Building a more accessible web platform
New Microsoft Edge accessibility architecture
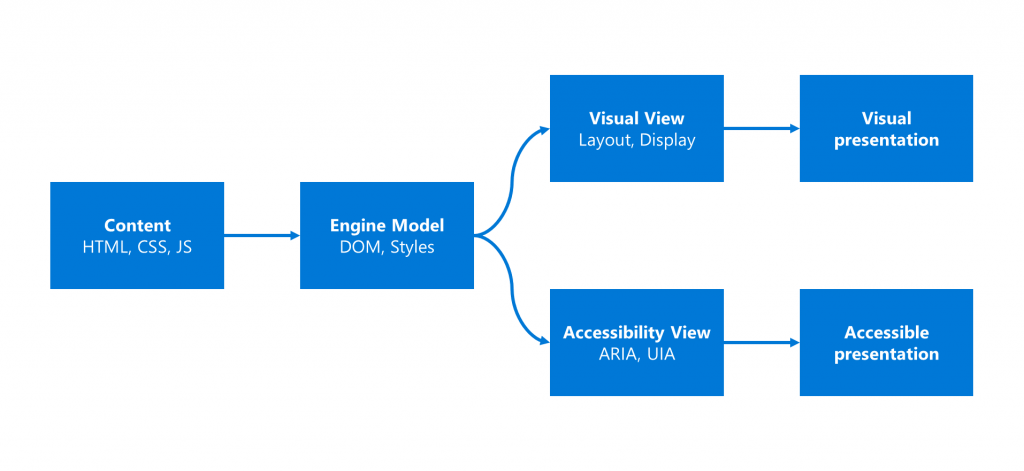
Providing a great experience for users of all abilities requires the right architecture. Over the last year we’ve rethought our approach, and designed an accessibility system which inherently supports modern web standards including HTML5 and CSS3. Let’s take a look at the simplified browser pipeline that follows the webpage content into an accessible presentation layer:

In our previous architecture, accessibility objects were generated and tightly associated with the DOM tree, in fact it was a subset of the tree itself. This presented many engineering challenges to maintain and evolve.
With Microsoft Edge an accessibility view is now generated from the same engine model used for visual presentation. Our accessible view creates native accessible objects which can be mutated and invalidated with script changes, just like visual view elements.
Our new accessibility architecture is available in the latest public flight behind the “Enable experimental accessibility features” flag under about:flags, and assistive technologies can take advantage of this using the “MicrosoftEdge” UIA_FrameworkIdPropertyId.
Try it today and let us know what you think!
Navigating web content faster with document structure and landmark roles
To transform content, styles and attributes into accessible objects browsers use HTML and Core Accessibility API mapping specifications. These define how semantic HTML elements gain ARIA roles and are transformed into accessibility entities, such as UI Automation objects.
Using semantic elements, developers can greatly improve the content navigation experience. Microsoft Edge and Narrator now support document structure and landmark role elements in heading, paragraph and landmark navigation modes.
For example, using the <main> element, developers can provide a hint to assistive technology indicating where the primary content is. This makes it easier for their users to get to this content quickly from anywhere on the page. This experience will light up in Microsoft Edge and Narrator, and in other browsers, with assistive technologies supporting those roles.
Getting more information with accessible names and descriptions
Site authors commonly use ARIA attributes and well known patterns and techniques to enhance presentation of the elements on the page. Browsers then take the available information on that element, including contextual elements nearby, and compute accessible name and description. Microsoft Edge now supports the computation algorithm, providing users access to the full information available in the markup.
Better user experience with forms, controls and new semantic elements
Form data entry is a core scenario on the web, and based on user feedback we’ve greatly improved the form entry experience including:
- Improved accessibility of the error validity states
- Made
<datalist>element accessibile - Improved accessibility of all the controls that support lists, including
<select> - Improved keyboard experience for
inputtypes, including Up and Down keys to change theinput type=numbervalue - Implemented
input type=color, which stores the value in computer readable form, and which now presents the information in human readable percentages of Red, Green and Blue.
Code:
<input type="color" value="#ff0000" />Result: UIA Value: “100% Red 0% Green 0% Blue”
Improved web legibility in high contrast
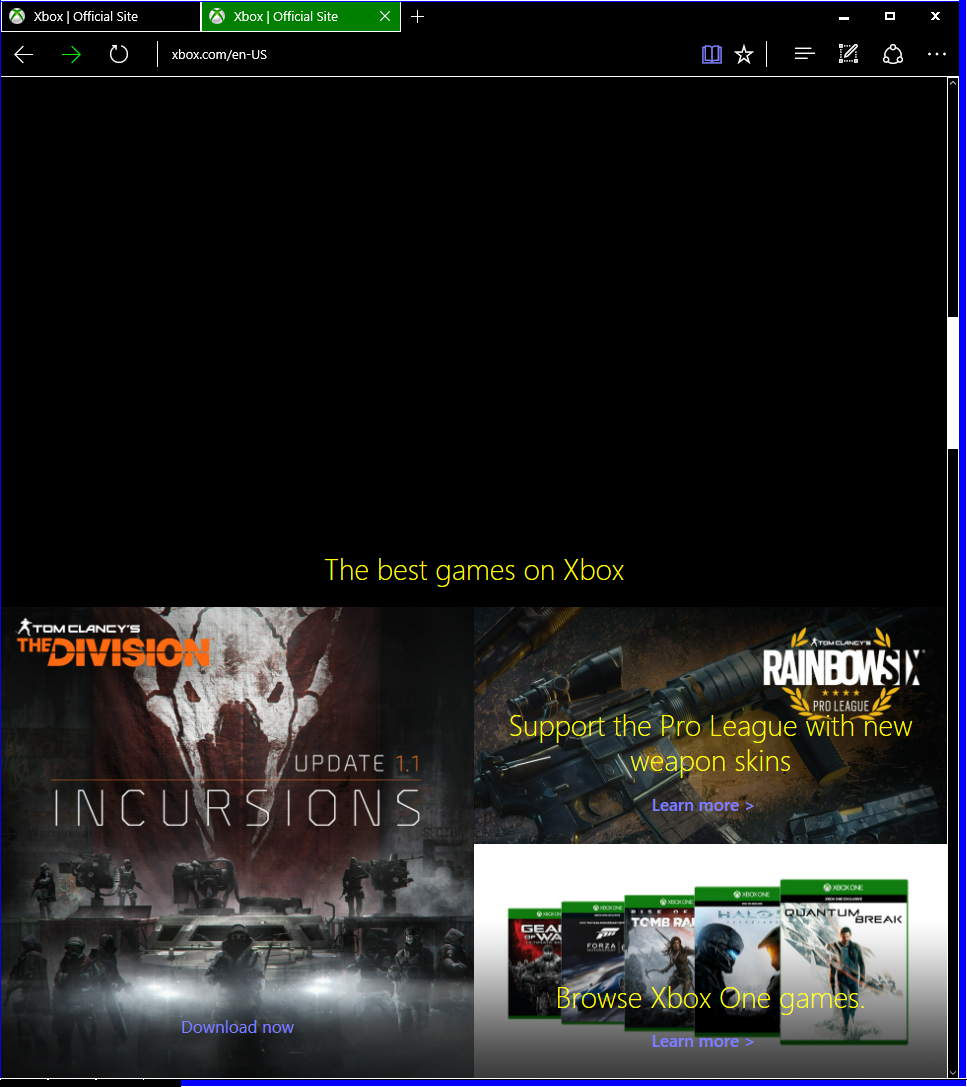
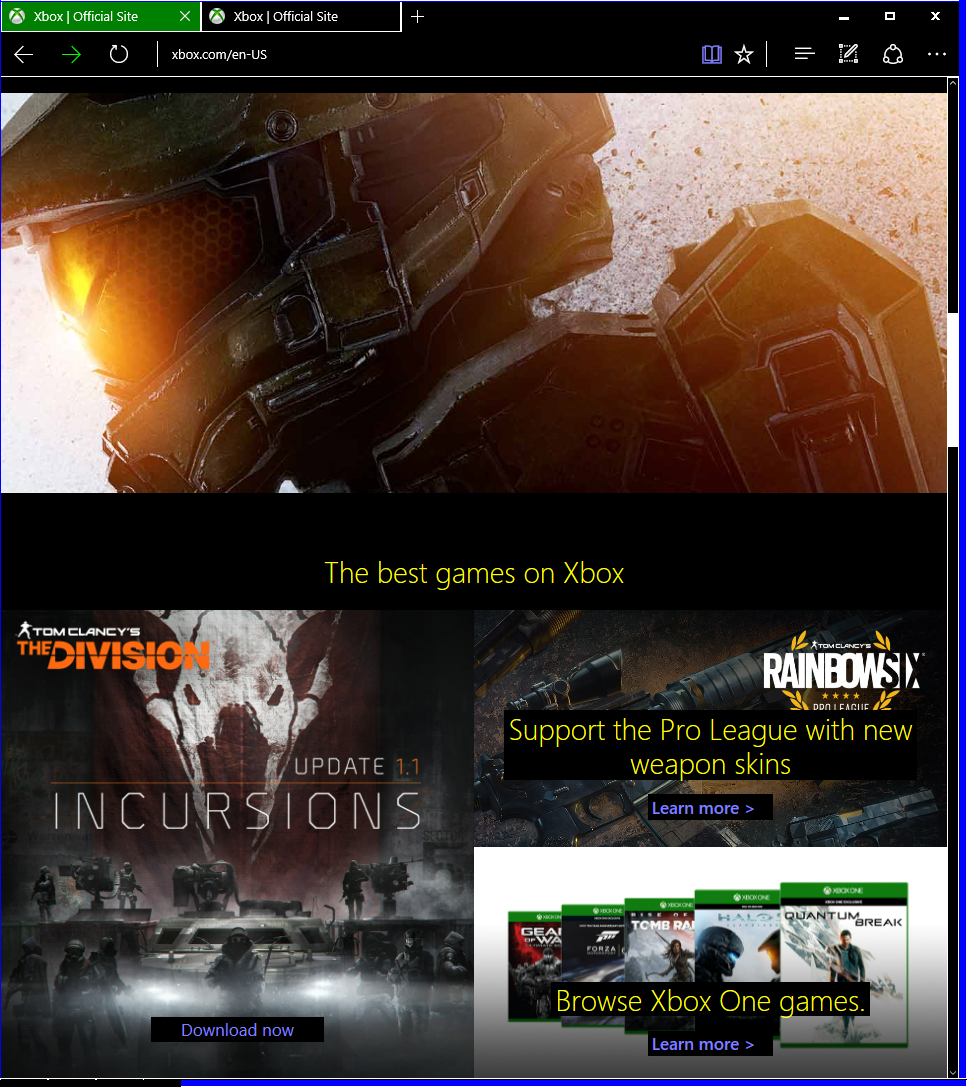
Microsoft Edge provides full support for the Windows high contrast themes, including custom user themes. Many modern web sites use background images as foreground content, which doesn’t provide a great experience for users who need increased contrast.

After working closely with visually impaired users and prototyping different solutions, we decided to try something different for high contrast mode in this release. Microsoft Edge will no longer remove background images, and instead will render an opaque layer behind text to improve legibility while maintaining the site design.
These improvements speak for themselves:

Along with the changes we have retained full developer control over browser implicit enhancements with -ms-high-contrast media feature and -ms-high-contrast-adjust property.
These high contrast improvements are available in current Windows Insider releases, enabled by default. Users can disable the “Render backgrounds in high contrast” feature under about:flags to get the previous behavior.
More improvements and platform features
Alongside these platform, user experience, and legibility improvements, we’ve had a chance to add a few user experience features and fixes:
- Implemented the Web Speech Synthesis API
- Improved caret browsing on Windows Phone with external keyboards
- Improved Microsoft Edge frame-to-content focus transitions
Journey towards a more accessible web platform
As we finalize these features on the road to the Windows 10 Anniversary Update, we’ve also begun work on a few additional areas targeting a future release. Below are some of the features we’re currently considering:
- Improving the UIA
TextPatternreading experience based on user feedback - Enabling the web platform to take into account the “Text size” slider, available in Ease of access > More options on Windows 10 Mobile
- Improvements to input controls and scrollbars in high contrast mode
- Improvements to the text contrast ratios of controls
- Improvements to touch and keyboard experience with Narrator on the web for desktop and mobile
- Tweaks to the focus outlines to make finding and tracking elements in the browser easier
In upcoming posts we’ll have more to share about our user experience improvements as measured by HTML5Accessibility.com, as well as our approach to automate accessibility testing for the web.
We’re excited to share the current improvements and look forward to building an even more accessible web with you! As always, we welcome your feedback.
– Bogdan Brinza, Program Management Lead, Microsoft Edge
– Rossen Atanassov, Software Development Lead, Microsoft Edge
