Accessibility
-
Inspired by challenges in your workday: latest innovations and updates from Microsoft Edge
-
Appears to say: Microsoft Edge now provides auto-generated image labels
-
Improving contrast in Microsoft Edge DevTools: A bugfix case study
-
Styling for Windows high contrast with new standards for forced colors
-
Improving DevTools accessibility in Microsoft Edge
-
Introducing sonarwhal v1: The linting tool for the web
-
Accessibility improvements in EdgeHTML 15
-
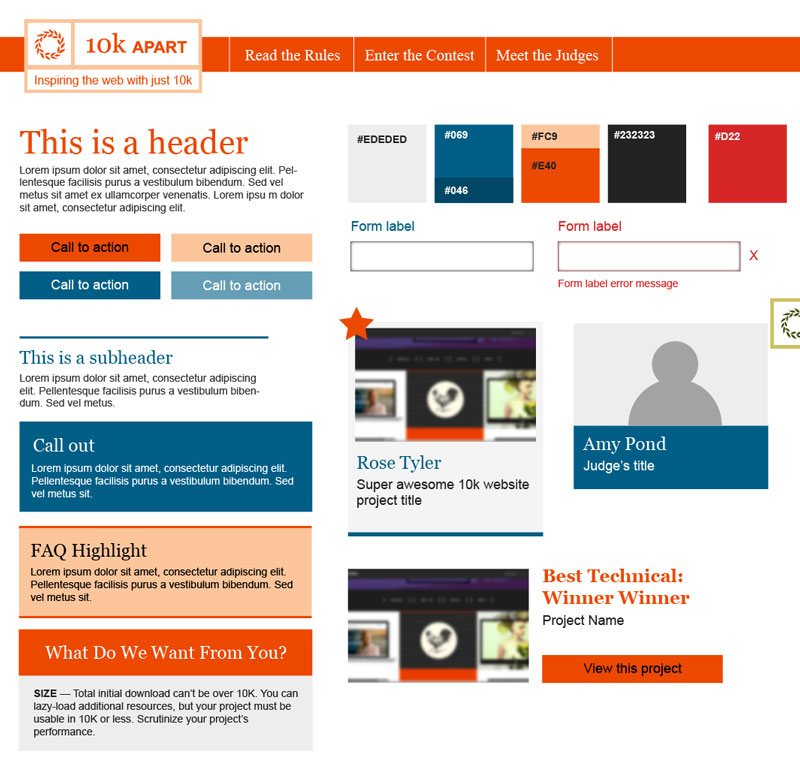
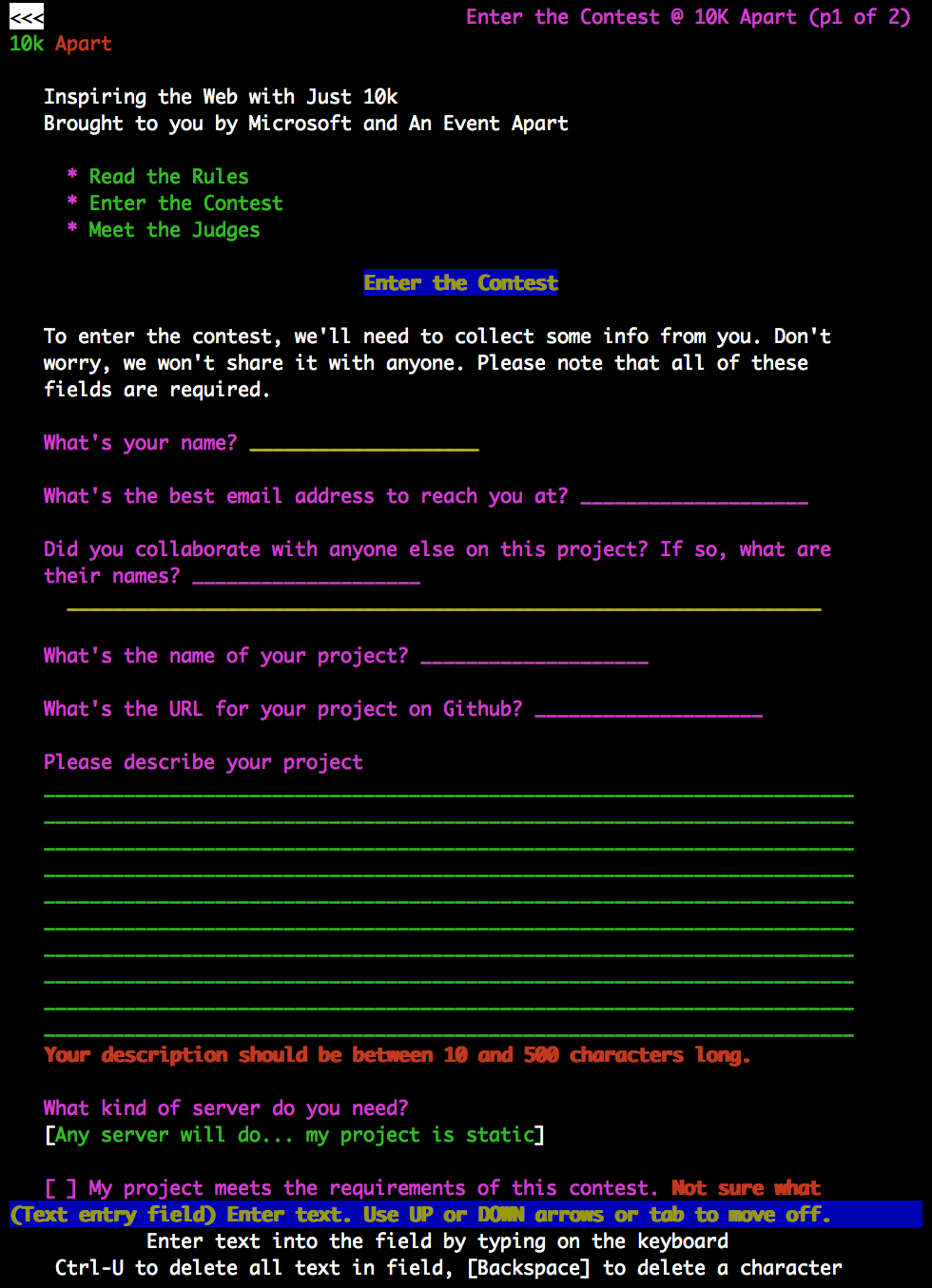
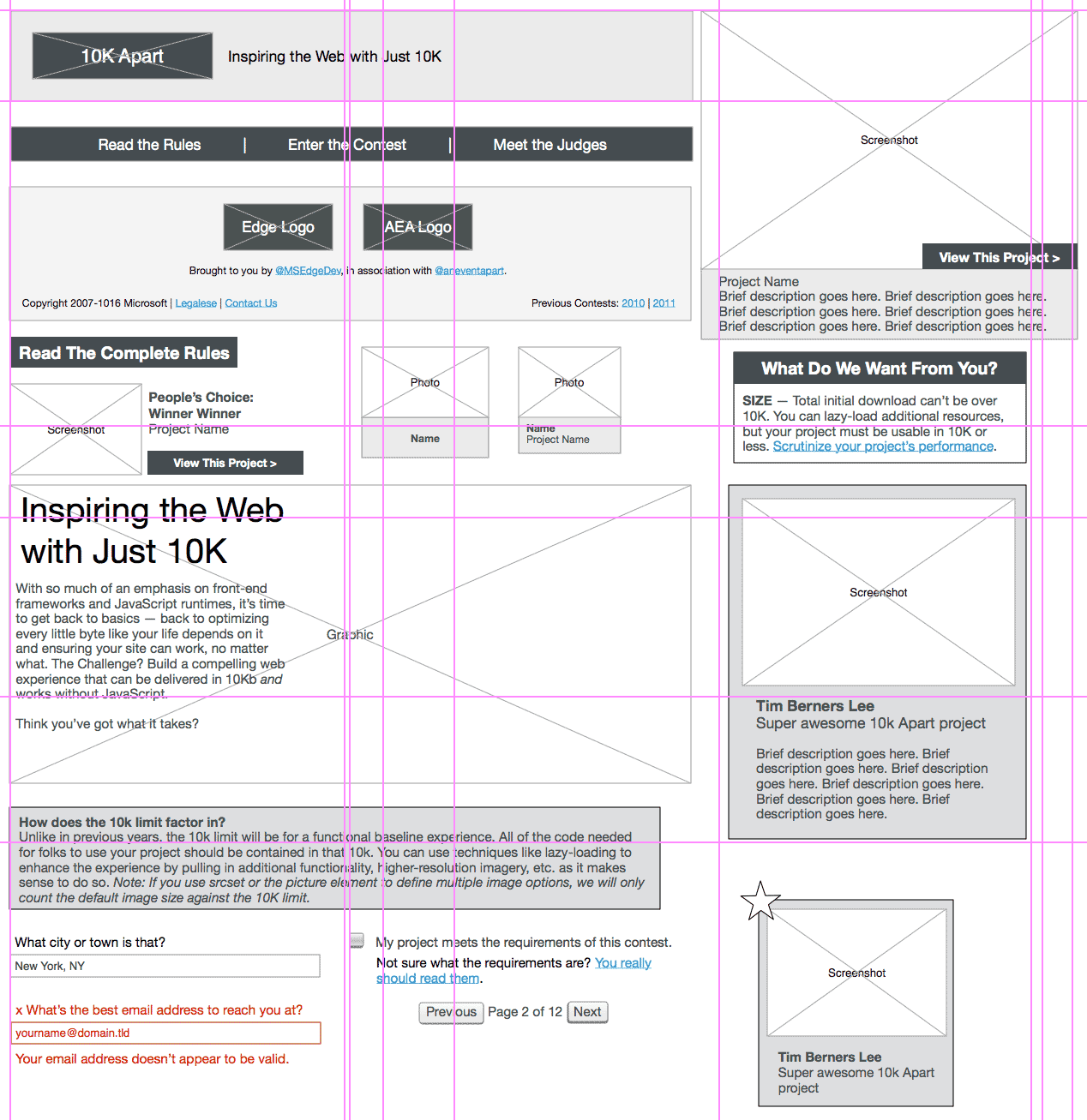
Announcing the winners of the 2016 10k Apart contest
-
Building in 10k: Designing for Optimization and Performance
-
Building in 10k: Markup for Accessibility, Clarity, and Affordance
-
Building in 10k: Content and Strategy
-
What would you do with 10kB?