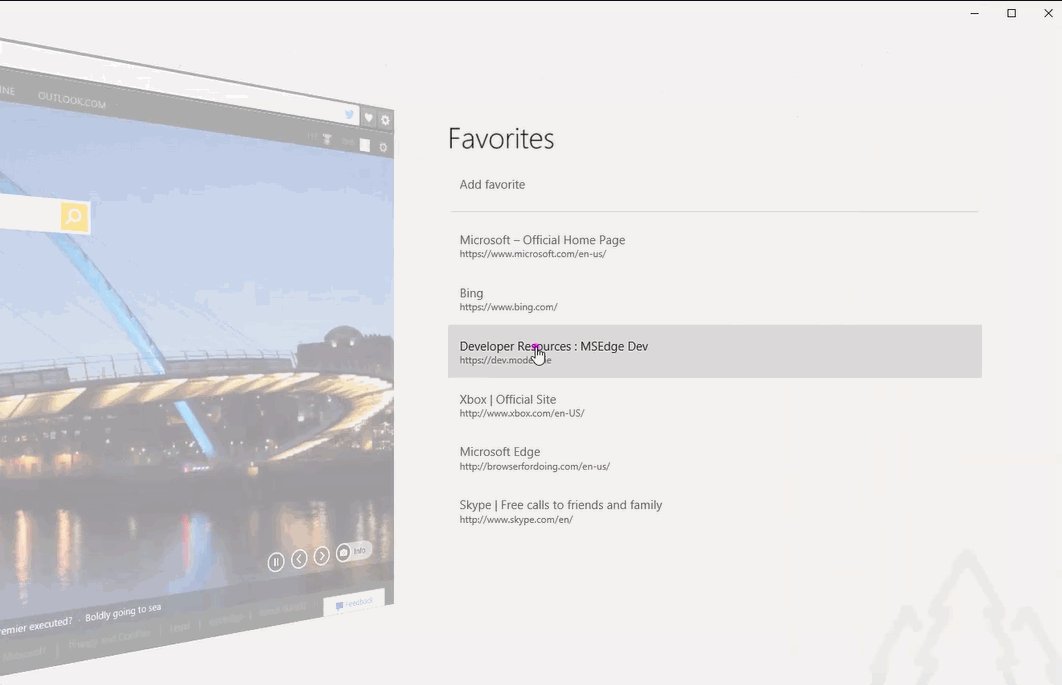
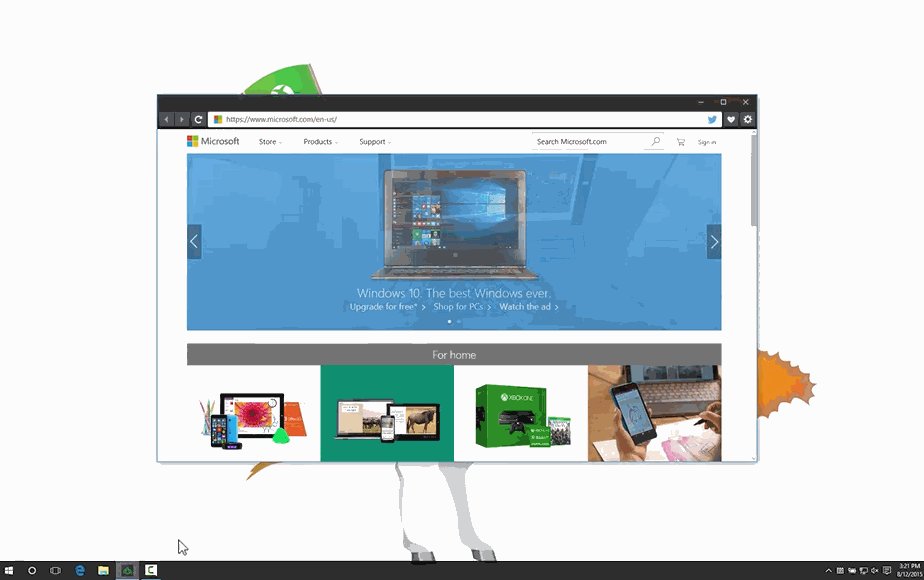
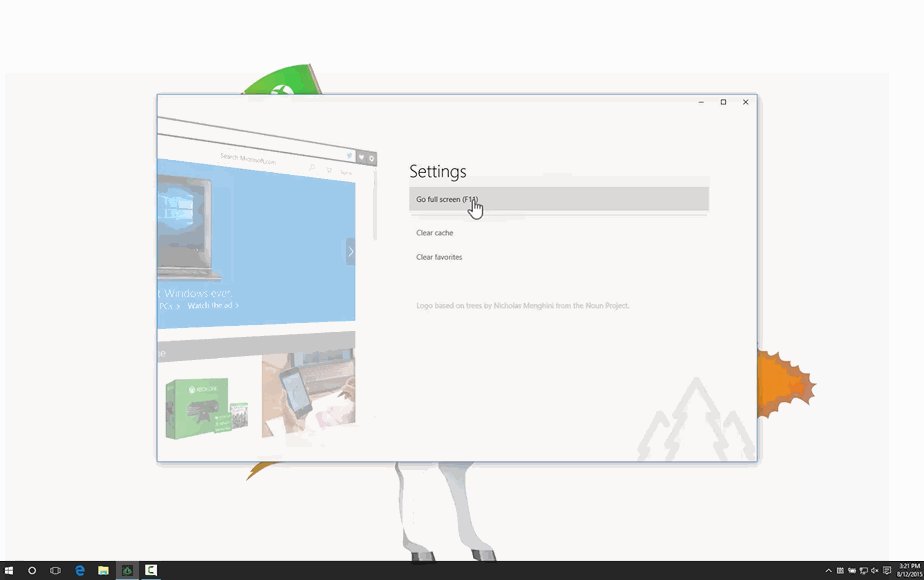
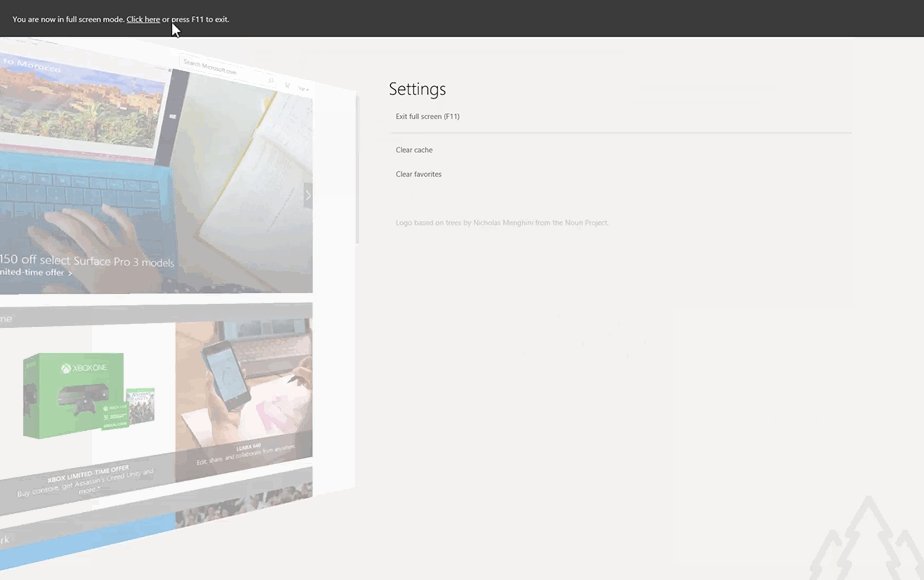
Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any UWP application to seamlessly integrate web content.
The crux of the functionality stems around the powerful WebView control. Offering a comprehensive set of APIs, it overcomes several of the limitations which encumber iframes, such as framebusting sites and document loading events. Additionally, the x-ms-webview, how one declares a WebView in HTML, provides new functionality that is not possible with an iframe, such as better access to local content and the ability to take screenshots. When you use the WebView control, you get the same web platform that powers Microsoft Edge.
Get the Sample Code
You can view the full set of sample code in our repo on GitHub. You can also demo the browser live by installing the app from the Windows Store, or by deploying the Visual Studio solution.
Build Your Windows 10 App Today
With the WebView control, we were able to create a simple web browser using standard web technology in just an afternoon. We look forward to seeing what you build with Windows 10!
– Josh Rennert, Program Manager, Microsoft Edge
8/28 3:17p – Updating for clarity purposes.